在看这篇文章的时候,必须有django基础,如果没有点击访问
一、环境配置
新建项目并做配置项目创建,创建APP并注册
创建静态文件并配置,点击访问
配置数据库,点击访问
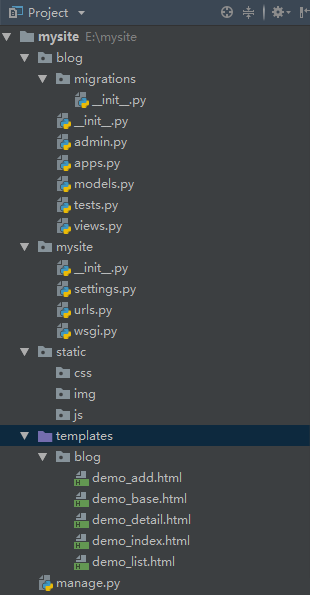
目录结构如下
配置blog的测试页面,先测试是否正确配置
def test(request):
‘’‘
博客的测试的视图函数
’‘’ return HttpResponse('博客的测试页')运行效果
博客发文涉及文章标题和内容,所以创建模型类
class Blog(models.Model): title = models.CharField(max_length=100) context = models.TextField() def __str__(self): return 'Blog<title=%s,context=%s>'%(self.title,self.context)
继续原来的映射文件
makemigrations 和 migrate
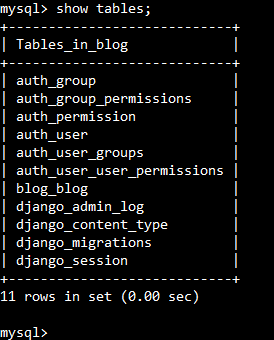
查看表
二、视图
添加四个视图,渲染模板
def index(request): return render(request,'blog/demo_index.html')def add(request): return render(request,'blog/demo_add.html')def list(request): return render(request,'blog/demo_list.html')def detail(request): return render(request,'blog/demo_detail.html')
配置路由
path('index/',index,name='blog_index'),
path('add/',add,name='blog_add'),
path('detail/',detail,name='blog_detail'),
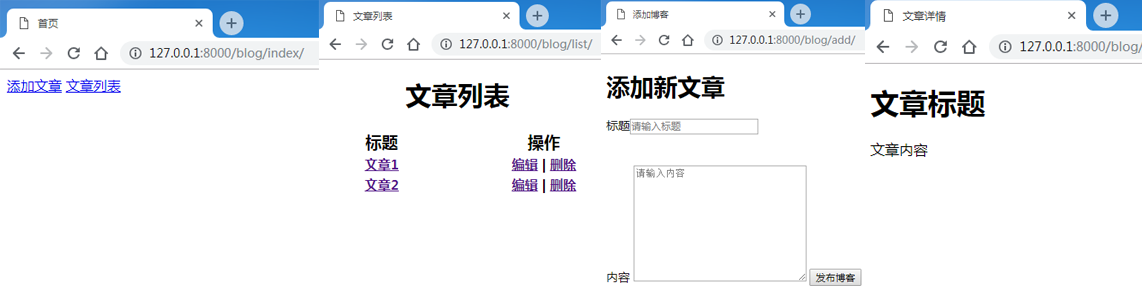
path('list/',list,name='blog_list')查看效果
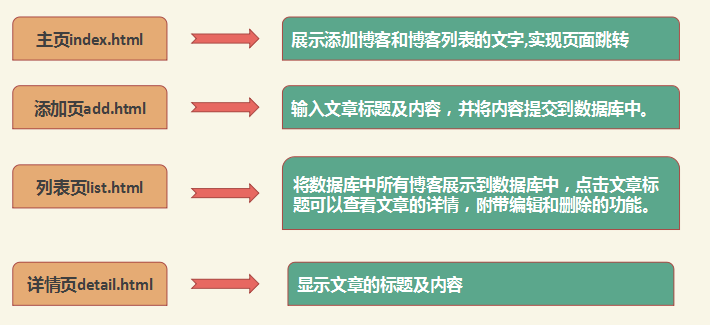
ok,现在分析需求
可以整理如下条例
三、实现功能
1.index
修改demo_index.html 的a标签
<td><a href="{% url 'blog_add' %}">添加文章</a></td>
<td><a href="{% url 'blog_list' %}">文章列表</a></td>即可实现主页的所有的功能
2.add
创建的视图函数进行修改,这里的发布博客按钮是提交form表单,所以修改之前的模型类,将title属性增加参数 blank=True
然后重新生成映射文件
可以看到,这里的文章标题的id=title,文章内容id=context
要获取提交的表单内容,则要修改视图,以传参的方式将其传递进来并接收
就可以写个样一个判断
if request.method == 'GET':
return render(request,'blog/demo_add.html')
elif request.method == 'POST':
title = request.POST.get('title')
context = request.POST.get('content')打印一下title和content,发现成功的接收到了自己想要的东西
注意:
这里的requests.POST是一个QueryDict对象,类似字典,所以可以通过索引取值,拿到这里的title和content
整个函数的代码就变成了这样
def add(request): if request.method == 'GET': return render(request,'blog/demo_add.html') elif request.method == 'POST':
title = request.POST.get('title')
context = request.POST.get('content') return render(request,'blog/demo_add.html')既然两个分支条件都要渲染出这个模板,就可以修改
def add(request): if request.method == 'POST':
title = request.POST.get('title')
context = request.POST.get('content') return render(request,'blog/demo_add.html')现在拿到了数据,下一步就是数据入库,对django操作数据库不懂的,可以参考模型
这里用create方法
只需要在拿到数据之后 Blog.objects.create(title=title,context=context) 即可
这里准备几篇文章,以供测试
水调歌头 明月几时有?把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间?转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。 卜算子·咏梅 驿外断桥边,寂寞开无主。已是黄昏独自愁,更著风和雨。 无意苦争春,一任群芳妒。零落成泥碾作尘,只有香如故。 声声慢 寻寻觅觅,冷冷清清,凄凄惨惨戚戚。乍暖还寒时候,最难将息。三杯两盏淡酒,怎敌他、晚来风急?雁过也,正伤心,却是旧时相识。满地黄花堆积。憔悴损,如今有谁堪摘?守着窗儿,独自怎生得黑?梧桐更兼细雨,到黄昏、点点滴滴。这次第,怎一个愁字了得! 武陵春 风住尘香花已尽,日晚倦梳头。物是人非事事休,欲语泪先流。闻说双溪春尚好,也拟泛轻舟。只恐双溪舴艋舟,载不动许多愁。
查看效果
ok文章添加功能完成
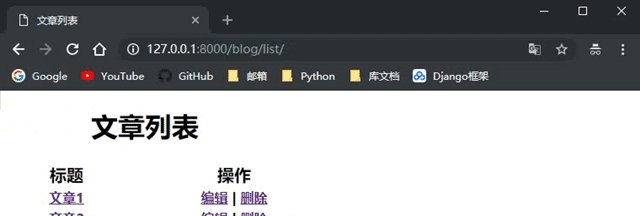
3.list
思路:首先从数据库拿到数据 ,然后渲染到模板上
def list(request):
blogs = BlogMoudel.objects.all() return render(request,"blog/demo_list.html",context={'blog':blogs})在这里需要将查到的Queryset对象传到模板,然后遍历,所以模板上需要改动tr标签,将其放置在for循环
{% for foo in blog %} <tr>
<th><a href="">{{ foo.title }}</a></th>
<th><a href="">编辑</a> | <a href="">删除 </a></th>
</tr>
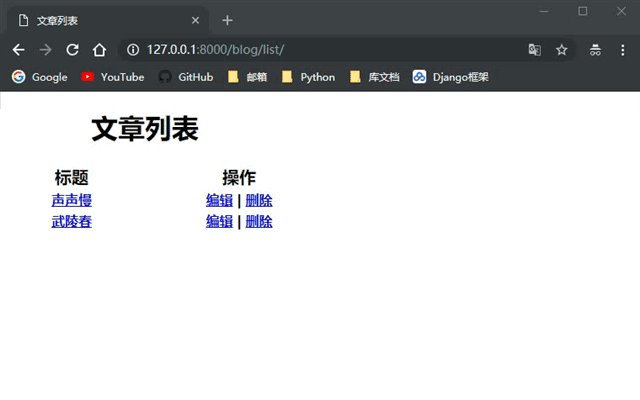
{% endfor %}效果:
还有个需求,要求点击文章标题就能进入对应的详情页
思路:获取点击时对应的ID,将这个id接收,然后查找该文章,渲染出来
所以这里首先需要做出详情页的功能
4.detail
分析进入详情页的url,是需要有一个值来确定是哪一篇文章,所以可以在url里传参
path('detail/<blog_id>',views.detail,name='blog_detail'),视图函数里查找数据库
def detail(request,blog_id):
blog = BlogMoudel.objects.get(id=blog_id) #查找指定id的文章
return render(request,"blog/demo_detail.html",context={'blog':blog}) #将变量传递到模板模板修改只需要修改文章标题和内容的一块区域
{% block bodyblock %} <h1>{{ blog.title }}</h1>
{{ blog.context }}
{% endblock %}看下效果
详情页到这里就完成,现在只需要将url绑定到列表页即可
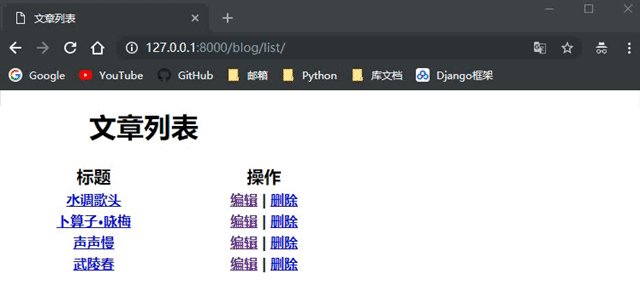
直接修改demo_list.html,在编辑的a标签连接上修改
<th><a href="{% url 'blog_detail' foo.id %}">{{ foo.title }}</a></th>查看效果
这里还有删除的按钮,现在实现删除
思路:获取id,查找数据库,删除
同样要知道需要删除哪篇文章,需要传参,定义一个删除的url
path('delete/<blog_id>/',views.delete,name='blog_delete'),
然后创建一个视图函数
def delete(request,blog_id):
blog = BlogMoudel.objects.filter(id=blog_id) if blog:
blog.delete() return HttpResponse('成功删除') else: return HttpResponse('该文不存在')函数逻辑很简单,获取文章,删除文章
修改模板
<a href="{% url 'blog_delete' foo.id %}">删除 </a>但是这里同时发现一个问题,就是删除之后,页面并没有刷新,继续点击则会报错,所以这里可以定义一个页面重定向
def delete(request,blog_id):
blog = BlogMoudel.objects.filter(id=blog_id) if blog:
blog.delete()
redirect(reverse('blog_list')) else: return HttpResponse('该文不存在')效果
最后有个编辑的页面
5.edit
编辑功能类似增加,同样是写个url
path('edit/<blog_id>/',views.edit,name='blog_edit'),
然后视图函数
def edit(request,blog_id):
blog = BlogMoudel.objects.filter(id=blog_id).first() return render(request,'blog/demo_edit.html',context={'blog':blog})
逻辑很简单,就是获取文章,获取的对象是一个Queryset对象,然后.first()获取,再返回回去
继续修改edit.html文件,其实就是demo_add.html文件,将其更名修改即可
<form action="" method="POST"> {% csrf_token %}
标题<input type="text" autocomplete="off" id="title"
placeholder="请输入标题" name='title' value="{{ blog.title }}"> <br> <br><br>
内容 <textarea name="content" id="content"
placeholder="请输入内容" cols="30" rows="10">{{ blog.context }}</textarea>
<button type="submit">发布博客</button>
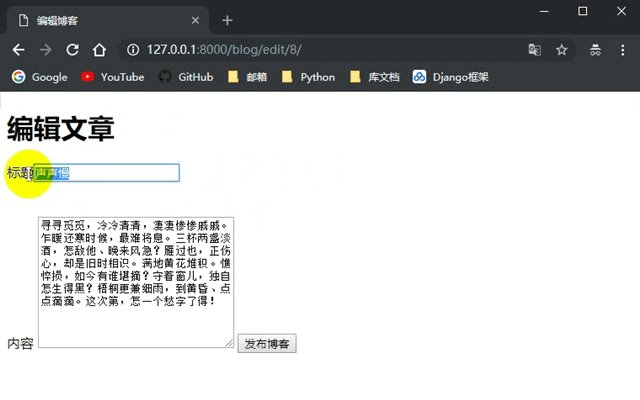
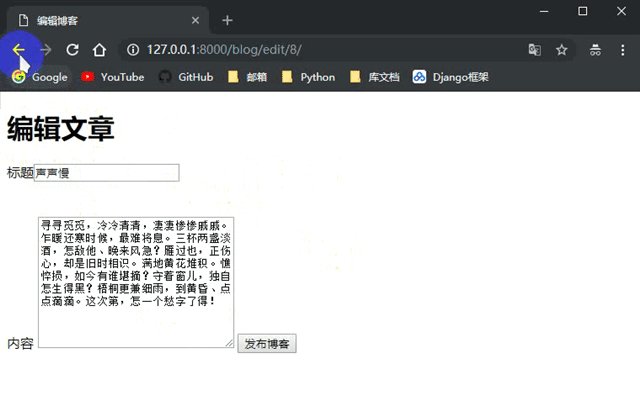
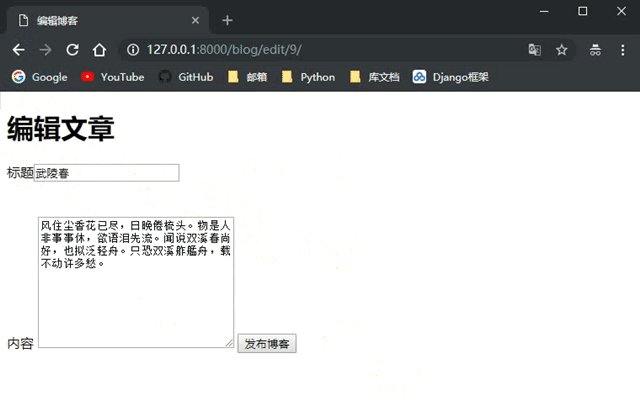
</form>效果
至此,简单的博客就搭建完成了,其他的功能将会在后续的学习中逐步添加
以后的django基础文章也会围绕这个案例展开讨论
原文出处:https://www.cnblogs.com/chancey/p/10254409.html
作者:素心
共同学习,写下你的评论
评论加载中...
作者其他优质文章