项目需要,自己写了一个jquery代码,满足目前移动端常见的效果,就是顶部导航栏随屏幕滑动到指定位置,背景由透明变成不透明。该代码在设置随滚动条其他变化时,同样有效,改变其css即可。一般为了过渡自然,我用了css3的过渡效果。这里我只把关键代码给贴出来。
jquery代码如下:
$(document).ready(function(){ $(window).scroll(function() { var top = $(".fenlei").offset().top; //获取指定位置 var scrollTop = $(window).scrollTop(); //获取当前滑动位置 if(scrollTop > top){ //滑动到该位置时执行代码 $(".mui-bar-nav").addClass("active"); }else{ $(".mui-bar-nav").removeClass("active"); } }); });css代码如下:
.mui-bar-nav{box-shadow: none; background:rgba(0,0,0,.5)}.mui-bar-nav.active{ background:rgba(0,0,0,1); transition: background 1s; * Firefox 4 */ -moz-transition:background 1s; /* Safari and Chrome */ -webkit-transition:background 1s; /* Opera */ -o-transition:background 1s; }html代码如下:
<header class="mui-bar mui-bar-nav"> <a class="mui-icon mui-icon-arrowdown mui-pull-left" href="choose-city.html">北京</a> <div class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder="商品或店铺"> </div> </header>
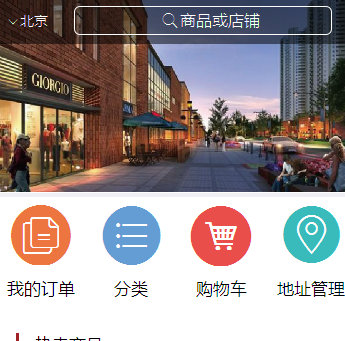
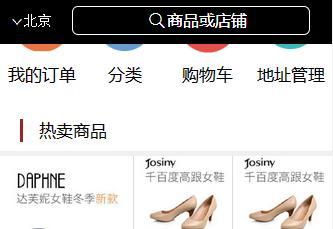
效果如下:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦