styled-components 弃用 injectGlobal
styled-components 最新版本是v4.1.2,但是从v4开始,就酱原来的injectGlobal方法用createGlobalStyle替换了。用法上也有一些不同了:
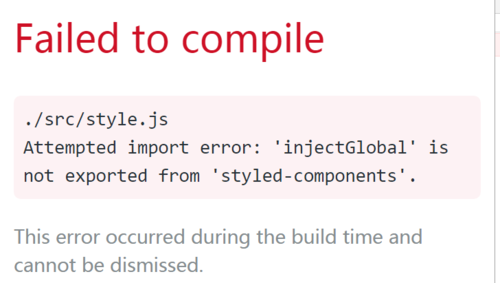
我今天直接引injectGlobal照原来的方法使用,就一直报错
//style.js
import {injectGlobal} from 'styled-components';
injectGlobal`
body{
margin:0;
padding:0;
background:red;
}
`说styled-components库里没有抛出这个方法,不对啊,以前是这样用过的,后来一查,原来是被弃用了。
emmmm,怎么办呢,还得用呀,不过人家又提供了个新的方法。createGlobalStyle,真真是见名知意了。
//style.js
import {createGlobalStyle} from 'styled-components';
export const GlobalStyled = createGlobalStyle`
body{
margin:0;
padding:0;
background:red;
}
`//在项目主文件(总容器)下引入,我这里用的是App.js
import React from 'react';
import {GlobalStyled} from './style.js';
class App extends React.Components{
render(){
return(
<div className='App'>
<GlobalStyled />
</div>
)
}
}当当当,大功告成了! 红红火火恍恍惚惚
点击查看更多内容
5人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦