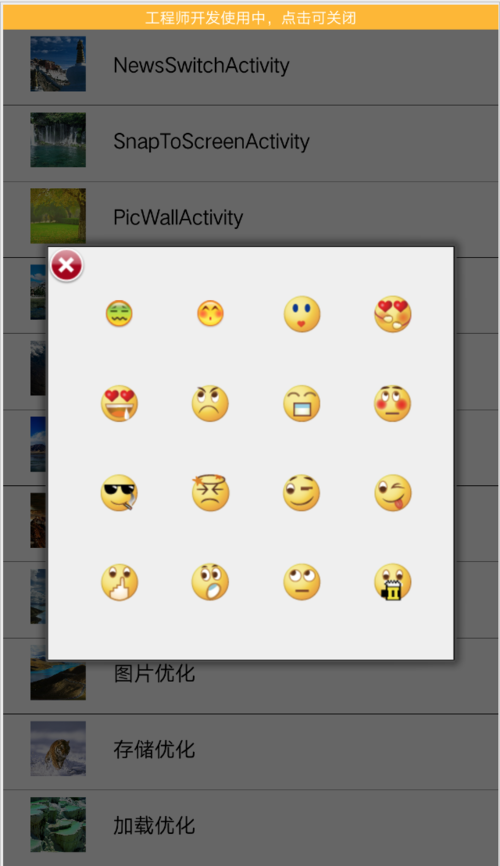
看效果图:
弹出来的是一个Activity,所以在manifest中这样声明:
<activity android:name=".InputFaceActivity" android:theme="@android:style/Theme.Dialog"/>
下面代码是用来解析和存储表情drawable的:
public class MessageFaceModel{
/** single instance of this class */
private static MessageFaceModel instance = null;
/** context */
private boolean mInitialized = false;
private HashMap<String,Bitmap> mFaceMap = new HashMap<String,Bitmap>();
private ArrayList<String> mFaceStrings = new ArrayList<String>();
private ArrayList<Bitmap> mFaceIcons = new ArrayList<Bitmap>();
/**
* constructor
*/
private MessageFaceModel(){
}
/**
* Factory method
*/
public static synchronized MessageFaceModel getInstance(){
if(instance == null){
instance = new MessageFaceModel();
}
return instance;
}
/**
* initialize face data
*/
public void init(Context context){
if(mInitialized){
//initialize only once
return;
}
mFaceMap.clear();
mFaceStrings.clear();
mFaceIcons.clear();
AssetManager assetManager = context.getAssets();
ArrayList<String> faces = new ArrayList<String>();
DocumentBuilderFactory docBuilderFactory = null;
DocumentBuilder docBuilder = null;
Document doc = null;
try {
docBuilderFactory = DocumentBuilderFactory.newInstance();
docBuilder = docBuilderFactory.newDocumentBuilder();
doc = docBuilder.parse(assetManager.open("message_face/MessageFace.xml"));
Element root = doc.getDocumentElement();
NodeList nodeList = root.getElementsByTagName("string");
for(int i =0;i< nodeList.getLength();i++)
{
Node node = nodeList.item(i);
String s = "";
NodeList list = node.getChildNodes();
if(list != null){
for(int j = 0; j < list.getLength(); j++){
s += list.item(j).getNodeValue();
}
}
faces.add(s);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally{
doc = null;
docBuilder = null;
docBuilderFactory = null;
}
int i;
for(i = 0; i < faces.size(); ++i){
int index = i + 1;
int id = context.getResources().getIdentifier(
"msgface_" + index,
"drawable", "com.pic.optimize");
try {
Bitmap bm = BitmapFactory.decodeResource(context.getResources(),id);
mFaceMap.put(faces.get(i), bm);
mFaceStrings.add(faces.get(i));
mFaceIcons.add(bm);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
mInitialized = true;
}
public ArrayList<Bitmap> getFaceIcons(){
return mFaceIcons;
}
public ArrayList<String> getFaceStrings(){
return mFaceStrings;
}
public Bitmap getFaceIcon(String face){
if(mFaceMap != null){
return mFaceMap.get(face);
}else{
return null;
}
}
/**
* find face string in TextView content and replace then with face icon
*/
public SpannableString ProcessTextForFace(String textContent){
if(textContent.length() == 0){
return null;
}
int searchStartPos = 0;
SpannableString spannableString = new SpannableString(textContent);
while(true){
int sPos = textContent.indexOf("(#", searchStartPos);
if(sPos < 0){
break;
}
int ePos = textContent.indexOf(")", searchStartPos);
if(ePos < 0){
break;
}
if (sPos >= ePos) {
break;
}
//one symbol pair is found
String face = textContent.substring(sPos, ePos + 1);
Bitmap bm = getFaceIcon(face);
if(bm != null){
spannableString.setSpan(new ImageSpan(bm),
sPos,
ePos + 1,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
searchStartPos = ePos + 1;
}
return spannableString;
}
public void clear() {
// TODO Auto-generated method stub
mInitialized = false;
mFaceMap.clear();
mFaceStrings.clear();
mFaceIcons.clear();
}
}然后我们写Activity,xml文件是:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="300dp" android:minHeight="100dp" android:background="@drawable/face_list_bg"> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/input_face_gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="18dp" android:layout_marginRight="10dp" android:layout_marginTop = "18dp" android:layout_marginBottom = "30dp" android:numColumns="auto_fit" android:horizontalSpacing="10dp" android:verticalSpacing="15dp" android:columnWidth="50dp" android:stretchMode="columnWidth" android:gravity="center" android:layout_weight="1.0"> </GridView> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:id="@+id/input_face_cancel_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/cancel_button_style"> </Button> </LinearLayout> </RelativeLayout>
gridview来显示表情:
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
MessageFaceModel.getInstance().init(this);
requestWindowFeature(Window.FEATURE_NO_TITLE);
mWidth = this.getResources().getDimensionPixelSize(R.dimen.image_width);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM,
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);
setContentView(R.layout.input_face_activity);
GridView gridView = (GridView) findViewById(R.id.input_face_gridview);
gridView.setAdapter(new FaceListAdapter());
gridView.setOnItemClickListener(new FaceListOnItemClickListener());
Button cancelButton = (Button)findViewById(R.id.input_face_cancel_button);
cancelButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View arg0) {
finish();
}
});
}
private class FaceListAdapter extends BaseAdapter {
public int getCount() {
if(mMessageFaceModel.getFaceIcons() != null){
return mMessageFaceModel.getFaceIcons().size();
}else{
return 0;
}
}
public Object getItem(int arg0) {
return arg0;
}
public long getItemId(int arg0) {
return arg0;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView view = new ImageView(InputFaceActivity.this);
view.setImageBitmap(mMessageFaceModel.getFaceIcons().get(position));
view.setLayoutParams(new GridView.LayoutParams(mWidth, mWidth));
view.setScaleType(ImageView.ScaleType.CENTER);
return view;
}
}
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦