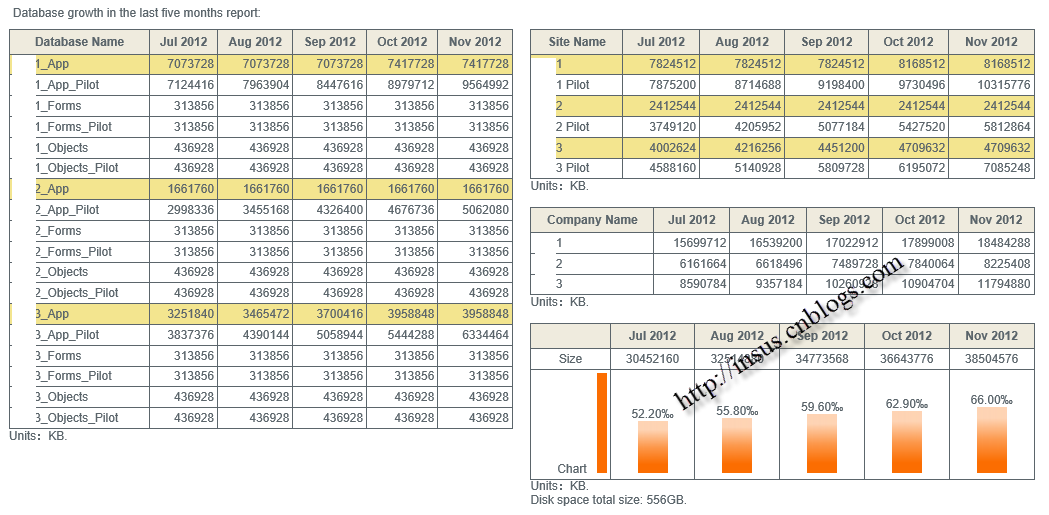
公司ERP系统,需求一份数据库大小增长月报表,每月1号发送邮件至订阅者的邮箱,下图右下角的Chart是动态产生,有关渐变图片,可以参考这篇:http://www.cnblogs.com/insus/archive/2012/04/01/2429442.html 另外由于磁盘空间太大,加上当前的ERP存储量小,为了显示图例效果,Insus.NET使用千分比。
分享右下角图表代码:
<asp:GridView ID="GridViewErpDbGrowthReport" runat="server" CellPadding="3" CellSpacing="0" Width="97%" GridLines="Both" HeaderStyle-BorderWidth="1" HeaderStyle-BorderStyle="Solid" HeaderStyle-Height="25" HeaderStyle-BackColor="#efebde" RowStyle-BorderWidth="1" RowStyle-BorderStyle="Solid" RowStyle-Height="20" OnRowDataBound="GridViewErpDbGrowthReport_RowDataBound"></asp:GridView> Units:KB.<br /> Disk space total size: 556GB.
OnRowDataBound="GridViewErpDbGrowthReport_RowDataBound" 事件:
1 protected void GridViewErpDbGrowthReport_RowDataBound(object sender, GridViewRowEventArgs e) 2 { 3 if (e.Row.RowType == DataControlRowType.DataRow) 4 { 5 if (e.Row.RowIndex == 0) 6 { 7 for (int i = 0; i < e.Row.Cells.Count; i++) 8 { 9 e.Row.Cells[i].Attributes.Add("Style", "text-align:center;");10 }11 }12 13 if (e.Row.RowIndex == 1)14 {15 e.Row.Height = 100;16 17 for (int i = 0; i < e.Row.Cells.Count; i++)18 {19 if (i == 0)20 {21 e.Row.Cells[i].Attributes.Add("Style", "vertical-align:bottom; text-align:right;");22 e.Row.Cells[i].Text = e.Row.Cells[i].Text + " <span style='text-align:right;vertical-align:bottom;'><IMG src='Image/bar.gif' width='10' height='100' ></span>";23 }24 else25 {26 e.Row.Cells[i].Attributes.Add("Style", "text-align:center; vertical-align:bottom;");27 string dec = (Convert.ToDecimal(e.Row.Cells[i].Text) * 1000).ToString ();28 e.Row.Cells[i].Text = dec.Substring(0,dec.Length-2) + "‰<br/><IMG src='vertical-bar.gif' width='30' height='" + dec + "' > ";29 }30 }31 }32 }33 }
定制好图片的高度,然后是每个月份的大小与磁盘存储大小比得到图片的高度。
由于GridView的每一列是动态产生的,列名不定因素,只能在OnRowDataBound事件重写列值输出。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦