前言:
当我们已经开发好相应的模块或者功能的时候,需要将这个功能部署在index主页上作为可点击直接使用的模块,而不是每次需要去浏览对应的url地址。
这时候就需要运用到L5的BSP。
作为刚刚入门loushang5的初学者自己做了个多表联合查询的Demo。
使用的是loushang的后台框架及loushang的Web组件框架(虽然目前web组件基本上不用了,因为loushang是一个特别成熟的框架,历时很久界面做的也比较老,跟不上现代的审美)。
1.如上图我们准备登录到项目中。
2.如上图,我们看到了主页上有着一些树形栏,那么后面我们就要实现如何将一个功能实现到主页模块上。
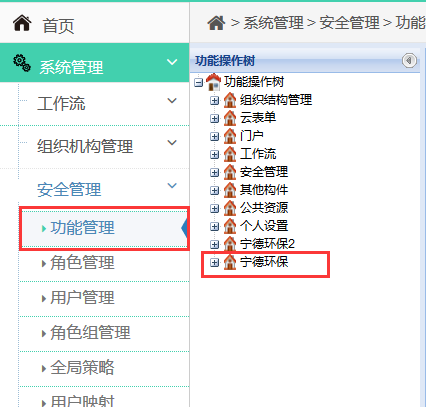
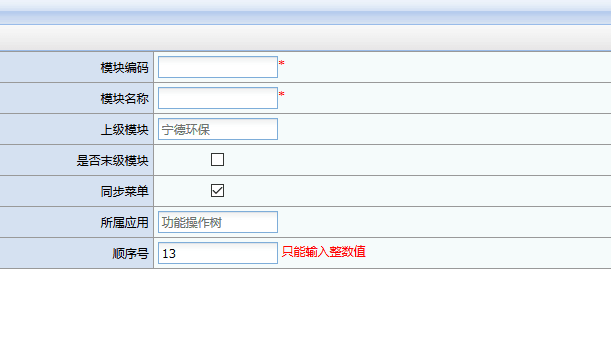
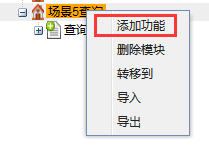
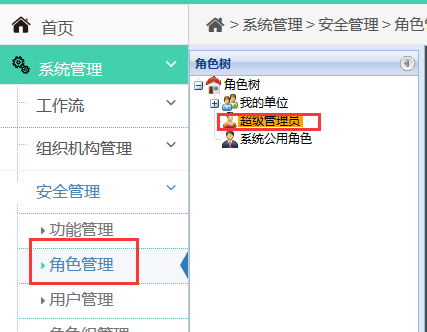
3.如上图,点击到系统管理中的安全管理中的功能管理->选择宁德环保->右键添加模块,填写相应的名称(名称自定义就行)ps:要勾选为末级模块。
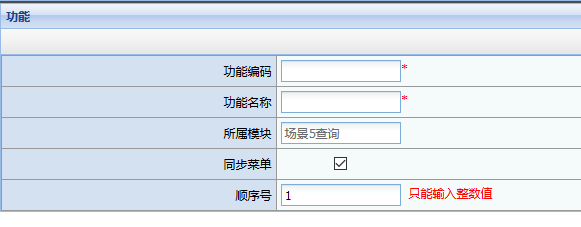
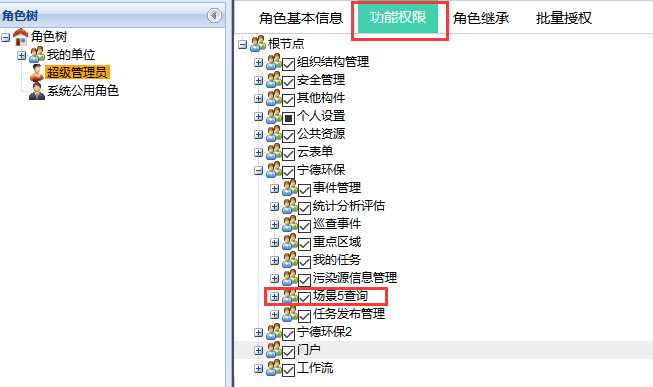
4..如上图,在我定义的“场景5查询”中右键添加功能,保存,这样就定义好了功能。
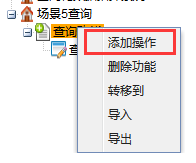
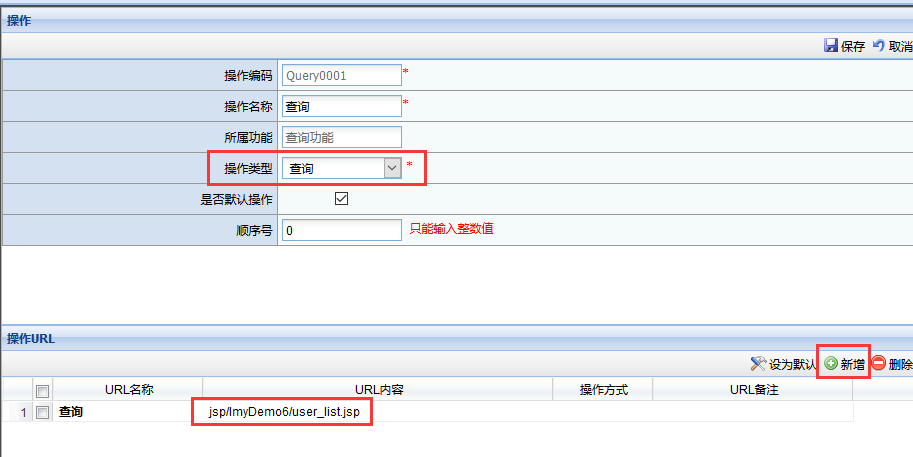
5.如上图,右键点击我们定义好的功能,添加操作,需要勾选默认操作,点击新增操作url,输入我们写好的功能模块的url地址,这里我的地址是jsp/lmyDemo6/user_list.jsp。
这样我们就完成了功能的定义。
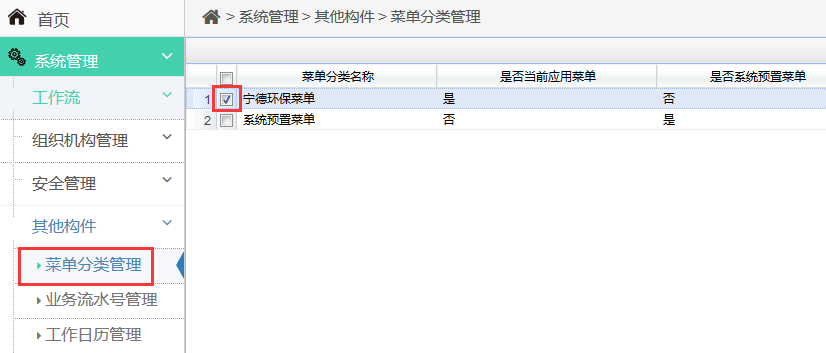
6.如上图,接着我们需要定义菜单分类管理,点击宁德环保菜单,进入进去。
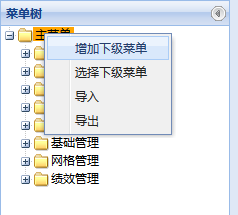
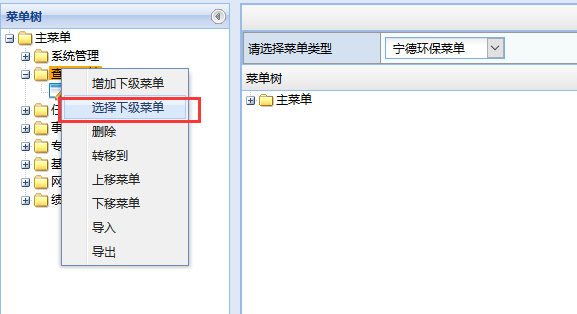
7.如上图,在主菜单增加下级菜单,定义好后,在定义好的下级菜单右键去选择下级菜单,在右边可以选择到我们前面定义好的“应用场景5查询”功能。
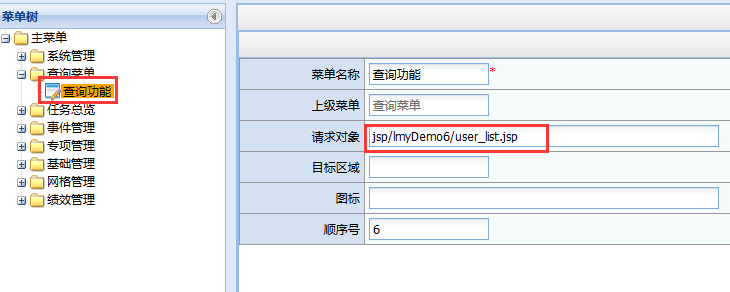
8.如上图,请求对象就是你的jsp文件的相对路径。
9.如上图,我们要进入最后的操作步骤,分配权限。
10.如上图,重点要够选择我们之前设置好的“场景5查询”的功能模块,点击保存。
大功告成,我们来看下是否设置成功。
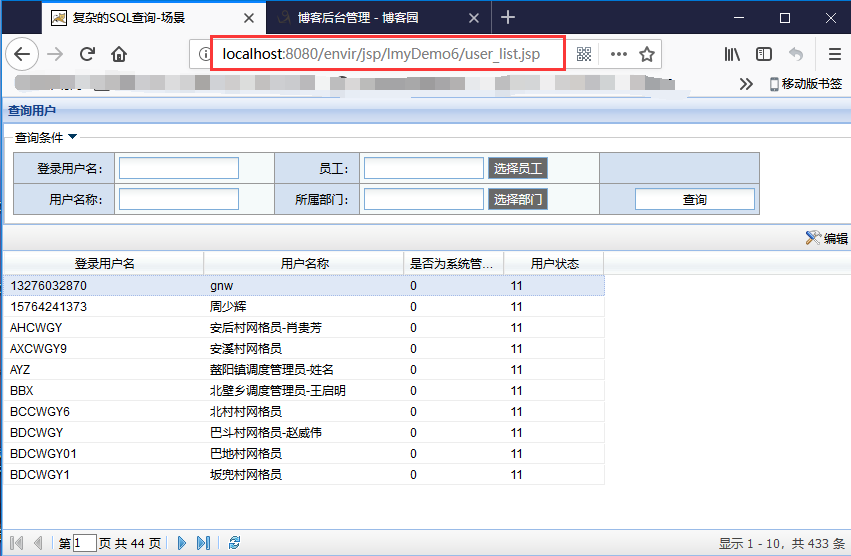
11.上图是直接登录相应url地址的界面。
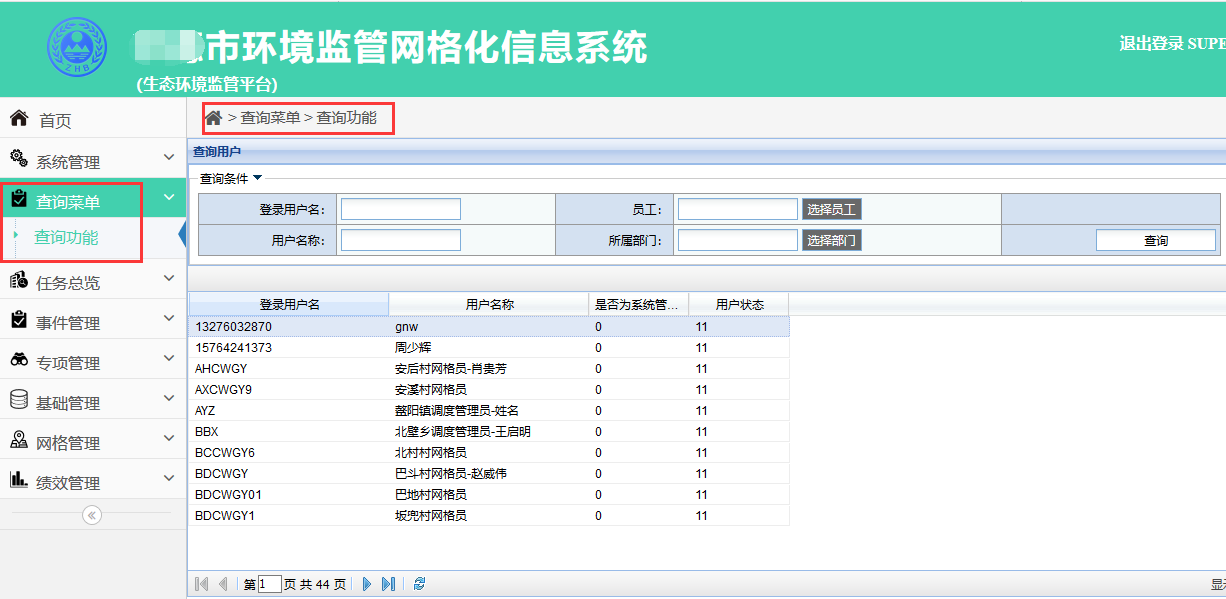
12.下图是在该项目主页的展示,如图我们添加的查询菜单及下级的查询功能已经出现在主页当中,并且做的Demo的页面也正常展示。
原文地址:https://www.cnblogs.com/lmyupupblogs/p/10236090.html
原文作者:Yubaba丶
共同学习,写下你的评论
评论加载中...
作者其他优质文章