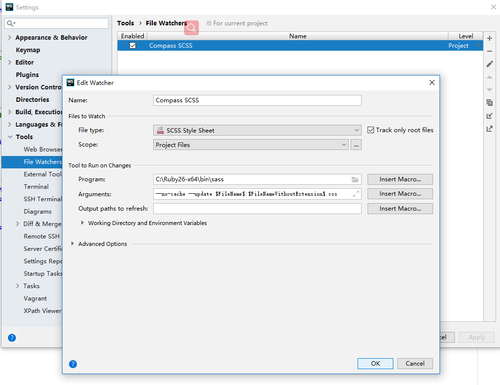
program: C:\Ruby26-x64\bin\sass
Arguments : --no-cache --update $FileName$:$FileNameWithoutExtension$.css
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
outpath to refsh : $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
working directory : $FileDir$
配置上面的就行 compasss sscs
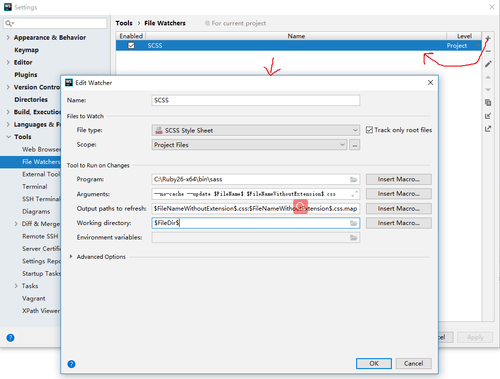
phpstrom
Arguments:
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
Output path
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
Workling
$FileDir$
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦