各大招聘网站信息实时查询浏览
前言
前面写了《各大招聘网站信息实时查询浏览》,关注的朋友还真不少。各种意见的提,我也觉得意见挺好的,也就一一采纳了。
有朋友说,希望能在手机端访问。好,采纳。有朋友说,选择区域太少了。好,我加上。有朋友说,希望能在本页面查看详情。ok,我同意。
额,差不多就这些改动了。
效果图
不想往下看的可以直接:演示地址 源码下载
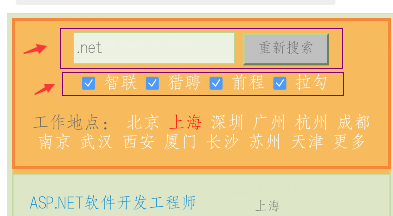
pc:效果图 移动端:效果图
使用webapi提供数据
为什么要用webapi提供数据?
数据部分和显示部分分离
可以各终端调用数据展示
因为我这里请求的时候,是实时访问的招聘网站,所以请求过程要耗费一定的时间。但是,信息的更新并不频繁。我们可以在webapi中使用缓存。
在guget命令行执行 Install-Package Strathweb.CacheOutput.WebApi2OutputCache 。
示例代码:
[CacheOutput(ClientTimeSpan = 60, ServerTimeSpan = 60)]public IEnumerable<string> Get(){ return new string[] { "str1", "str2" };}WebAPI 测试链接:http://hi.haojima.net/SwaggerUI/
响应式
什么是响应式? 请戳。
在做响应式布局的时候,还是遇到了点小问题的。
如:
pc端的搜索条件所在的div 显示效果:
在移动端的显示效果:
要求:pc端一行显示,移动端两行显示。且左右居中显示。
问题就出在左右居中。首先,pc端的显示。两个div一行显示,我们一般都是用样式 float: left; 。可是,我发现float了以后不好居中了啊。考虑这用个东西包起来,再居中。具有包裹性的:无非就是: float: left; display:table; position:absolute 。float排除,然后table的显示方式好使。就像我们平时让table居中那样。 margin:0 auto;
测试代码:
<style type="text/css"> .clearfix { overflow: auto; _height: 1%; }</style><div class="clearfix" > <div >div1</div> <div >div2</div></div>
注意:clearfix 用来防止使用了 float 而引起的”坍塌“效果。
pc端搞定了,那移动端直接去掉 float 再显示就ok了。
(前端的东西,我也是知其然不知其所以然。什么居中、”坍塌“、clearfix等 也不知道为什么要这么用。所以博文记录下,方便下次自己翻阅。)
详细信息显示
虽然列表中超链接到详情页面。但是,如果我们可以直接在本页面查看到详情岂不是更加的方便。我们做的本来就是为了更加方便的浏览招聘信息。
说做就做。首先,我们的列表已经有了超链接。我们在点击行的时候,发送请求到后台。取得详细信息,然后在页面显示。就这么简单。
后台获取详细信息:
#region 根据url请求,返回详细信息/// <summary>/// 根据url请求,返回详细信息/// </summary>/// <param name="url"></param>/// <param name="type"></param>/// <returns></returns>public string GetUrlInfo(string url, DataType type) { var ulS = string.Empty; switch (type) { case DataType.智联招聘: #region 问题:“gzip”不是受支持的编码名 的处理方法 http://www.cnblogs.com/soundcode/p/3785152.html HtmlAgilityPack.HtmlWeb.PreRequestHandler handler = delegate(HttpWebRequest request) { request.Headers[HttpRequestHeader.AcceptEncoding] = "gzip, deflate"; request.AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip; request.CookieContainer = new System.Net.CookieContainer(); return true; }; htmlWeb.PreRequest += handler; #endregion htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8"); HtmlAgilityPack.HtmlDocument response = htmlWeb.Load(url); var fuli = response.DocumentNode.SelectNodes("/html/body/div[3]/div[1]/div[1]/div"); var jiben = response.DocumentNode.SelectNodes("/html/body/div[4]/div[1]/ul"); var miaoshu = response.DocumentNode.SelectNodes("/html/body/div[4]/div[1]/div[1]/div/div[1]"); if (fuli != null && fuli.Count >= 1 && !string.IsNullOrEmpty(fuli[0].InnerText.Trim())) ulS += "<h3>福利诱惑:</h3>" + fuli[0].InnerText; if (jiben != null && jiben.Count >= 1 && !string.IsNullOrEmpty(jiben[0].InnerText.Trim())) ulS += "<h3>基本信息:</h3>" + jiben[0].InnerText; if (miaoshu != null && miaoshu.Count >= 1 && !string.IsNullOrEmpty(miaoshu[0].InnerText.Trim())) ulS += "<h3>职位描述:</h3>" + miaoshu[0].InnerText; break; case DataType.猎聘网: htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8"); response = htmlWeb.Load(url); //--基本信息 var jbinfo = response.DocumentNode.SelectNodes("//*[@id='job-view-enterprise']/div[1]/div[1]/div[1]/div[3]/div") ?? response.DocumentNode.SelectNodes("//*[@id='job-hunter']/div[1]/div[1]/div[1]/div[3]/div"); //职位描述 var selectNodes = response.DocumentNode.SelectNodes("//*[@id='job-hunter']/div[1]/div[1]/div[1]/div[4]") ?? response.DocumentNode.SelectNodes("//*[@id='job-view-enterprise']/div[1]/div[1]/div[1]/div[4]"); //岗位要求 var ganwei = response.DocumentNode.SelectNodes("//*[@id='job-hunter']/div[1]/div[1]/div[1]/div[5]/div") ?? response.DocumentNode.SelectNodes("//*[@id='job-view-enterprise']/div[1]/div[1]/div[1]/div[5]/div"); ulS = "<h3>基本信息:</h3>" + jbinfo[0].InnerText + "<h3>职位描述:</h3>" + selectNodes[0].InnerText + "<h3>岗位要求:</h3>" + ganwei[0].InnerText; break; case DataType.前程无忧: htmlWeb.OverrideEncoding = Encoding.GetEncoding("GBK"); response = htmlWeb.Load(url); //-- ulS = "<h3>基本信息:</h3>" + response.DocumentNode.SelectNodes("/html/body/div[3]/div/div[2]/table[1]/tr[3]/td[1]")[0].InnerText + "<h3>职位描述:</h3>" + response.DocumentNode.SelectNodes("/html/body/div[3]/div/div[2]/div[1]/div[2]/div/table")[0].InnerText; break; case DataType.拉勾网: htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8"); response = htmlWeb.Load(url); ulS = "<h3>基本信息:</h3>" + response.DocumentNode.SelectNodes("//*[@id='container']/div[1]/div[1]/dl/dd[1]")[0].InnerText + "<h3>职位描述:</h3>" + response.DocumentNode.SelectNodes("//*[@id='container']/div[1]/div[1]/dl/dd[2]")[0].InnerText; break; } return ulS.ToJson(); }#endregionView Code
前台信息加载:
if ($(obj).next().hasClass("dataInfo")) $(obj).next().toggle();//如果已有详细信息,则只做显示隐藏的切换else $(obj).after("<div class='dataInfo'>正在加载...</div>");//否则提示“正在加载”$.ajax({//发起请求 url: apiHref + "/api/HiJob?url=" + url, data: null, beforeSend: function (XHR) { }, success: function (data) { $(obj).next(".dataInfo").html(eval(data.data));//用内容替换提示信息 }, dateType: "json"});
新增拉勾网的数据
我后期又加了“拉勾”网的招聘信息。其他的网站都是直接链接,取信息。而偏偏拉勾就是不同。它是,请求->页面加载->ajax异步请求详情->追加到页面。然而,就因为这个异步,好几个同学就搞不定了。问我,拉勾的数据为什么取不到。在这里就统一分析下吧。
请求如:http://www.lagou.com/jobs/list_.net?city=上海 在浏览器F12监控。
我们可以看到信息列表数据是从http://www.lagou.com/jobs/positionAjax.json?city=上海地址,通过ajax的post请求取得的。
所以,我们后台模拟一个post请求就完事了。
StringContent fromurlcontent = new StringContent("first=true&pn=" + pn + "&kd=" + kd);fromurlcontent.Headers.ContentType = new MediaTypeHeaderValue("application/x-www-form-urlencoded"); fromurlcontent.Headers.Add("X-Requested-With", "XMLHttpRequest"); HttpClient httpclient = new HttpClient();HttpResponseMessage responseMsg = httpclient.PostAsync(new Uri(url), fromurlcontent).Result;//发起post请求var result = responseMsg.Content.ReadAsStringAsync().Result;JavaScriptSerializer _jsSerializer = new JavaScriptSerializer();LagouInfo JPostData = _jsSerializer.Deserialize<LagouInfo>(result);
注意了,我们得到数据之后。还进行的反序列化。因为数据是json格式的。但,不是所有数据都是我们想要的。所以进行序列化,然后只取我们想要的数据。(当然,序列化类,是我对着json数据一个个抠出来,写的类属性)
序列化类:
public class LagouInfo { public string code; public Ccontent content; public string msg; public string requestId; public string resubmitToken; public string success; }public class Ccontent { public string currentPageNo; public string hasNextPage; public string hasPreviousPage; public string pageNo; public string pageSize; public List<Cresult> result; public string start; public string totalCount; public string totalPageCount; }public class Cresult { public string adWord; public string adjustScore; public string city; public string companyId; public List<string> companyLabelList; public string companyLogo; public string companyName; public string companyShortName; public string companySize; public string countAdjusted; public string createTime; public string createTimeSort; public string education; public string financeStage; public string formatCreateTime; public string haveDeliver; public string industryField; public string jobNature; public string leaderName; public string orderBy; public string positionAdvantage; public string positionFirstType; public string positionId; public string positionName; public string positionType; public string positonTypesMap; public string randomScore; public string relScore; public string salary; public string score; public string searchScore; public string showOrder; public string totalCount; public string workYear; }View Code
然后,接着组装自己想要的数据。
if (JPostData == null || JPostData.content == null || JPostData.content.result == null) return;for (int i = 0; i < JPostData.content.result.Count; i++){ var item = JPostData.content.result[i]; string titleName, infourl, company, city, date, salary, salary_em, source; titleName = item.positionName; infourl = "http://www.lagou.com/jobs/" + item.positionId + ".html"; company = item.companyShortName; city = item.city; date = DateTime.Parse(item.createTime).ToString("yyyy-MM-dd"); salary = "月薪"; //item.SelectSingleNode(xpath + "/td[@class='gsmc']/a").InnerText; salary_em = item.salary; source = "拉勾网"; listJobInfo.Add( new JobInfo(){ city = city, company = company, date = date, info_url = infourl, salary = salary, salary_em = salary_em, titleName = titleName, source = source });}
增加选择区域
刚开始的时候,只添加了几个热门的城市(也是因为偷懒)。然后,很多同学就开始不依了,为什么没有“**”。大哥,能不能加上“**”。
既然大家有兴趣,那我一次性都加上吧。
点击更多:
说实在的,这个增加选择区域没有任何技术含量。纯粹的一个体力活。
因为每个网站的地区对于的地区编码都是不一样的。所以,我就需要到各个网站一个个的抠。
如:
抠完后:(string[0]:智联/拉勾 string[1]:前程 string[2]:猎聘)
dic_hi.Add("北京", new string[] { "北京", "010000", "010" });dic_hi.Add("上海", new string[] { "上海", "020000", "020" });dic_hi.Add("深圳", new string[] { "深圳", "040000", "050090" });dic_hi.Add("广州", new string[] { "广州", "030200", "050020" });dic_hi.Add("杭州", new string[] { "杭州", "080200", "070020" });dic_hi.Add("成都", new string[] { "成都", "090200", "280020" });dic_hi.Add("南京", new string[] { "南京", "070200", "060020" });dic_hi.Add("武汉", new string[] { "武汉", "180200", "170020" });dic_hi.Add("西安", new string[] { "西安", "200200", "270020" });dic_hi.Add("厦门", new string[] { "厦门", "110300", "090040" });dic_hi.Add("长沙", new string[] { "长沙", "190200", "180020" });dic_hi.Add("苏州", new string[] { "苏州", "070300", "060080" });dic_hi.Add("天津", new string[] { "天津", "050000", "030" }); dic_hi.Add("重庆", new string[] { "重庆", "060000", "040" });dic_hi.Add("郑州", new string[] { "郑州", "170200", "150020" });dic_hi.Add("青岛", new string[] { "青岛", "120300", "250070" });dic_hi.Add("合肥", new string[] { "合肥", "150200", "080020" });dic_hi.Add("福州", new string[] { "福州", "110200", "090020" });dic_hi.Add("济南", new string[] { "济南", "120200", "250020" });dic_hi.Add("大连", new string[] { "大连", "230300", "210040" });dic_hi.Add("珠海", new string[] { "珠海", "030500", "050140" });dic_hi.Add("无锡", new string[] { "无锡", "070400", "060100" });dic_hi.Add("佛山", new string[] { "佛山", "030600", "050050" });dic_hi.Add("东莞", new string[] { "东莞", "030800", "050040" });dic_hi.Add("宁波", new string[] { "宁波", "080300", "070030" });dic_hi.Add("常州", new string[] { "常州", "070500", "060040" });dic_hi.Add("沈阳", new string[] { "沈阳", "230200", "210020" });dic_hi.Add("石家庄", new string[] { "石家庄", "160200", "140020" });dic_hi.Add("昆明", new string[] { "昆明", "250200", "310020" });dic_hi.Add("南昌", new string[] { "南昌", "130200", "200020" });dic_hi.Add("南宁", new string[] { "南宁", "140200", "110020" });dic_hi.Add("哈尔滨", new string[] { "哈尔滨", "220200", "160020" });dic_hi.Add("海口", new string[] { "海口", "100200", "130020" });dic_hi.Add("中山", new string[] { "中山", "030700", "050130" });dic_hi.Add("惠州", new string[] { "惠州", "030300", "050060" });dic_hi.Add("贵阳", new string[] { "贵阳", "260200", "120020" });dic_hi.Add("长春", new string[] { "长春", "240200", "190020" });dic_hi.Add("太原", new string[] { "太原", "210200", "260020" });dic_hi.Add("嘉兴", new string[] { "嘉兴", "080700", "070090" });dic_hi.Add("泰安", new string[] { "泰安", "121100", "250090" });dic_hi.Add("昆山", new string[] { "昆山", "070600", "060050" });dic_hi.Add("烟台", new string[] { "烟台", "120400", "250120" });dic_hi.Add("兰州", new string[] { "兰州", "270200", "100020" });dic_hi.Add("泉州", new string[] { "泉州", "110400", "090030" });View Code
共同学习,写下你的评论
评论加载中...
作者其他优质文章