想要创建用户可以选择的自定义博客布局。希望可以在不同的位置选择不同的布局,在某些情况下使用默认的博客布局,并为某些博客页面使用新设计。在本教程中,我将向您展示如何创建自定义布局以及如何通过菜单链接控制它。
步骤1。复制类别博客文件
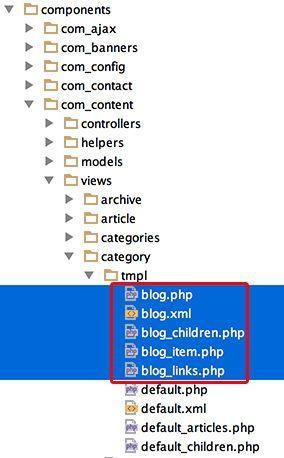
导航到components / com_content / views / category / tmpl /
复制这些文件:
blog.php
blog.xml
blog_children.php
blog_item.php
blog_links.php
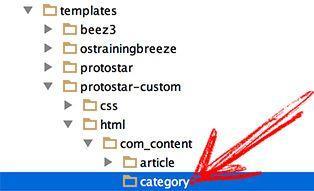
将文件粘贴到此文件夹中:/ templates / your-template / html / com_content / category /
第2步。重命名布局文件
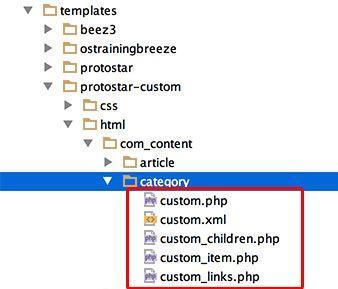
将文件名中的“blog”替换为唯一的。在我的例子中,我使用“custom”:
custom.php
custom.xml
custom_children.php
custom_item.php
custom_links.php
第3步。编辑xml文件
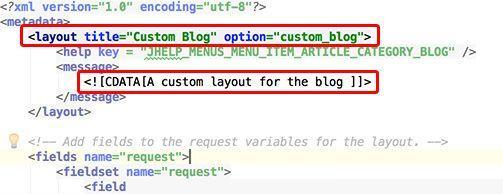
编辑XML文件。在我的例子中,该文件是custom.xml
找到布局标记并为属性设置自定义值:
标题
选项(跳过空格,改为使用下划线)
查看消息标记并为新布局设置自定义描述
这是我的例子:
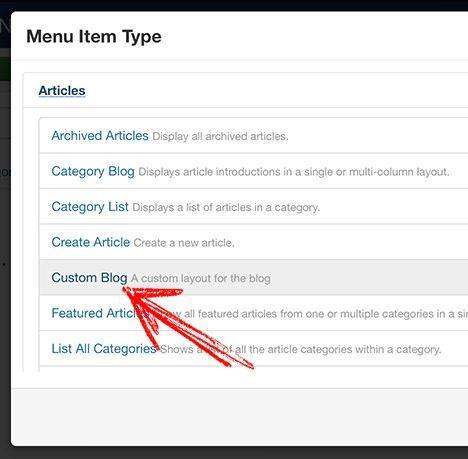
第4步。测试新菜单项类型
自定义布局将生成新的菜单项类型。
转到菜单>您的菜单>添加新菜单项
菜单项类型>文章>您的自定义菜单项类型; 在我的例子中是“自定义博客”
选择类别,设置标题并保存。
第五步。自定义新布局
自定义布局的主要目的是显示具有不同设计的内容。根据您的需要,编辑PHP文件以生成所需的结果:
custom.php
custom_children.php
custom_item.php
custom_links.php
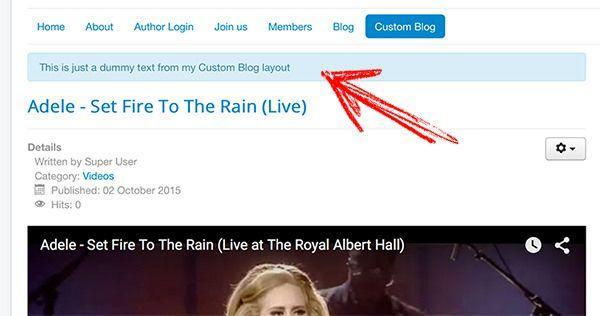
通过刷新前端来测试您的自定义。在我的自定义布局中,我添加了一个带有虚拟文本的蓝色区域。
如果您想了解更多关于Joomla的学习信息,请查看Joomlass关于Joomla的所有教程。
共同学习,写下你的评论
评论加载中...
作者其他优质文章