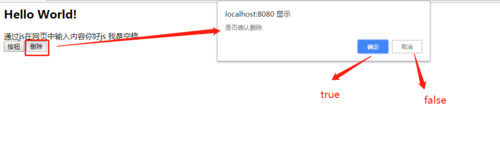
一、confirm(str)
<input type="button" value="删除" onclick="delete1();"/><br>
<script type="text/javascript">
function delete1() {
var flag = confirm("是否确认删除");
if (flag==true){
document.write("你确认删除");
}else if (flag==false){
document.write("你取消删除");
}
}
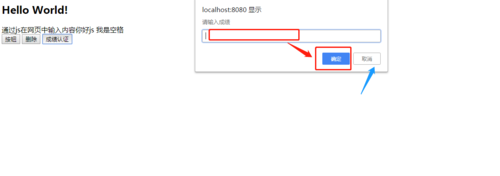
</script>二、prompt(str)
<input type="button" value="成绩认证" onclick="prom();"/>
<script type="text/javascript">
function prom() {
var score = prompt("请输入成绩");
if(score!=null){
document.write("你的成绩为:"+score+"分");
}else {
alert("请输入成绩");
}
}
</script>点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦