SpringBoot(四)SpringBoot整合模板
thymeleaf模板使用
一.Thymeleaf 是个什么
Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可替代 JSP 。相较与其他的模板引擎,它有如下三个主要特点如下:
1.Thymeleaf 在有网络和无网络的环境下皆可运行:
它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示
2.Thymeleaf 开箱即用的特性:
它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的语言
3. Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器等功能
二.Thymeleaf 使用
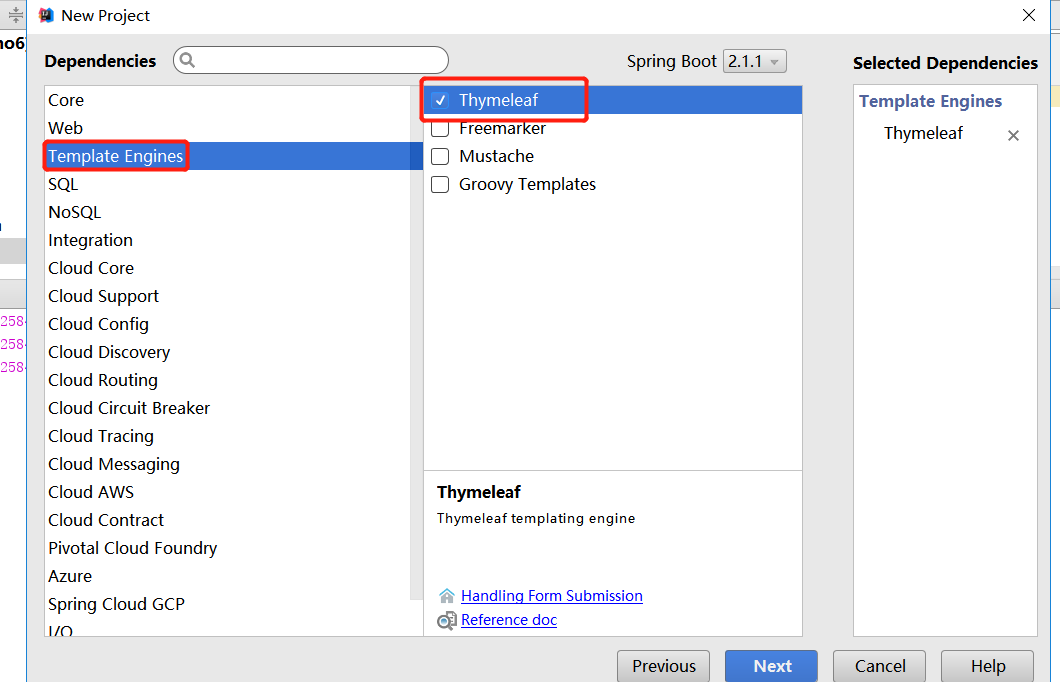
1.在新建项目中可以直接引入Thymeleaf模板,如下图:
也可以在springboot项目新建完成后,在pom.xml文件中引入:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
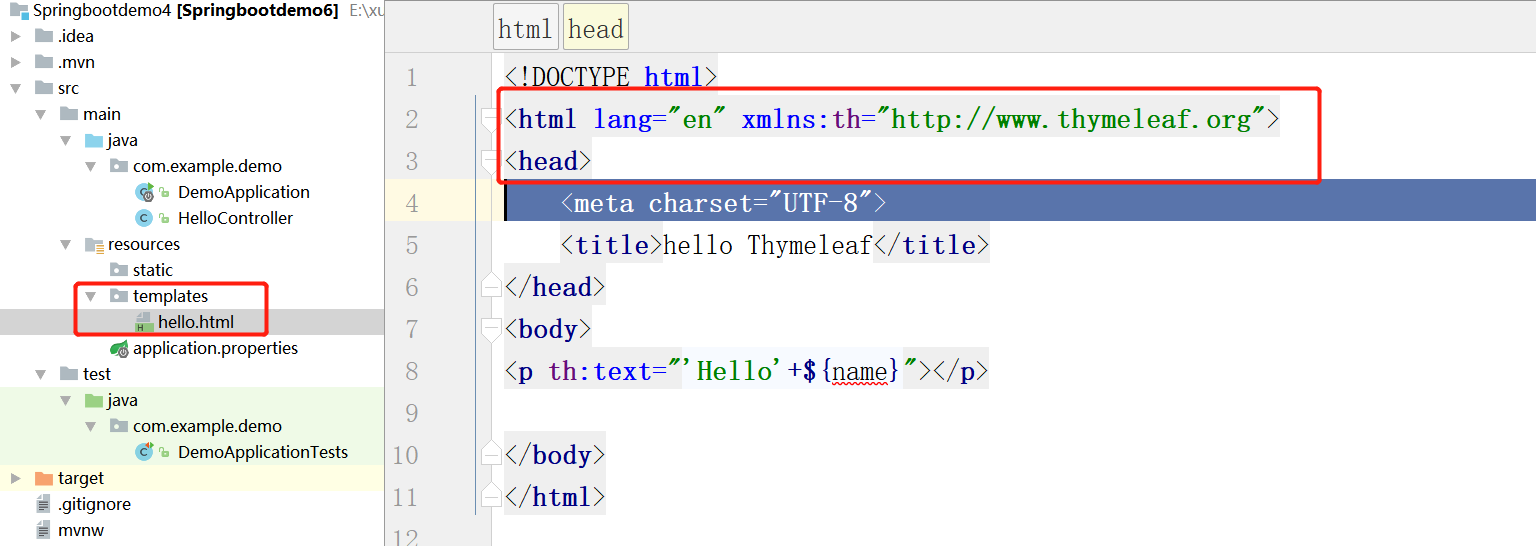
2.在项目的resource文件目录下,新建一个templates文件夹,新建一个名为hello的前端页面,如下
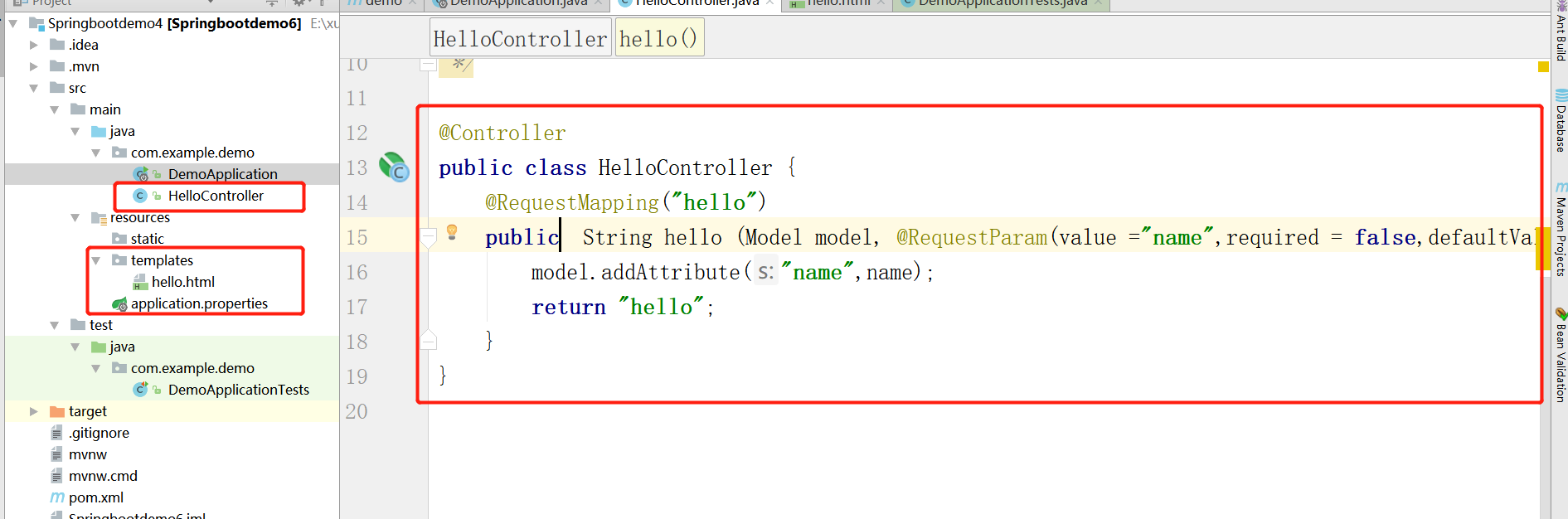
3.新建一个调用前端的类,如下:
@Controller
public class HelloController {
@RequestMapping("hello")
public String hello (Model model, @RequestParam(value ="name",required = false,defaultValue = "小哥") String name){
model.addAttribute("name",name);
return "hello";
}
}
;
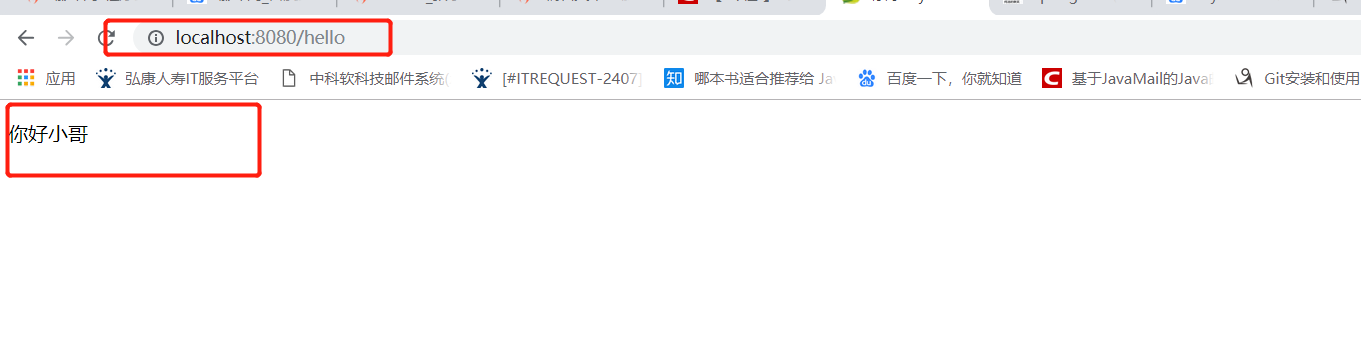
4.我们运行项目,输入路径,如下:
Thymeleaf模板中一些常见的表达式及常见的th语法,后面再补充上去。
共同学习,写下你的评论
评论加载中...
作者其他优质文章