今年国庆假期的时候,在家里带宝宝。想下载一个哄宝宝玩的游戏,从 App Store上搜索了一圈,发现评分高的基本上都是收费的。因为App Store上有限免机制,所以就准备做一款关注限免应用的小程序。
学习调研
4月份的时候,帮助同事开发了一款小程序,因为当时时间比较急,就用了第三方快速开发框架 mpvue,这个框架是基于vue的,也就是说,会使用vue,那么就能快速上手开发了。但是还是有很多坑的。
所以这次准备使用原生的来开发,花了一点时间看了一下小程序的开发文档,就准备正式开发了
需求分析
在我们做任何项目之前,一定要搞清楚需求,这样能节省很大一部分时间
那么在这个小程序中,我们的需求是什么呢?
- 限免的数据
- 服务器
- 接口
- 列表展示
- 应用详情
- 下载
- 分享
限免的数据来源
数据是抓别的限免网站的数据,用node写了一个爬虫,每天定时爬取数据。
数据库
爬取到的数据存在哪呢,我使用了 leancloud 提供的云存储,把爬到的数据通过API 直接存到数据库中
接口
leancloud提供的有小程序调用接口,所以直接通过API接口来调用
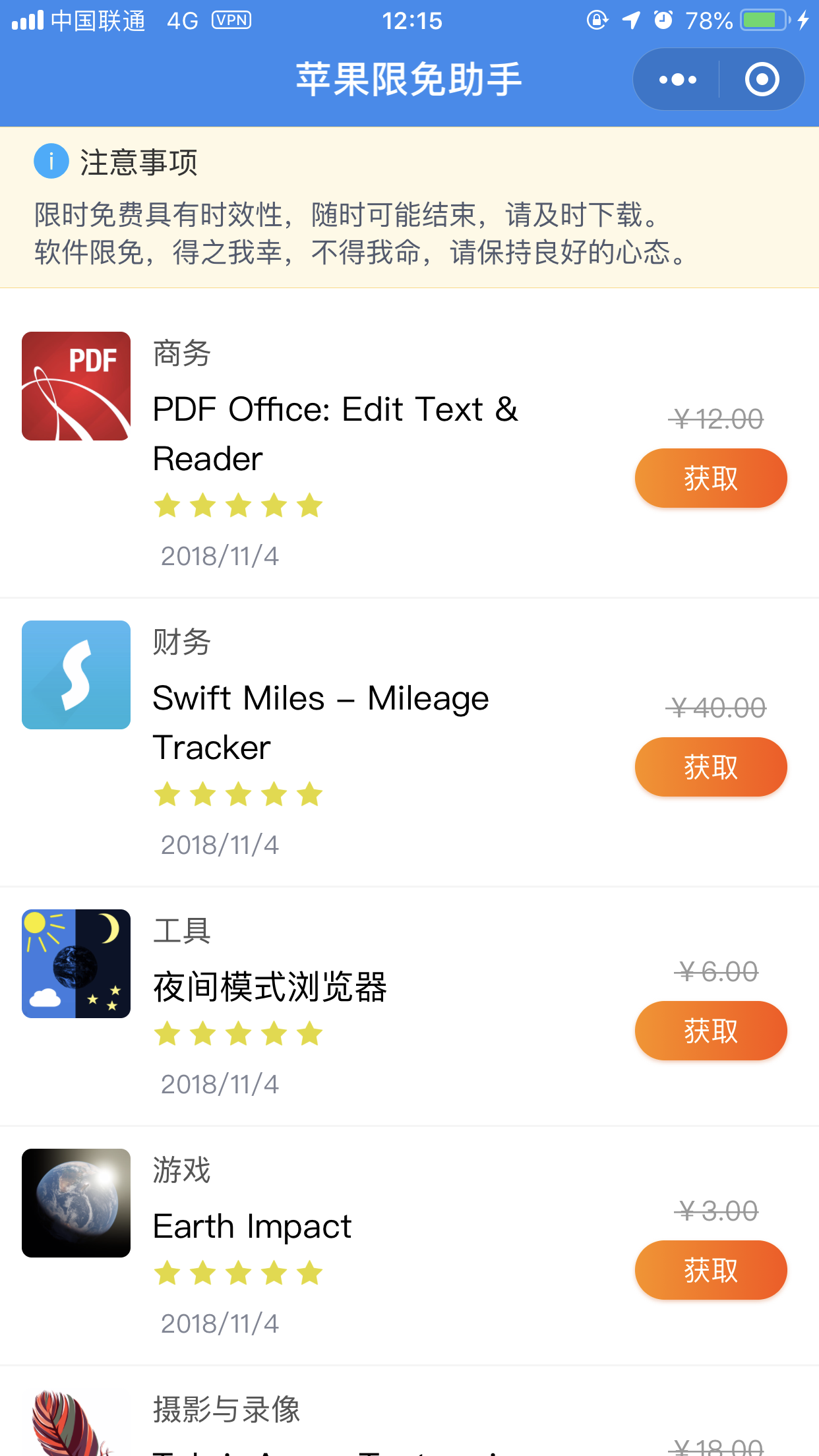
数据展示
这里就和我们正常开发的时候一样了,通过接口拿到数据,然后渲染到页面上
发布上线
开发完成后,就可以上线了,微信搜索 苹果限免助手
或者直接扫描下面小程序的二维码,欢迎大家使用体验。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦