ECMAScript6.0新特性介绍第一篇
标签:
JavaScript
随着ES6.0越来越流行,自己在闲暇时间学习了一下ES6的新特性。至于什么是ES6,它和JavaScript有哪些关系,我在这里就不多做介绍。小伙伴们请自行百度。
一,ES6定义变量
和以往传统的JavaScript定义的变量方式有所不同,在ES6.0当中定义变量使用let关键字而不是使用var,而且使用这种方式定义的变量有块级作用域,不允许重复声明,不会出现变量提升。此外ES6还提供了一个定义常量的关键字const,和let一样,被const修饰的变量名不允许重复声明,有块级作用域,且被const关键字修饰的变量的值不允许重复赋值,因为它是常量,是永久不会变的。关于let和const的使用。如下代码截图所示。
-
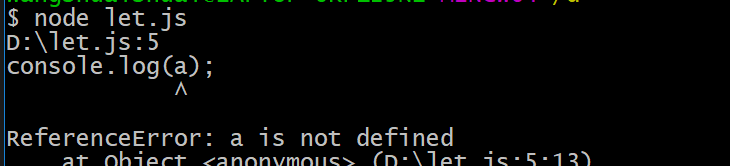
块级作用域
{ let a=10 } console.log(a);
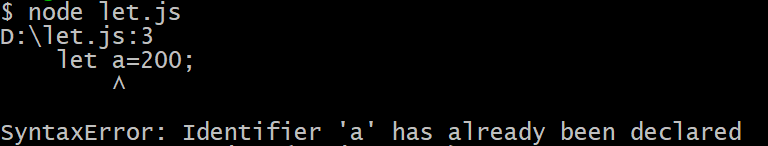
- 不允许重复定义
{
let a=100;
let a=200;
}- 不会出现变量提升
var a = [];
var b = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
return i;
}
}
for (let i = 0; i < 10; i++) {
b[i] = function () {
return i;
}
}
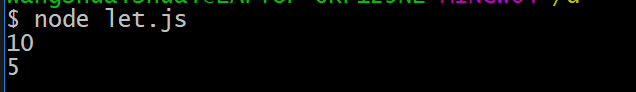
console.log(a[5]());
console.log(b[5]());执行结果可以看到
关于const的使用除了拥有以上的三个特性之外,const 定义的值还不能更改并且const定义变量时必须给一个值,不允许先定义后赋值。关于const的使用如下面代码所示。
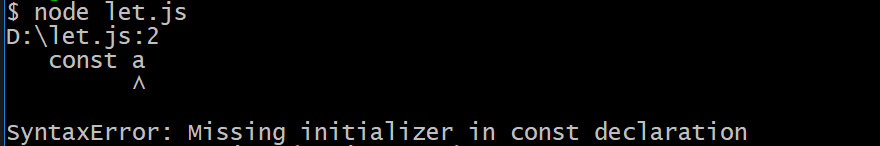
不能只声明不赋值
{
const a
}
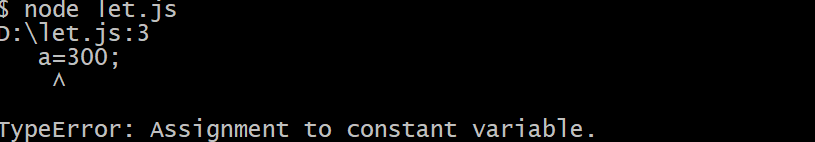
- 变量的值一旦确定则不能更改
{
const a=100;
a=300;
}
关于let 和const的使用就介绍到这。由于水平有限并且是第一次写博客,错误之处或语言表达不顺的地方请多多指教。欢迎各位慕友批评,吐槽,指正。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦