摘要
[Html5]sessionStorage和localStorage的区别
索引
上篇文章简单介绍了它们的区别,已经常见的用法。那我们能通过. 或者类似dic[key]的方式访问吗?答案是当然可以了。
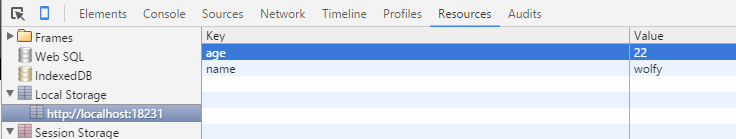
var local = window.localStorage; local.name = "wolfy"; local["age"] = 22; console.log(local.name, local["age"]);
遍历key和value
for (var i = 0; i < local.length; i++) { var key=local.key(i); console.log(key, local.getItem(key)); }事件
可以监听localStorage的值的变化。
值的变化或者clear都会触发它的事件。
if (window.addEventListener) { if (window.addEventListener) { window.addEventListener("storage", storageFunc, false); } else if (window.attachEvent) { window.attachEvent("onstorage", storageFunc); } function storageFunc(e) { if (!e) { e = window.event; } } }; var i = 1; function storageFunc() { console.log("chufale") }点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦