刚学自定义控件,希望各路神仙可以给点建议,或资料,或学习路线,大家一起学习。
代码:
public class Round extends View {
/**
* 标准方程(x-a)^2+(y-b)^2=r^2 (a,b)为圆心 r为半径
* 一般方程x^2+y^2+Dx+Ey+F=0(d^2+e^2-4f>0
* 参数方程x=a+r*cosθ,y=b+r*sinθ (a,b)为圆心
* 端点式(x-a1)(x-a2)+(y-b1)(y-b2)=0 (a,b)为圆上的一点
*/
int a = 0; //圆心横坐标
int b = 0; //圆心纵坐标
int r = 0; //半径
double Second = 0, temp_Second = 0; //半径与X轴的夹角
double Minute = 0,temp_Minute = 0; //半径与X轴的夹角
double Hour = 0,temp_Hour = 0; //半径与X轴的夹角
private Activity activity;
public Round(Context context) {
super(context);
this.activity = (Activity) context;
a = getWindowsWidth(activity) / 2;
b = getWindowsHeight(activity) / 2;
r = getWindowsWidth(activity) / 2 - 10;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint(); // 画圆
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true);
canvas.drawCircle(a, b, r, paint);
Path numberPath = new Path(); // 画时针的刻度
List<Double> graduation = new ArrayList<>();
for (int i = 0; i < 60; i++) {
graduation.add((double) i);
}
float g_x, g_y, g_x_2, g_y_2;
for (int j = 0; j < graduation.size(); j++) {
g_x = a + r * (float) Math.sin(graduation.get(j) * 6 * Math.PI / 180);
g_y = b + r * (float) Math.cos(graduation.get(j) * 6 * Math.PI / 180);
if (j == 0 || j == 15 || j == 30 || j == 45) {
g_x_2 = a + (r - 15) * (float) Math.sin(graduation.get(j) * 6 * Math.PI / 180);
g_y_2 = b + (r - 15) * (float) Math.cos(graduation.get(j) * 6 * Math.PI / 180);
} else if (j == 5 || j == 10 || j == 20 || j == 25 || j == 35 || j == 40 || j == 50 || j == 55) {
g_x_2 = a + (r - 10) * (float) Math.sin(graduation.get(j) * 6 * Math.PI / 180);
g_y_2 = b + (r - 10) * (float) Math.cos(graduation.get(j) * 6 * Math.PI / 180);
} else {
g_x_2 = a + (r - 5) * (float) Math.sin(graduation.get(j) * 6 * Math.PI / 180);
g_y_2 = b + (r - 5) * (float) Math.cos(graduation.get(j) * 6 * Math.PI / 180);
}
numberPath.moveTo(g_x, g_y);
numberPath.lineTo(g_x_2, g_y_2);
canvas.drawPath(numberPath, paint);
}
Calendar calendar = Calendar.getInstance();
temp_Hour = calendar.get(Calendar.HOUR) * 30; //圆分为60格,所以一格6度,一小时为5格,所以乘30
temp_Minute = calendar.get(Calendar.MINUTE) * 6; //同理
temp_Second = calendar.get(Calendar.SECOND) * 6; //同理
Paint textPaint = new Paint(); //画数字时钟
textPaint.setAntiAlias(true);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setTextSize(18);
canvas.drawText(calendar.get(Calendar.HOUR)+":"+calendar.get(Calendar.MINUTE)+":"+calendar.get(Calendar.SECOND),30,80,textPaint);
//一些逻辑判断
if (temp_Hour == 0 || temp_Hour == 360) {
Hour = 180;
} else if (temp_Hour == 180) {
Hour = 0;
} else {
Hour = 180 - temp_Hour;
}
if (temp_Minute == 0 || temp_Minute == 360) {
Minute = 180;
} else if (temp_Minute == 180) {
Minute = 0;
} else {
Minute = 180 - temp_Minute;
}
if (temp_Second == 0 || temp_Second == 360) {
Second = 180;
} else if (temp_Second == 180) {
Second = 0;
} else {
Second = 180 - temp_Second;
}
//画秒针
float x = a + (r - 20) * (float) Math.sin(Second * Math.PI / 180);
float y = b + (r - 20) * (float) Math.cos(Second * Math.PI / 180);
canvas.drawLine(a, b, x, y, paint);
//画分针
paint.setColor(Color.RED);
x = a + (r - 40) * (float) Math.sin(Minute * Math.PI / 180);
y = b + (r - 40) * (float) Math.cos(Minute * Math.PI / 180);
canvas.drawLine(a, b, x, y, paint);
//画时针
paint.setColor(Color.BLUE);
x = a + (r - 60) * (float) Math.sin(Hour * Math.PI / 180);
y = b + (r - 60) * (float) Math.cos(Hour * Math.PI / 180);
canvas.drawLine(a, b, x, y, paint);
}
/**
* 获取屏幕的宽度
*/
public final static int getWindowsWidth(Activity activity) {
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
return dm.widthPixels;
}
/**
* 获取屏幕的高度
*/
public final static int getWindowsHeight(Activity activity) {
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
return dm.heightPixels;
}调用:
Round round;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
round = new Round(MainActivity.this);
setContentView(round);
handler.sendEmptyMessage(1);
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 1) {
round.invalidate(); //刷新View
handler.sendEmptyMessage(1);
}
}
};
@Override
protected void onDestroy() {
super.onDestroy();
handler.removeMessages(1);
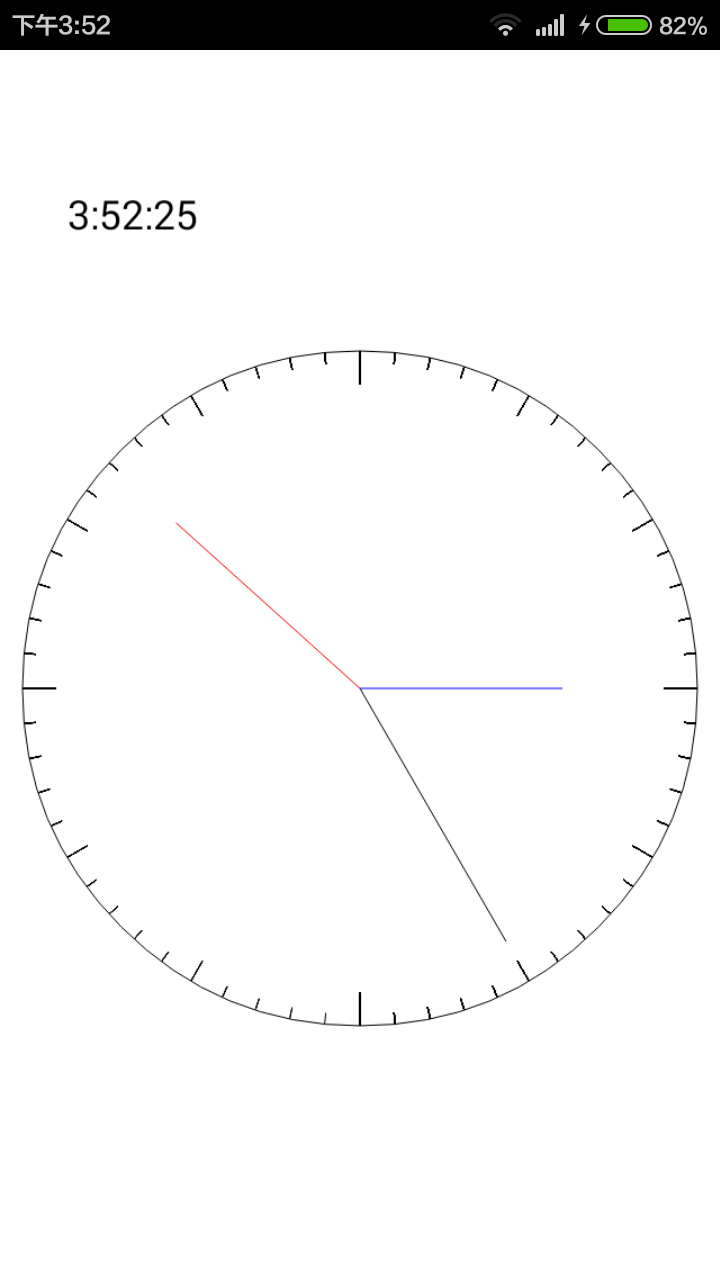
}上图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦