在开始重构之前,需要先学习一下$.extend()方法,之前虽然见过它,但并不了解它,为了加深彼此的了解,所以先对它进行初步的学习,并在以后的项目中,经常的去使用它,达到彼此熟悉。
extend的意思就是扩展,$.extend()就是jquery的扩展方法。
$.extend()方法原型
$.extend(dest,src1,src2,src3....);
含义:将src1,src2,src3...合并到dest中,返回值为合并后的des,由此可以看出该方法合并后,是修改了des的结构的。如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:
var newSrc=$.extend({},src1,src2,src3...)//也就是将"{}"作为dest参数。这样就可以将src1,src2,src3...进行合并,然后将合并结果返回给newSrc了。如下例:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="Script/jquery-1.10.2.js" type="text/javascript"></script>
<script type="text/javascript"> var result = $.extend({},{ name: "Tom", age: 21 },{ name: "Jerry", sex: "Boy" });
alert("name:" + result.name + " age:" + result.age + " sex:" + result.sex); </script>结果:
也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值,如果为后面的对象添加一个age属性并设置为11,则结果如下:
1 <script type="text/javascript">
2 var result = $.extend({}, { name: "Tom", age: 21 }, { name: "Jerry",age:11, sex: "Boy" });
3 alert("name:" + result.name + " age:" + result.age + " sex:" + result.sex);
4 </script>结果
省略dest参数
上述的extend方法原型中的dest参数是可以省略的,如果省略了,则该方法就只能有一个src参数,而且是将该src合并到调用extend方法的对象中去,如:
<script type="text/javascript">
$.extend({ hello: function () { alert('hello'); } });
$.hello(); </script>结果
就是将hello方法合并到jquery的全局对象中。
$.fn.extend(src)
该方法将src合并到jquery的实例对象中去,如:
单击按钮,调用扩展方法hello。
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title></title>
6 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="Script/jquery-1.10.2.js" type="text/javascript"></script>
7 <script type="text/javascript">
8 $.fn.extend({ hello: function () { alert('hello'); } });
9 $(function () {
10 //jquery实例对象$("#btn")
11 $("#btn").hello();
12 });
13 </script>
14 </head>
15 <body>
16 <input type="button" name="name" value="按钮" id="btn" />
17 </body>
18 </html>结果
页面加载,调用按钮jquery对象实例的hello方法。
几个例子
<script type="text/javascript"> //这是在jquery全局对象中扩展一个net命名空间。 $.extend({ net: {} }); //这是将hello方法扩展到之前扩展的Jquery的net命名空间中去。 $.extend($.net, {
hello: function () {
alert("net.hello");
}
}); //调用net下的hello
$.net.hello();结果为弹出“net.hello”
jquery.extend()另外一个原型
$.extend(boolean,dest,src1,src2,src3...)
第一个参数boolean代表是否进行深度拷贝,其余参数和前面介绍的一致,什么叫深层拷贝,我们看一个例子:
1 <script type="text/javascript">
2 var result = $.extend(true, {},
3 {
4 name: "John",
5 location:
6 { city: "Boston", county: "USA" }
7 }, {
8 last: "Resig",
9 location:
10 { state: "MA", county: "China" }
11 });
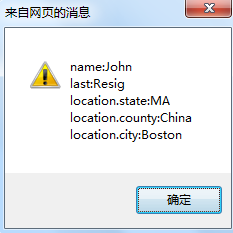
12 </script>我们可以看出src1中嵌套子对象location:{city:"Boston"},src2中也嵌套子对象location:{state:"MA"},第一个深度拷贝参数为true,那么合并后的结果就是:
1 <script type="text/javascript">
2 var result = $.extend(true, {},
3 {
4 name: "John",
5 location:
6 { city: "Boston", county: "USA" }
7 }, {
8 last: "Resig",
9 location:
10 { state: "MA", county: "China" }
11 });
12 alert("name:" + result.name
13 + "\r\nlast:" + result.last
14 + "\r\nlocation.state:" + result.location.state
15 + "\r\nlocation.county:" + result.location.county
16 + "\r\nlocation.city:" + result.location.city)
17 </script>结果
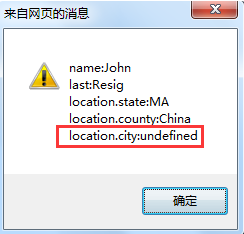
也就是说它会将src中的嵌套子对象也进行合并,而如果第一个参数boolean为false,我们看看合并的结果是什么,如下:
1 var result = $.extend(false, {},
2 {
3 name: "John",
4 location:
5 { city: "Boston", county: "USA" }
6 }, {
7 last: "Resig",
8 location:
9 { state: "MA", county: "China" }
10 });共同学习,写下你的评论
评论加载中...
作者其他优质文章