1.安装 vue ui (在命令行工作中)
npm install -g @vue/cli
2.创建项目
vue ui
OR
vue create my-project
前者是可视化界面,后者是命令
vue ui会启动一个网页,可在上面创建,启动项目等操作
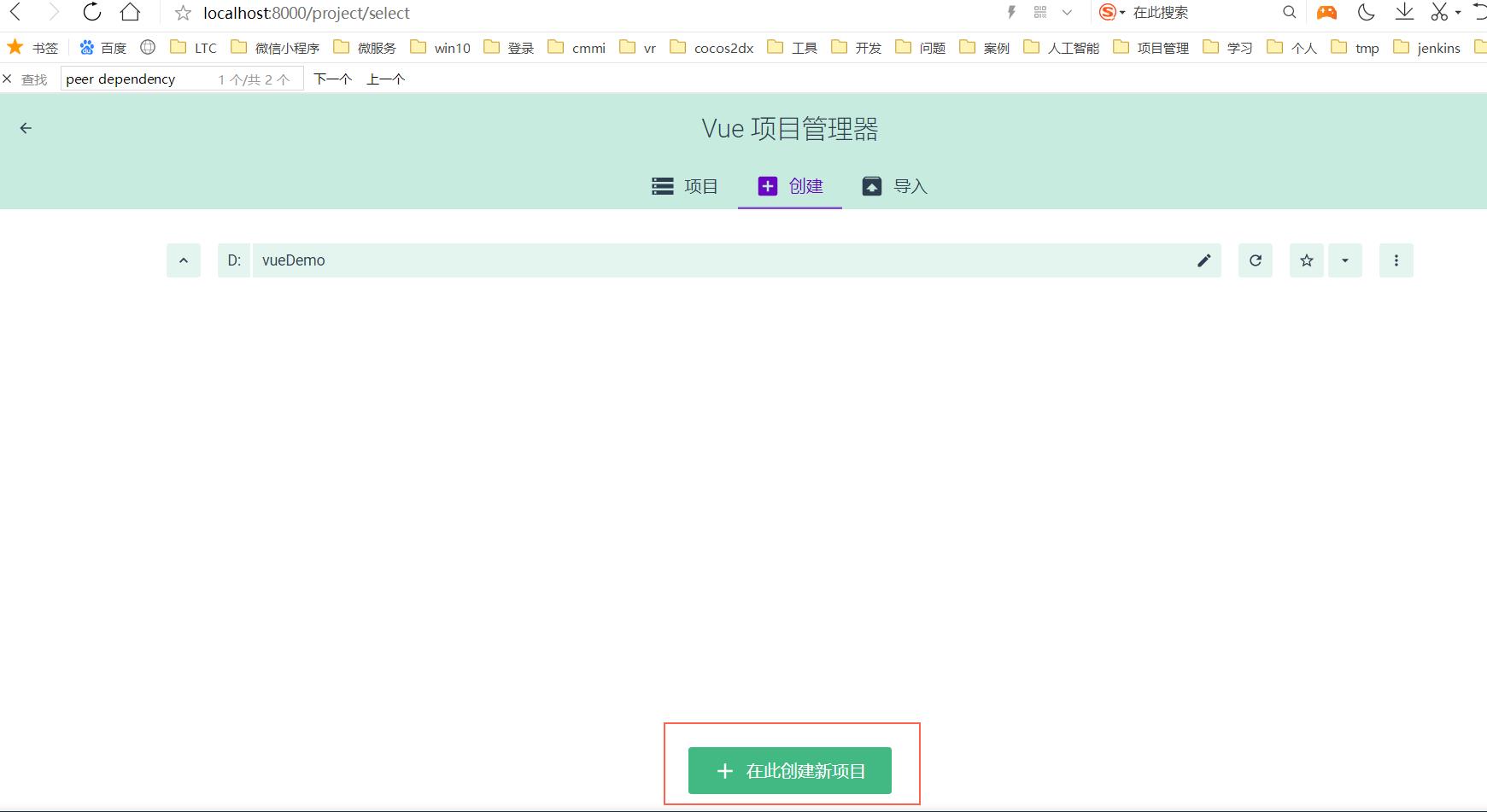
2.1 运行vue ui 后,可看到以下界面
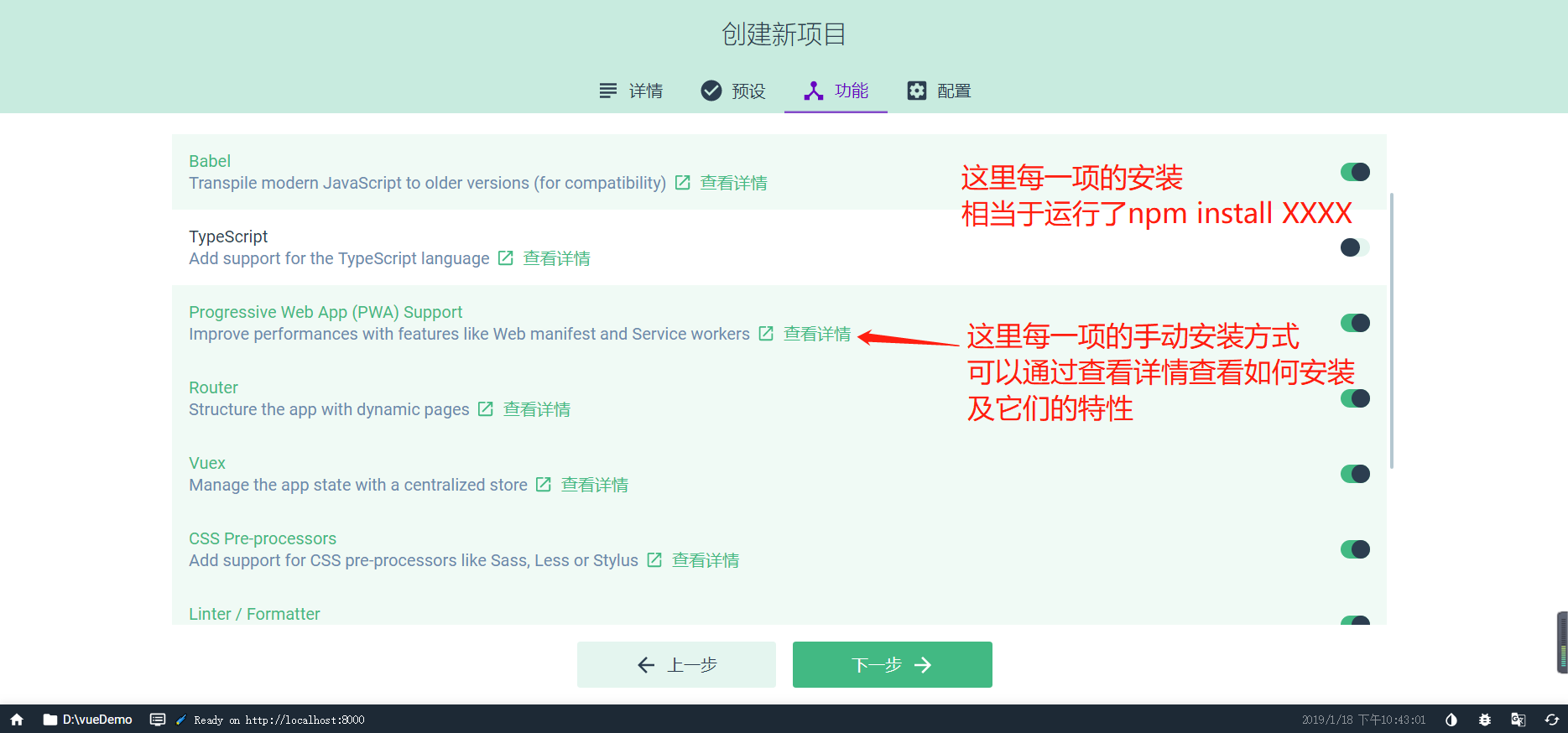
2.2 功能选择
大体流程是:
输入项目名称 => 选择依赖 => 配置依赖 => 初始化项目
不熟悉的,可以多创建几次,慢慢地就知道哪个选项的意思了
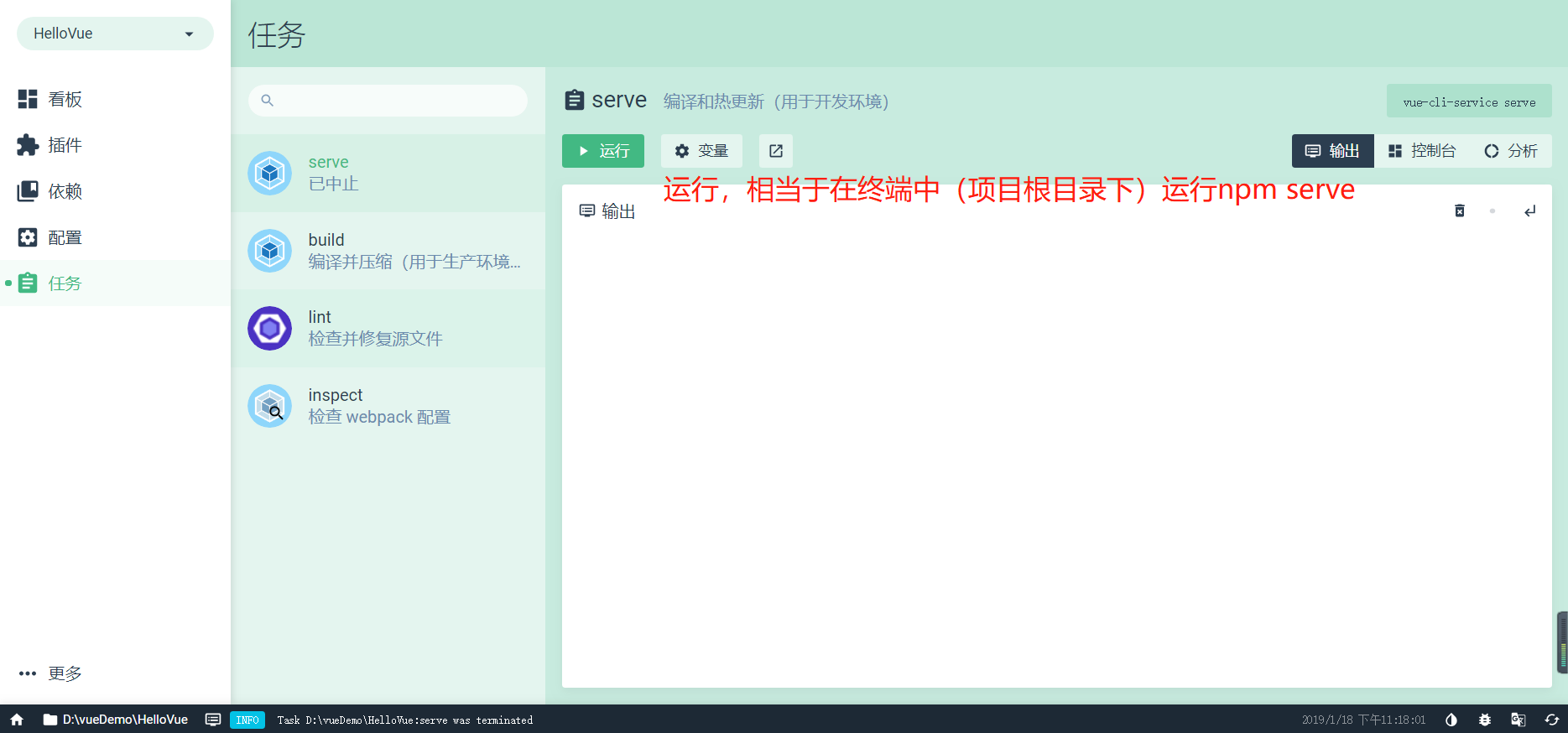
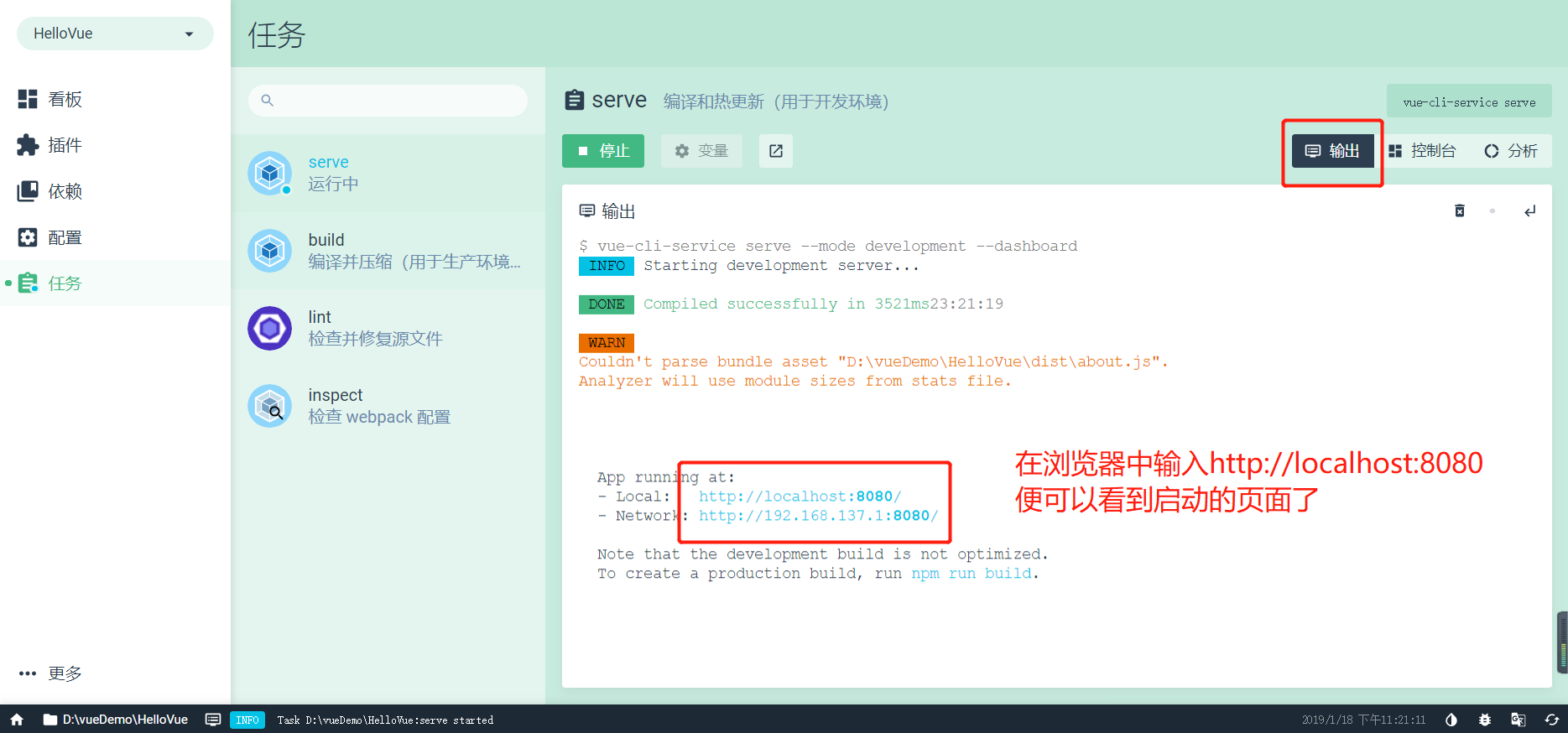
3.启动项目
总结:
vue ui大大地方便了使用了者,但是大家在使用时,需要知道每一个操作的实际做了哪些工作,如启动,相当于运行了npm run serve,不然太可于依赖vue ui ,什么原理也不懂也不行。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦