曾经有一份华丽的交互动效摆在我面前,我没有好好珍惜,如果上天再给我一次机会,我会说:请让我做出来,让程序员来砍我吧!
作为一名UI设计师,贼喜欢高一些非常炫酷的交互动效,而在导航设计中,有些设计更十分贴合这一点。
比如汉堡包菜单、tab标签栏等所涉及到的动效。
而这些让程序员极为头疼的点,却是很多UI设计师乐死不疲,想要动手搞出来的设计稿之一,那么具体效果如何呢。
请大家一一欣赏,如果你是一名调皮的UI设计师,那么请你默默的收藏,尽量不要被你身边的程序员朋友看到,不然会被砍的。(危险动作,请勿模仿)
酒吧指南导航
这个不错,我想做一做(嘘,程序员开始上班了,小声点)
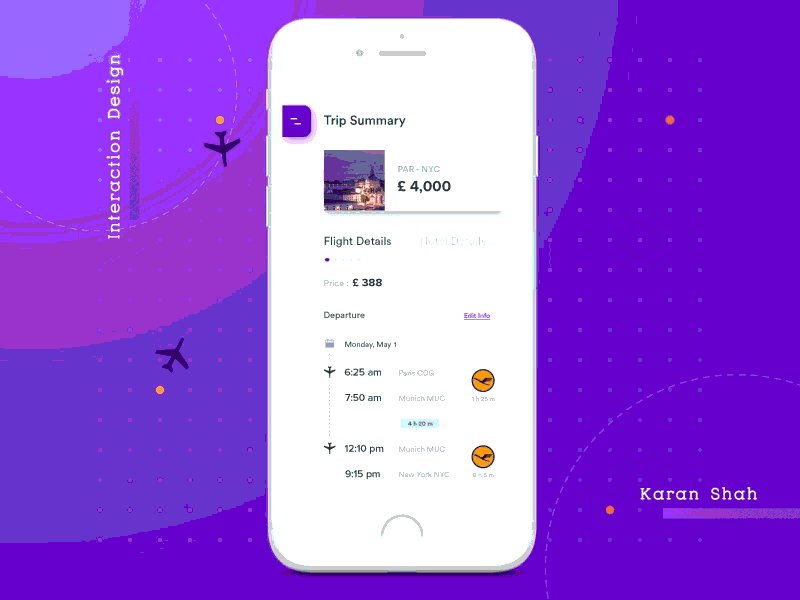
底部导航
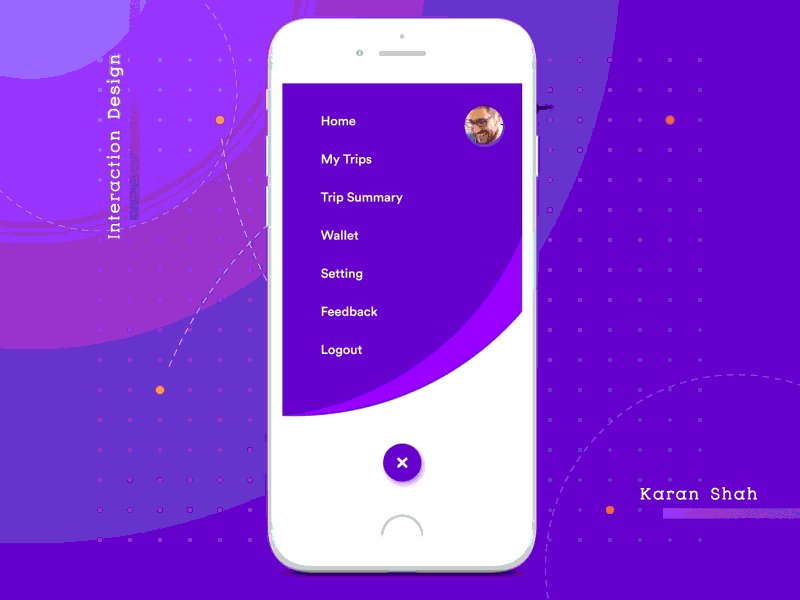
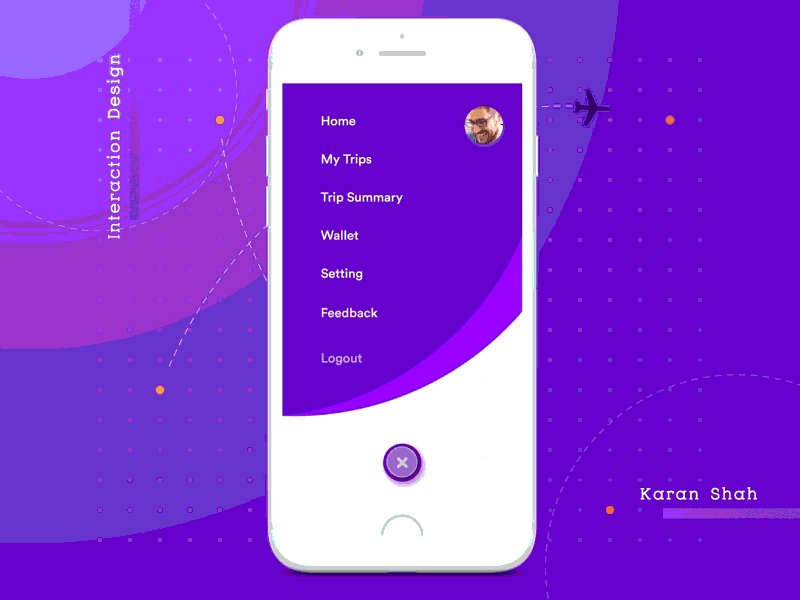
左边菜单导航
贼漂亮(嘘,不要说出来,不然会被打)
谷歌的报刊导航
还行,还行(嘘,小声点,已经让程序员先森听到了)
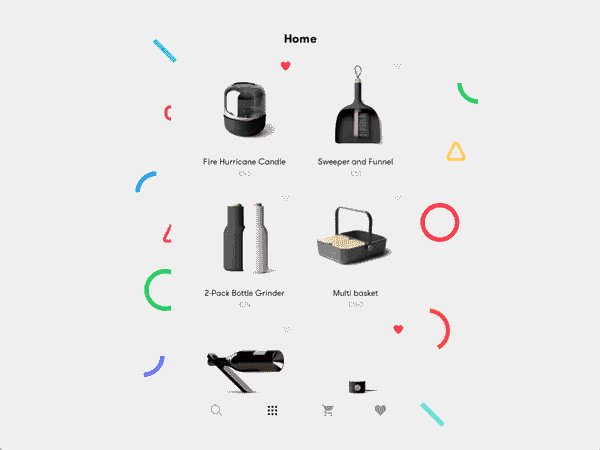
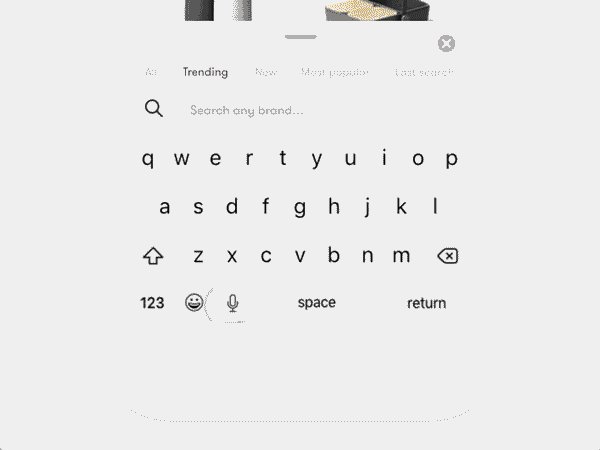
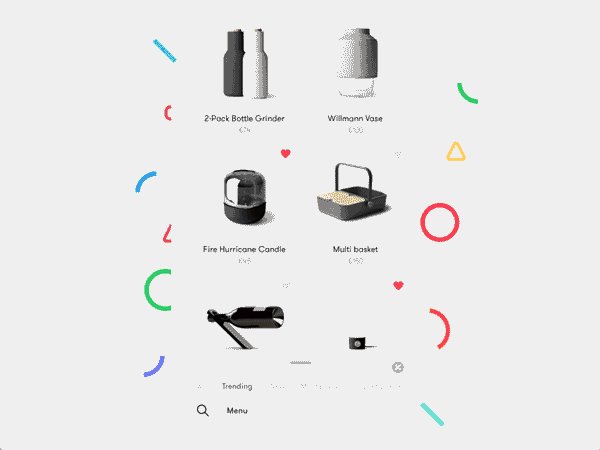
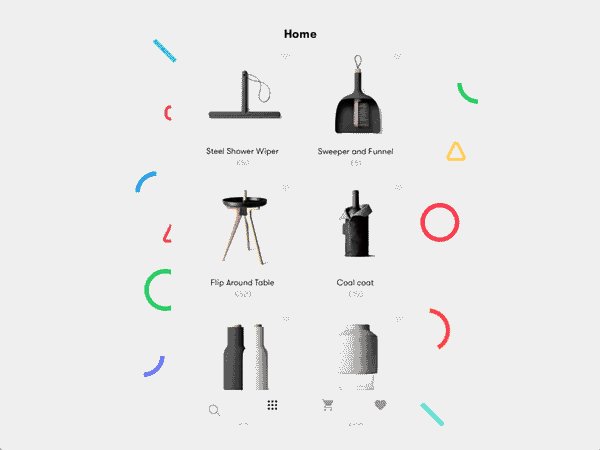
快速的导航搜索栏
我就默默的收藏一下(嘘,你看你后面的程序员先森已经上淘宝,进入砍刀选购页面了,还是30米的!)
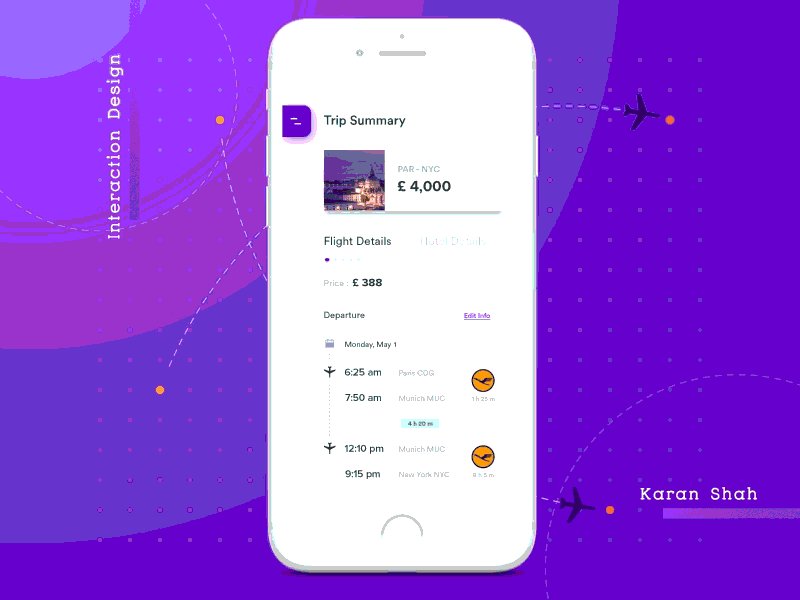
可变换的导航
你好!顺丰快递,你所购买的砍刀已到位!
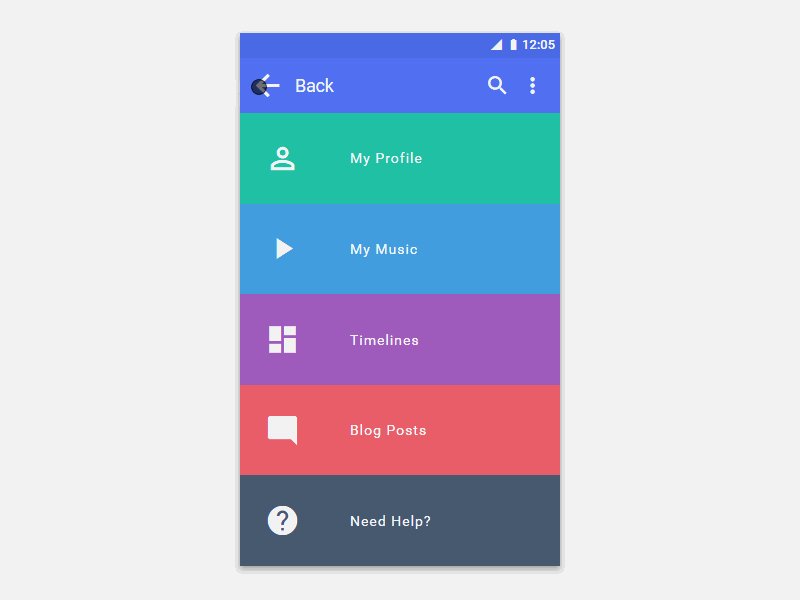
多色导航
侧边导航
喂,110么?程序员先森正在擦拭他30米的大刀,时态已经控制不住了!
底部导航
程序员大哥!误会误会,我还没将稿子交上去!(产品经理:小王呀,你刚才提交的稿子我看了,很好)
UI设计师,卒,享年28岁!
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦