你不知道的JavaScript·对象
上篇·第三章 对象
1、Object.defineProperty()&&getter、setter
- Object.defineProperty(目标对象,属性名(string型),{
get:function(){
//给新增属性设置一个getter
},
enumerable:true//设置为可枚举属性,保证b可以出现在对象的属性列表中
})
var myObject = {
get a(){
return this._a_;
},
set a(val){
this._a_ = val
}
}
Object.defineProperty(myObject,"b",{
get:function(){
//注意这里必须写成get属性的形式,不然不会执行的
return this.a*2
},
enumerable:true
})
myObject.a = 2;//2
myObject.b;//4
2、存在性
- 判断对象中是否存在某个属性, in & hasOwnProperty()
var myObject ={
a:'a'
}
("a" in myObject);//true (表达式)在js中会立即执行
("b" in myObject);//false
myObject.hasOwnProperty('a');//true
myObjec.hasOwnProperty('b');//false
- “属性名” in 目标对象:这种方式判断的属性名是否存在,既查找目标对象本身也查找原型链
- 目标对象.hasOwnProperty(“属性名”):这种方式只会判断属性是否在目标对象上,不会查找原型链 ,但是这种方式如果我们手动的在对象上添加了hasOwnproperty方法,返回值会变得不准确
因此可以采用更加强硬的方法判断:
Object.prototype.hasOwnproperty.call(目标对象,"a");//判断目标对象上是否有属性名为a的属性
3、枚举
enumerable:可枚举性,保证属性是可以在for…in循环中出现
var myObject = {};
Object.defineProperty(myObject,'a',{
value:'2',
enumerable:true
})
Object.defineProperty(myObject,'b',{
value:'b',
enumberable:false
})
console.log('b' in myObject);//true
console.log(Object.prototype.hasOwnProperty.call(myObject,'b');//true
for(key in myObject){
console.log(key);//最终只出现a
}
判断是否枚举及是否目标对象直接包含指定属性
目标对象.propertyIsEnumerable("属性名");//属性是否直属于目标对象且enumerable属性值为true
Object.keys(目标对象);//返回所有直属于目标对象并且可枚举的属性数组['a']
Object.getOwnPropertyNames(目标对象);//返回所有直属于目标对象的属性无论是否可枚举
4、遍历
数组中遍历:
forEach(…)遍历数组中所有值并忽略回调函数的返回值
every(…)会一直运行直到回调函数返回false
some(…) 会一直运行知道回调函数返回true
for(…of…) 循环遍历数组项的值
var myArray = [1,2,3]
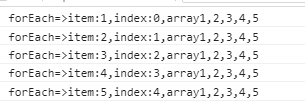
myArray.forEach(function(item,index,array){
console.log(`forEach结果:item:${item},index:${index},array:${array}`)
})
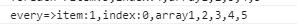
myArray.every(function(item,index,array){
console.log(`every结果:item:${item},index:${index},array:${array}`)
return item>3
})
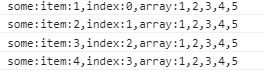
myArray.some(function(item,index,array){
console.log(`some结果:item:${item},index:${index},array:${array}`)
return item >3
})
运行结果:
总结:
字面量创建对象:var a = {…}
构造函数创建对象:var a = new Array();
JS中对象类型有6中基本类型:string、boolean、number、null、undefined、object
内置对象:String、Number、Boolean、Object、Function、Array、Date、RegExp、Error
复制对象:
深拷贝:JSON.parse(JSON.stringify(someObj))
浅拷贝:Es6中新增的Object.assign(…) 只拷贝对象自身的属性不拷贝继承的
属性描述符:
writable:读写属性
enumerable:可枚举
configurable:可配置,一旦设置属性值不能再次通过Object.defineProperty()更改
不变性:
1.属性常量:设置writable:fale&configurable:false就可以创建一个不可修改重定义或删除的常量属性
2、禁止扩展:禁止一个对象添加新属性并且保留原属性使用Object.preventExtensions(…)
var myObject ={
a:'a'
}
Object.preventExtensions(myObject);
myObject.b = 'b';
myObject.b;//undefined,严格模式下会报错TypeError
共同学习,写下你的评论
评论加载中...
作者其他优质文章