前言
今天博客的内容为使用 Django 完成第一个 Django 页面,并进行一些简单页面的搭建和转跳。
命令行搭建 Django 项目
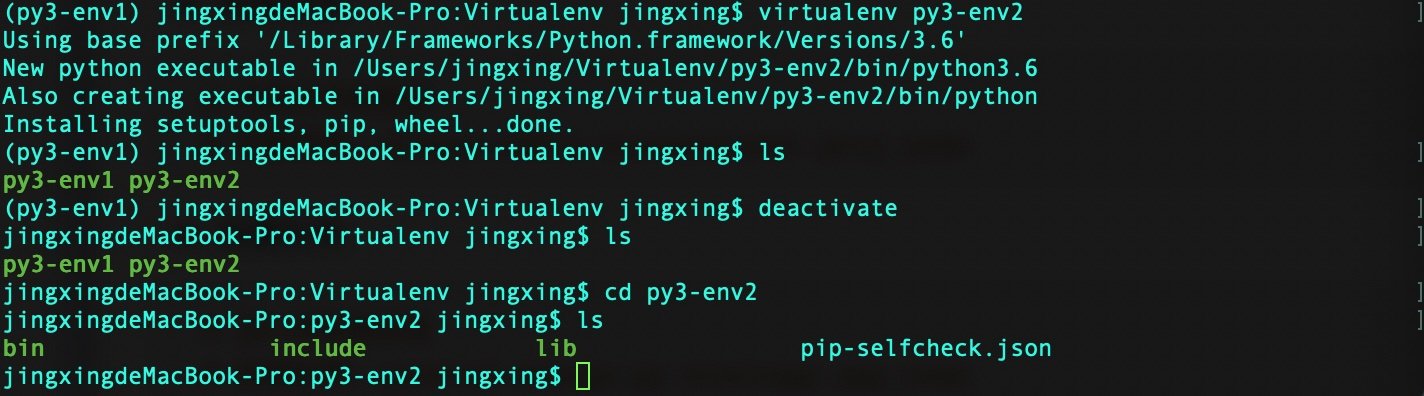
创建纯净虚拟环境
在上一篇博客中已经安装好了虚拟环境,所以用虚拟环境来安装指定版本的 Django。为了可以从头到尾的走一遍流程,我重新创建了一个虚拟环境。
激活虚拟环境并安装 Django
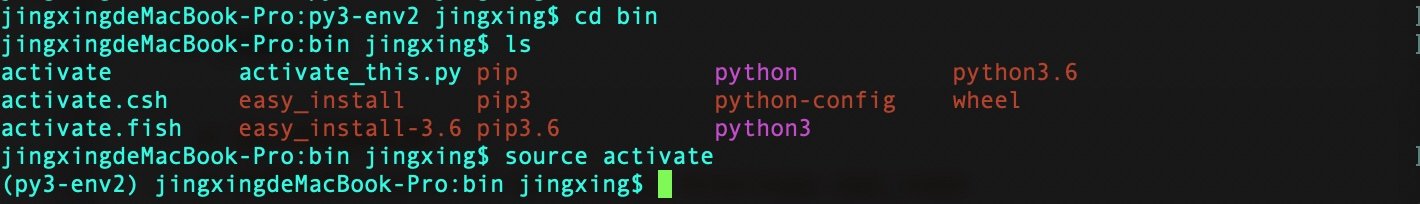
首先进入虚拟环境路径下的 bin 目录
使用命令激活虚拟环境
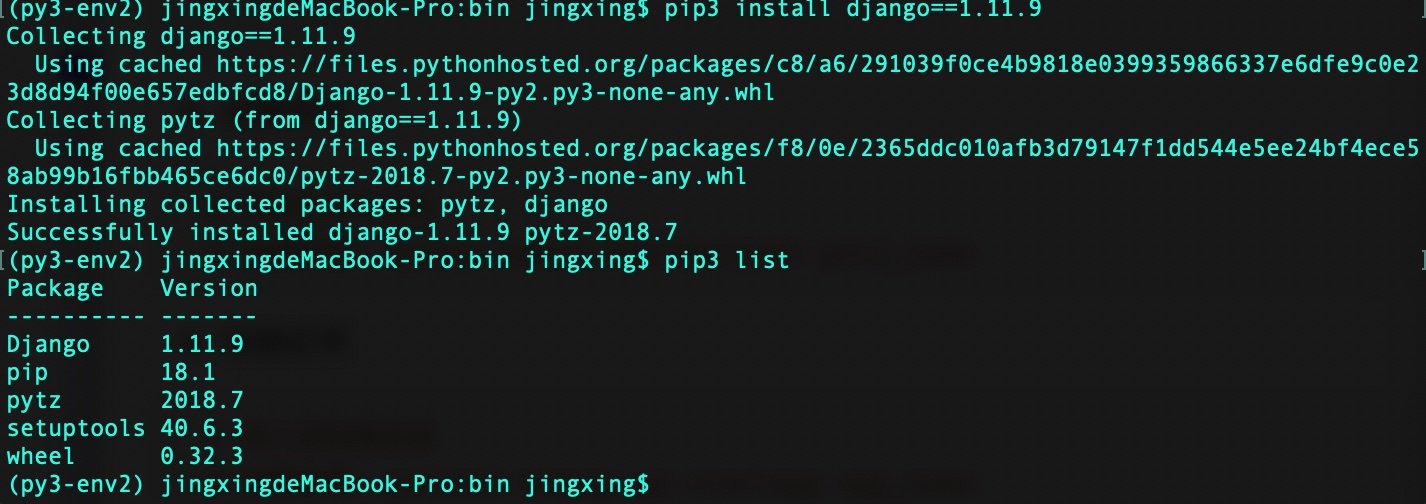
安装指定版本 Django
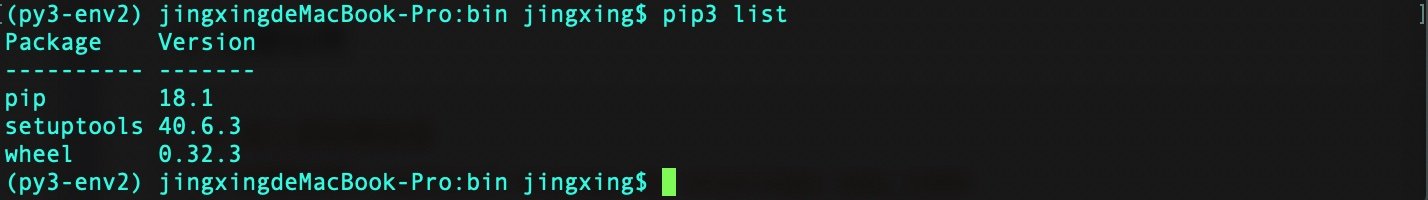
首先使用 pip3 list 命令查看
可以看到都是创建虚拟环境时安装的依赖包,现在使用 pip 命令安装指定 django 版本,因为做项目需要稳定,所以安装的版本不是最新的。
可以看到新安装了2个包,pytz 是 python time zone 的缩写,是用来转换时区的包。
创建项目
前往目标路径创建项目,在这里我的 django 项目都在我的家目录下面的 django_project里面。
进入要创建项目的路径下,使用下面的命令创建一个 django 项目。
django-admin startproject project_name
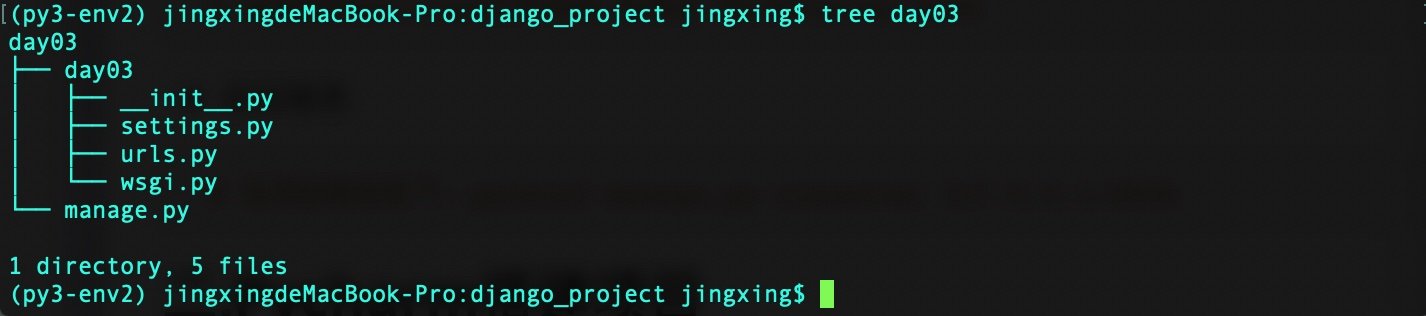
可以看到多了个文件夹。查看项目结构
创建应用
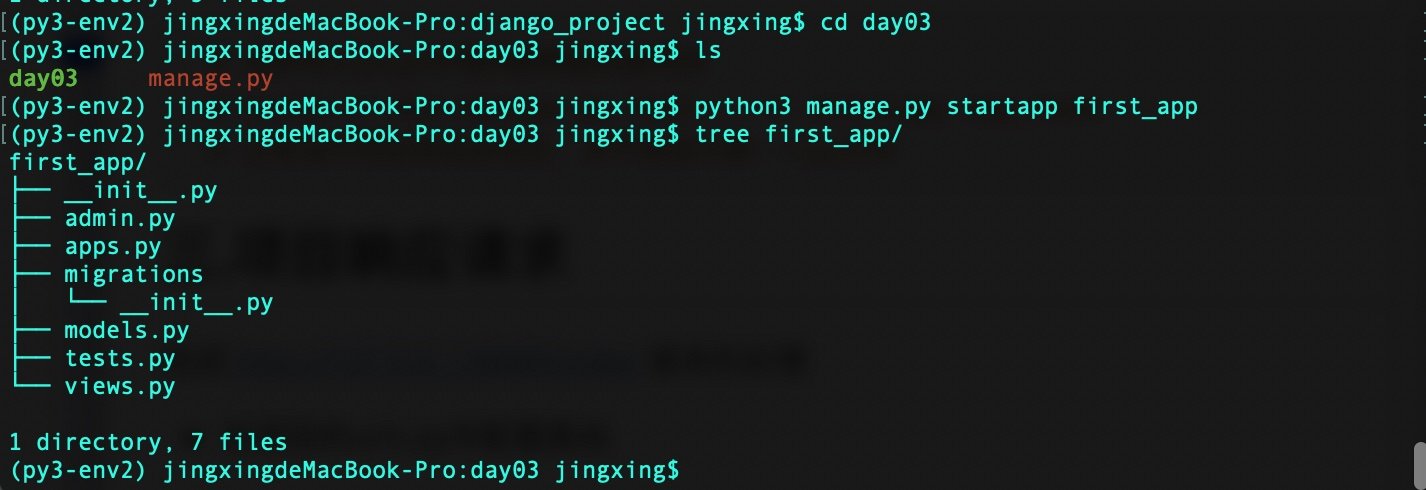
进入项目根目录使用下面命令创建一个 app。
python3 manage.py startapp app_name
创建成功并查看项目结构。
启动项目
使用下面命令
python3 manage.py runserver 127.0.0.1:8888
成功后会在本机上的8888端口开启 django 服务
访问8888端口会显示下图页面
好了,到现在你已经开启了第一个 django 服务,并且还是使用了命令行。
pycharm 创建 Django 项目
其实会使用命令行创建项目那么使用 pycharm 应该是手到擒来,毕竟 pycharm 已经做了很多工作了。不过也有点麻烦。。。
在虚拟环境下使用 pycharm 安装指定django 版本
创建项目
项目目录结构及作用
项目目录:包含项目最基本的一些配置 -- __init__.py:模块的配置文件,将blog_proj文件夹变成了模块 -- settings.py:配置总文件 -- urls.py:url配置文件,django项目中的所有页面都需要对其配置url地址 -- wsgi.py:(web server gateway interface),服务器网关接口,python应用与web服务器直接通信的接口templates:模板文件夹,存放html文件的(页面),支持使用Django模板语言(DTL),也可以使用第三方(jinja2)manage.py:项目管理器,与项目交互的命令行工具集的入口,查看支持的所有命令python3 manage.py
settings.py结构
import os# 项目根目录BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))# 项目安全码SECRET_KEY = 'guwba1u$18=&*8kf44_u&swqb@xlwgel7n$0rs=(+f10yvz)p0'# 调试模式,上线项目要关闭debug模式,不然后台出现异常会直接抛给前台展现给用户看了DEBUG = True# 在上线项目中,规定只能以什么ip地址来访问django项目# DEBUG = FALSE# ALLOWED_HOSTS = ['localhost']ALLOWED_HOSTS = []# 项目自带的应用# 我们创建了自己的应用就要将自定义应用添加到该配置INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',
]# 中间件# django自带的工具集MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware',
]# 配置url配件文件的根文件,执行urls.pyROOT_URLCONF = '项目目录.urls'# 模板,一个个html文件TEMPLATES = [
{ # 如果使用第三方,可以在这个地方修改模板引擎
'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')]
, 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages',
],
},
},
]# 服务器网关接口应用WSGI_APPLICATION = '项目目录.wsgi.application'# 数据库配置# 要配置自定义数据库去下面链接去查询详细配置# https://docs.djangoproject.com/en/1.11/ref/settings/#databasesDATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}# 密码认证配置# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validatorsAUTH_PASSWORD_VALIDATORS = [
{ 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{ 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{ 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{ 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]# 国际化相关配置# https://docs.djangoproject.com/en/1.11/topics/i18n/LANGUAGE_CODE = 'en-us'TIME_ZONE = 'UTC'USE_I18N = TrueUSE_L10N = TrueUSE_TZ = True# 静态文件地址 (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/1.11/howto/static-files/STATIC_URL = '/static/'创建项目应用
使用 pycharm 自带的命令行工具来创建应用
应用创建完后将应用名添加到 settings.py文件中
INSTALLED_APPS = [ 'django.contrib.admin', ... 'django.contrib.staticfiles', # 添加的自定义应用 'app', ]
app目录结构
创建后的 app 目录结构和使用命令行创建的一样,下面来看看具体都有什么作用
migrations:数据迁移(移植)模块,内容都是由Django自动生成 -- __init__.py__init__.pyadmin.py:应用的后台管理系统配置apps.py:django 1.9后,本应用的相关配置models.py:数据模型模块,使用ORM框架,类似于MVC模式下的Model层tests.py:自动化测试模块,可以写自动化测试脚本views.py:执行相应的逻辑代码模块(相应什么,如何相应),代码逻辑处理的主要地点,项目的大部分代码所在位置
页面响应
第一个响应
通过配置路由和视图文件来响应第一次连接请求。
配置路由
from django.conf.urls import urlfrom django.contrib import admin# 导入应用视图import app.views as app_view # 取别名# 配置路由urlpatterns = [ url(r'^admin/', admin.site.urls), # 为指定函数配置 url url(r'^index/&', app_view.index) ]
配置视图
# 导入处理请求的 http 相应功能from django.http import HttpResponse# django中每一个请求都会设置相应函数来进行处理# 函数的参数约定为 requestdef index(request):
return HttpResponse('index page!')启动服务
启动服务后访问 localhost:8000/index/,可以看到响应为 index 函数里填写的响应,说明服务成功启动并且响应了自己想要的响应字符串。
第一个模板页面
项目目录下有个 templates 文件夹是专门用于存放页面资源的,比如index.html
from django.shortcuts import renderdef index(request): # 参数:请求对象 request,模板 html 文件,传给前台的资源 return render(request, 'index.html')
index.html 文件
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>主页</title></head><body> <h1>这是主页</h1></body></html>
配置完成后,访问127.0.0.1:8000/index/后显示为:
在 views.py文件中编写对应响应功能函数时,会自动出现模板文件
这是因为在 settings.py文件中已经把模板路径配置好了
TEMPLATES = [
{ # 如果使用第三方,可以在这个地方修改模板引擎
'BACKEND': 'django.template.backends.django.DjangoTemplates', # 模板页面默认路径:项目根路径下的templates文件夹
'DIRS': [os.path.join(BASE_DIR, 'templates')]
, # 允许所有app均拥有自己的模板文件夹
'APP_DIRS': True,
...
},
]第一个重定向
和上面的一样,首先在 views.py文件中配置响应函数
from django.shortcuts import render, redirect# / 路径渲染index.html页面def home(request):
return render(request, 'index.html')# /index/ 路径重定向到 / 路径,达到渲染index.html页面def index(request):
return redirect('/')响应的路由配置为
from django.conf.urls import urlfrom django.contrib import admin# 导入应用视图import app.views as app_view urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', app_view.index), url(r'^$', app_view.home), ]
状态码显示为301说明发生了转跳,查看网络详细信息发现在index/中有个 location 字段,
该字段值为 /,说明转跳到了根目录下。
其他配置
url应用移植
项目目录下的urls.py文件
# 导入include功能,将url配置转移到指定应用内部的自身url配置文件from django.conf.urls import url, includefrom django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls), # 将url配置操作交给app_test自身的urls.py来进行操作
# app-test/为app_test应用的总路径
url(r'^app-test/', include('app_test.urls')),
]app_test下的urls.py文件
from django.conf.urls import urlfrom . import views urlpatterns = [ # 1.不要直接留空,直接留空 http://localhost:8000/app-test/* 均可以访问 # 2.如果要配置index,访问的地址为 http://localhost:8000/app-test/index # 3.配置方式:r'^index/$',不要省略 / 符号 # 4.正则是否以$标识结尾取决于该路径是否会有下一级路径 url(r'^$', views.index), ]
多应用相同模板页面冲突
如果在两个应用中均有相同的模板页面假如为index.html
# 1.在应用templates文件夹下建立与应用同名的文件夹,eg:app_text下就建立app_text# 2.将模板创建在与应用同名的模板文件夹下# 3.修改指定应用下views.py处理请求的render模板指向def index(request): # 模板指向:blog_app应用的templates下的blog_app文件夹中的index.html return render(request, 'app_text/index.html')
静态资源的配置
假如页面需要一些静态资源,比如需要 css 样式、js 文件等,那么就需要在 settings 文件中配置好静态文件的路径。
配置 settings.py文件
# 静态文件地址 (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/1.11/howto/static-files/STATIC_URL = '/static/'# 在项目根目录下新建static文件夹,静态资源均放在该文件夹中# 增加STATICFILES_DIRS配置STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]# 前端页面加载静态资源的路径:/static/... (...为具体在static文件夹中的路径)
拓展静态资源配置
# 如果要将项目根目录下source文件夹也作为静态资源路径# STATICFILES_DIRS增加source配置STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), os.path.join(BASE_DIR, 'source') ]# 前端页面加载静态资源路径依旧不变,Django会自动索引:/static/... (...为具体在source文件夹中的路径)
url正则
原生字符串
# urls.py配置路由url(r'test', app_view.test)# views.py设置响应函数def test(request):
return HttpResponse('test')# 问题:请求地址包含test均可以访问# http://127.0.0.1:8000/test => /test | /atest | /testa | /atesta | /test/a | /test/开头
# urls.py配置路由url(r'^test', app_view.test)# views.py设置响应函数def test(request):
return HttpResponse('test')# 问题:请求地址以test开头均可以访问# http://127.0.0.1:8000/test => /test | /testa | /test/a | /test/结尾
# urls.py配置路由url(r'^test$', app_view.test)# views.py设置响应函数def test(request):
return HttpResponse('test')# 问题:只能一种方式访问# http://127.0.0.1:8000/test => /test# 不能以 /test/ 访问# http://127.0.0.1:8000/test/优化结尾
# urls.py配置路由url(r'^test/$', app_view.test)# views.py设置响应函数def test(request):
return HttpResponse('test')# /test 和 /test/ 均可以访问# http://127.0.0.1:8000/test# http://127.0.0.1:8000/test/# 问题:不能作为应用总路由# eg:app_test应用在项目urls.py# url(r'^app-test/', include('app_test.urls')) 末尾不能加$,因为作为应用总目录,是有下一级,如果用$标识结尾了,就代表不能有下一级路由地址捕获
# urls.py配置路由url(r'^test/(\d+)/\d+/(\d+)/$', app_view.test)# 对应请求路径# http://127.0.0.1:8000/test/1/22/333/# 对应响应函数def test(request, arg1, arg2):
# arg1: str 1
# arg2: str 333
return HttpResponse('test')小结
# 常规路由配置# r'^index/$'# r'^page/2/$'# 应用路由配置# r'^app/'# 根路由配置# r'^$'# 路由配置均以 / 结尾# ()中的字段会被请求响应函数捕获# 限制响应函数捕获的变量名# (?P<num>[0-9]+) 响应函数参数(requset, num)
共同学习,写下你的评论
评论加载中...
作者其他优质文章