React 基础面试题 - 和你随便聊聊 React
在出完慕课网推出两门关于 React 的课之后,有的同学在群里让我出点题测试一下自己的水平,年后准备去面试一下。我主持过一些面试,我每次的态度都是和面试者随便聊聊,没有那么多居高临下的态度。我其实看中的是每个人解决问题和自主学习的能力,就像 Dan Abramov 在他的博客写《2018年他不懂的知识》- https://overreacted.io/things-i-dont-know-as-of-2018/ 你会发现作为一个大神,他也有那么多不懂的知识,我们每个人精力有限,都要承认自己肯定会不熟知的领域。所以这里面的一些问题没有所谓的正确答案,你想到什么都可以写出来。很多人都说面试一个特定的框架或者库是一种很不好的做法,但是既然我们说到了React,我们希望雇佣的是一个有一定 React 经验的工程师,这里只会写 React 的基础问题,不涉及其他框架,比如说 Redux 等等,也不会问 Vitrual DOM 的问题。
随便说,是因为它太火了?每个人都在谈论,还是你发现 React 的工作机会非常多,就想尝试尝试?还是觉得官网做的很好看,很吸引你?还是你的领导要玩新技术,强行让你开始学习?
2 JSX 是什么?我们为什么可以把 HTML 标签写到 JS 文件中?浏览器为啥不报错?你觉得 JSX 针对其他框架的模版字符串有什么优劣?
扩展问题:为什么Component 的名字第一个字母要大写?
3 React 可以用两种方法声明 Component,它们有什么区别?什么情况你会选择哪一种?
扩展问题:如果是 functional Component,为什么我们还要在第一行引入 import React from 'react'? 在这个文件中,应该根本就没有用到 React 的库。
4 简单聊聊什么是声明周期,这里不需要全都非常准确的把它们都说出来,我本人也记不住。只要大体说出几个阶段即可。如果,我要在这个组件中发送一个异步请求,你觉得应该在哪里做最好?为什么?
5 聊聊什么是 单向数据流(one way data flow) 和 状态提升 (lifting state up)? 你觉得 React 这种设计思想和双向绑定 相比,有没有什么优劣?
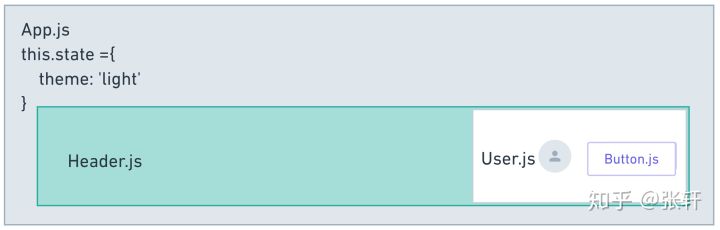
扩展问题:如果我现在有一个组件设计

现在 button 这个组件要获得 App 组件中的 state 里面的 theme 值,但是现在我要通过单向数据流一直传递下去 App - Header - User - Button ,其中一些组件甚至根本用不到这个值,只是为了传递,你有没有什么方法来解决这种复杂的多层传递问题?
// state.count 初始值为 0
this.setState({ count: this.state.count + 1 })
this.setState({ count: this.state.count + 1 })
this.setState({ count: this.state.count + 1 })如果有问题,应该用什么方法来解决?
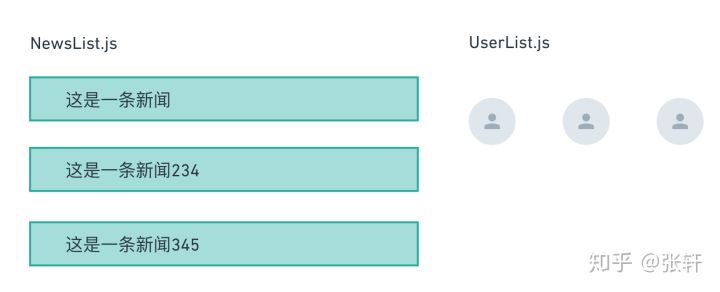
7 现在有这么两个组件,一个是新闻列表组件,一个是用户列表组件,他们的逻辑都很相似,都要从某个 URL 发送异步请求拉取数据,在读取的时候显示 Loading 图表,数据获取完毕后显示不同的界面结构,你应该怎样设计这两个组件,有没有什么方法把他们重复的逻辑整合,假如我再有一个读取评论列表也可以很快的把逻辑应用进去?

8 项目状态设计,现在有一个 博客的 SPA 项目,有三个页面,一个是首页,是所有文章的列表,一个是 文章详情,点击去以后有一篇文章的详情和这篇文章的评论列表,还有一个是某个分类下面的文章列表,点击进去会显示这个分类下的所有文章,现在请你为这个应用设计总体的状态,请考虑 最小化状态集合,数据的 cache 等等。
9 组件设计:设计一个组件的跑马灯或者说叫轮播图,就是有一组内容,点击左右箭头会来回切换,前端开发者应该都写过类似的东西。请注意你是否可以考虑一下它的可扩展性?比如说轮播的内容可以高度自定义,可以自定义为任何内容,比如说文字,图片,也可以是混排的复杂结构。
10 你在项目中是否写测试?用什么框架和工具来测试 React 组件? 你觉得测试能给你带来什么样的好处?
共同学习,写下你的评论
评论加载中...
作者其他优质文章




