设计元素的显示与隐藏,并实现按钮文字改变
标签:
JavaScript
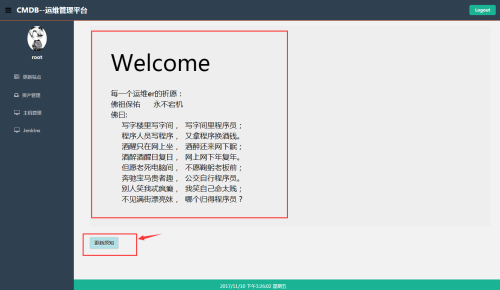
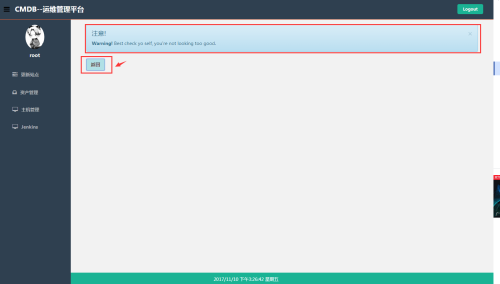
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"></head><script><body>window.onload=function(){var oBtn=document.getElementById("btn1");var txt_1=document.getElementById("txt1");var txt_2=document.getElementById("txt2");oBtn.onclick=function(){if(txt_2.style.display=="block"){ txt_1.style.display="block"; txt_2.style.display="none"; oBtn.innerHTML = "更新须知"}else{ txt_1.style.display="none"; txt_2.style.display="block"; oBtn.innerHTML = "返回"}} }</script><div class="col-md-12 column"> <div id="txt1" class="jumbotron"> <h1> Welcome </h1></div><div id="txt2" class=" alert alert-dismissable alert-info"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <h4> 注意! </h4><p> <input type="button" id="btn1" value="按钮"/></p></body></html>展示效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦