对于前端初学者来说,css浮动部分的知识是一块比较难以理解的部分,下面我将把我学习过程中的心得分享给大家。
导读:
1.css块级元素讲解
2.css中浮动是如何产生的
3.出现浮动后,如何清除浮动(本文将涉及到多种清除浮动的方法)
正文:
1.css块级元素讲解
常见的块级元素主要有以下几种:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>、<dir>、<hr>。
css中块级元素的特点:块级元素可以设置宽高,如果不设置的话,默认为父容器的宽高;总是在新行上开始并且独占一行;高度,行高以及外边距和内边距都可控制;可以容纳内联元素和其他块元素;
2.css中浮动是如何产生的
在网页布局中为了布局更美观,布局更方便,于是我们不可避免的要使用元素浮动,在css中我们使用float来设置浮动。下面我们来详细讲解浮动:
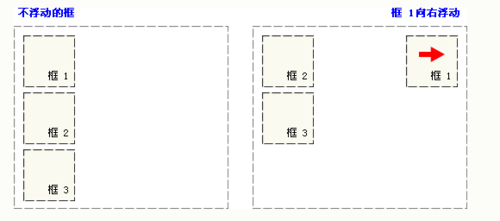
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
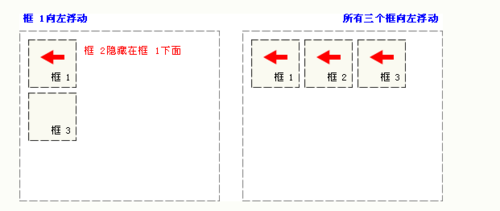
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
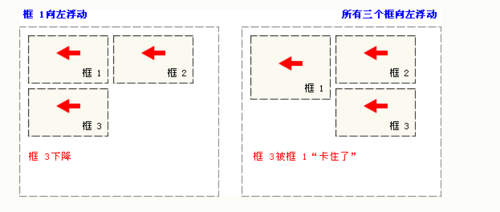
如下图所示,如果父容器的包含框太窄,将三个元素都设置为浮动后,如果水平排列的三个浮动元素超出包含框的宽度,那么排在后面的浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,最前面的元素高度高于后面被挤下来的元素,那么当它们向下移动时可能被其它浮动元素“卡住”:

在实际开发中设置完浮动后,有的时候我们需要清除浮动,一次我们需要了解clear属性。
3.出现浮动后,如何清除浮动(本文将涉及到多种清除浮动的方法)
清除浮动的语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
牢记:css浮动的规则只能影响使用的元素本身,不会影响其他元素。
在实际讨论清除浮动前我们先讨论下为什么要清除浮动,首先看一下下面的例子,有助于更好地理解为什么要清除浮动:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{width: 200px;height: 200px;background: orange; float: left;}
.div2{width: 200px;height: 200px;background: green; float: left;}
.div3{width: 200px;height: 200px;background: red; float: left;}
.outer{border: 1px solid #ccc;background: #fc9;color: #fff;}
</style>
</head>
<body>
<div class="outer clear-outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear">3</div>
</div>
</body>
</html>
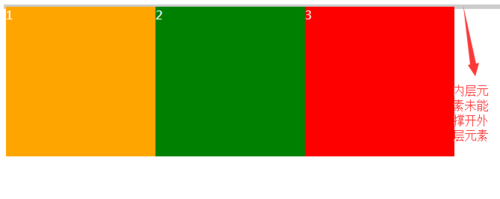
未清除浮动带来的影响主要有以下三点;
1、背景不能显示
2、边框不能撑开
3、margin padding设置值不能正确显示
清除浮动的方法:
方法一:
.clear{clear:both; height: 0; line-height: 0; font-size: 0}
方法二:父级div定义 overflow: auto
.clear-outer{
overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}
方法三:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}/*==for FF/chrome/opera/IE8==*/
这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。
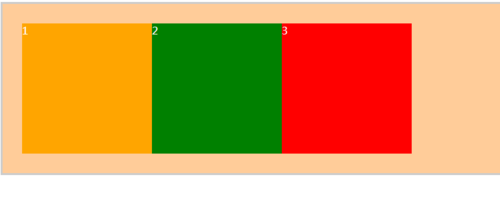
清除浮动后的效果展示如下:
总结:
清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。
共同学习,写下你的评论
评论加载中...
作者其他优质文章