JavaScript 框架库 - jQuery
jQuery是JS的一个框架库,他是把很多JS语法实现的功能进行了封装,开发人员可以直接调用jQuery的方法。
如何使用:
要使用jQuery的某个库,必须在<script></script>标签中先引入该库文件(该库文件在jquery官网下载),例如:
<!DOCTYPE html><html><head><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script></head><body></body></html>
或者:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"> <title></title></head><body> </body><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/static/inspinia/js/jquery-2.1.1.js"></script><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/static/inspinia/js/bootstrap.min.js"></script><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/static/inspinia/js/plugins/metisMenu/jquery.metisMenu.js"></script>
jQuery能实现什么功能?
我们可以通过使用 jQuery 应用 JavaScript 效果。
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
基本上,你将学习到如何选取 HTML 元素,以及如何对它们执行类似隐藏、移动以及操作其内容等任务
以下是jQuery的所有方法,
http://www.php100.com/manual/jquery/
实例:
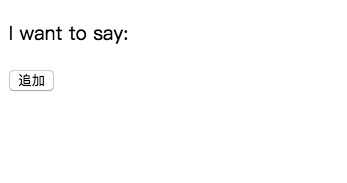
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><title></title></head><body><p>I want to say:</p><input type="button" id='addId' value="追加"></body><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery-3.1.1.js"></script><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery-3.1.1.min.js"></script><script type="text/javascript"> $(function(){ $('#addId').click(function(){ $('p').append('alex'); }); })</script></html>$(function(){ Foo(); Bar();})表示web页面一加载完后就会执行Foo( )和Bar( )函数。
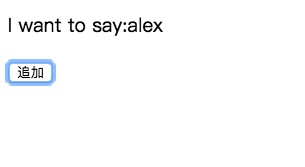
上面的例子,我们给ID=addId的标签绑定了一个事件(click事件),当点击“追加”按钮时,会在所有<p>标签的文本后面加上“alex”字符串。
测试:
打开页面时
点击追加按钮后:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦