作者:Sam
上一篇手记中我向大家介绍了ePub标准,没有读过的小伙伴可以点击这里了解一下。了解ePub标准的原理后,我们就可以正式进入电子书阅读器的开发环节,本文将带大家一起了解如何搭建Vue的开发环境。希望快速上手的同学,可以通过下面的链接找到我的课程进行学习。
Vue入门高分课程《快速入门Web阅读器开发》,已经有6800+小伙伴学习过了,赶快加入吧(立即学习)
免费课DEMO,Web电子书阅读器(立即体验)
免费课源码(立即下载)
Vue快速进阶课程《Vue2.5 实战微信读书 媲美原生App的企业级web书城》(立即学习)
实战课DEMO,高性能的Web阅读器(立即体验)
nvm介绍
开发Vue项目需要安装Node.js,我们可以直接到Node.js的官网下载安装包,下载链接点击这里,但这样管理Node.js版本比较麻烦。比如我们安装了Node 10.10.0版本,现在希望降级到Node 8.9.0版本,我们得寻找Node 8.9.0的安装包,安装后还得处理环境变量以及各种兼容性问题。nvm(Node.js Version Management)可以解决这个问题,它可以非常有效地管理Node.js版本,nvm源码地址:https://github.com/creationix/nvm。
nvm安装方法(以macOS和Linux系统为例)
windows的同学点击这里下载nvm-windows
安装nvm前建议先将之前安装的Node.js卸载,macOS卸载方法如下:
brew uninstall node
卸载后就可以进行安装,安装nvm指令如下:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
或
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
安装时当前用户根路径下必须存在.bash_profile文件(该文件的用途是在当用户登录操作系统后,加载相应的环境变量),如果不存在该文件,可以手动创建一个,再重新执行上述安装脚本
touch ~/.bash_profile
安装成功后会在.bash_profile文件中写入以下内容,以便我们可以直接使用nvm指令
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This l oads nvm bash_completion
我们可以重新打开终端令环境变量生效,或使用如下指令使环境变量立即生效
source ~/.bash_profile
nvm卸载方法很简单,只需要执行如下指令就可以了:
$ rm -rf "$NVM_DIR"
因为我们在.bash_profile中定义了:
export NVM_DIR="$HOME/.nvm"
环境变量$NVM_DIR指向$HOME/.nvm,$HOME指向用户根目录,$HOME/.nvm则对应用户根目录下的.nvm文件夹,这是nvm的安装路径,所以直接删除即可。执行上述指令后,还要将.bash_profile文件中安装nvm时写入的内容删除即可(清除nvm指令)。
安装Node.js和npm
安装nvm后我们就可以很愉快地管理Node.js版本了,安装最新的Node.js版本(同时会安装npm):
nvm install node
安装指定版本Node.js(如安装10.10.0版本):
nvm install 10.10.0
查看本地已经安装的Node.js版本
nvm ls
查看所有可用的Node.js版本
nvm ls-remote
切换到最新的Node.js版本
nvm use node
切换到指定版本的Node.js(如切换到10.10.0版本)
nvm use 10.10.0
验证Node.js安装是否成功
$ node -v
v10.10.0
验证npm安装是否成功
$ npm -v
6.4.1
安装vue
Vue CLI是Vue的脚手架,可以帮助我们快速搭建Vue项目。Vue CLI 3.0官网地址点击这里,注意安装Vue CLI 3.0必须安装Node.js 8.9.或更高版本,通过以下指令安装:
npm install -g @vue/cli
检查Vue CLI 3.0是否安装成功
$ vue --version
3.0.5
vue指令的安装路径如下:
$ which vue
/usr/local/bin/vue
$ ll /usr/local/bin/vue
lrwxr-xr-x 1 root root 46 9 20 14:16 /usr/local/bin/vue@ -> /Users/sam/.nvm/versions/node/v10.10.0/bin/vue
由此可见nvm安装路径是用户根目录下的.nvm文件夹,node版本存放在.nvm/version/node目录下,按照版本号进行区分,我们下载的@vue/cli包真实存放的路径为:
/Users/sam/.nvm/versions/node/v10.10.0/lib/node_modules/@vue/cli
可以推断出,我们后续通过Node.js v10.10.0安装的全局扩展都将存放在~/.nvm/versions/node/v10.10.0/lib/node_modules这个目录下。同理如果我们安装的是Node.js v8.9.0版本,则扩展存放路径为~/.nvm/versions/node/v8.9.0/lib/node_modules
Vue CLI 3.0原型模式介绍
Vue CLI 3.0增加了原型模式,它可以帮忙我们快速运行独立的vue文件,非常适合产品原型实现。使用原型模型需要安装全局扩展,安装指令如下:
npm install -g @vue/cli-service-global
之后,我们手动创建一个App.vue文件,写入以下内容
<template>
<h1>Welcome to {{website}}!</h1>
</template>
<script>
export default {
data() {
return {
website: 'imooc.com'
}
}
}
</script>
<style scoped>
h1 {
background: gray;
color: white;
}
</style>
我们在App.vue的根目录下执行以下指令:
vue serve
或
vue serve App.vue
成功后,会启动一个web服务
DONE Compiled successfully in 1123ms 16:15:43
App running at:
- Local: http://localhost:8083/
- Network: http://192.168.31.243:8083/
Note that the development build is not optimized.
To create a production build, run npm run build.
此时我们就可以通过http://192.168.31.243:8083/访问到我们的页面了,是不是很方便呢?
Vue CLI 3.0脚手架
创建Vue脚手架
Vue CLI 3.0创建脚手架过程更加友好,使用如下指令开始搭建:
vue create my-project
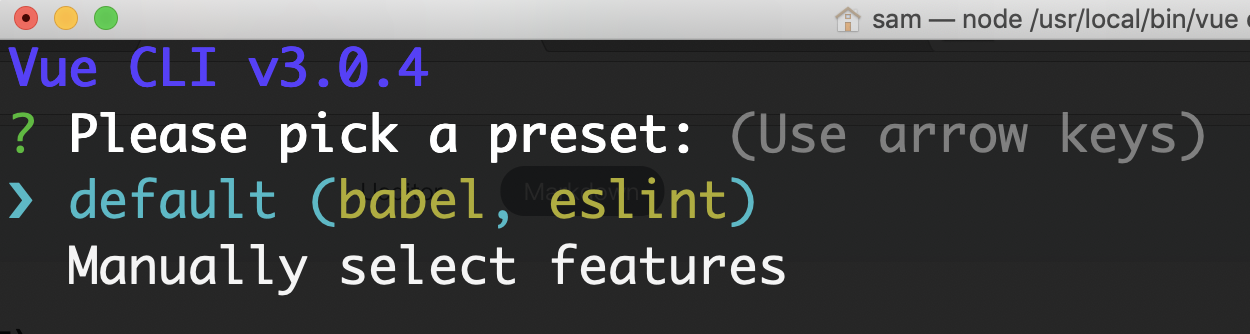
之后会让我们选择采用默认模式(default)或手动模式(Manually):
- 默认模式下,我们无需进行额外选择,vue会直接按照默认配置进行安装,整个过程非常迅速;
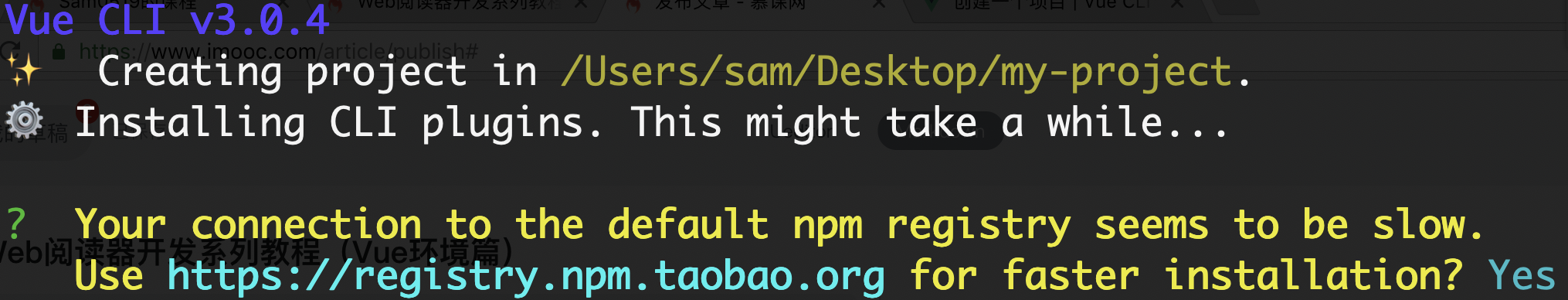
值得一提的是Vue CLI 3.0会自动检查我们的网络连接,如果发现npm速度很慢时,会提示是否自动转为淘宝镜像,非常人性:
- 手动模式下,我们可以获得更多自主选择权,下面详细介绍。
手动模式配置
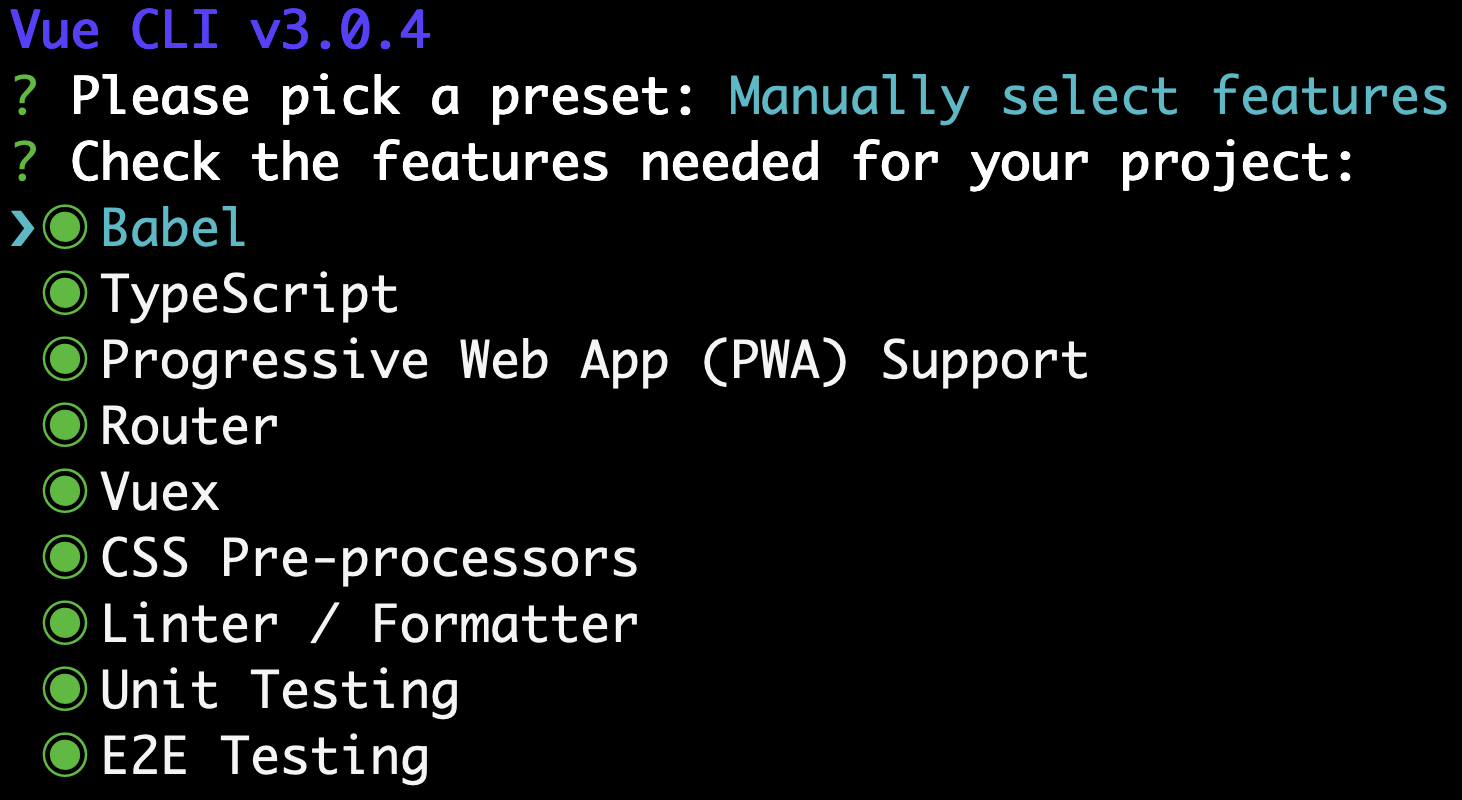
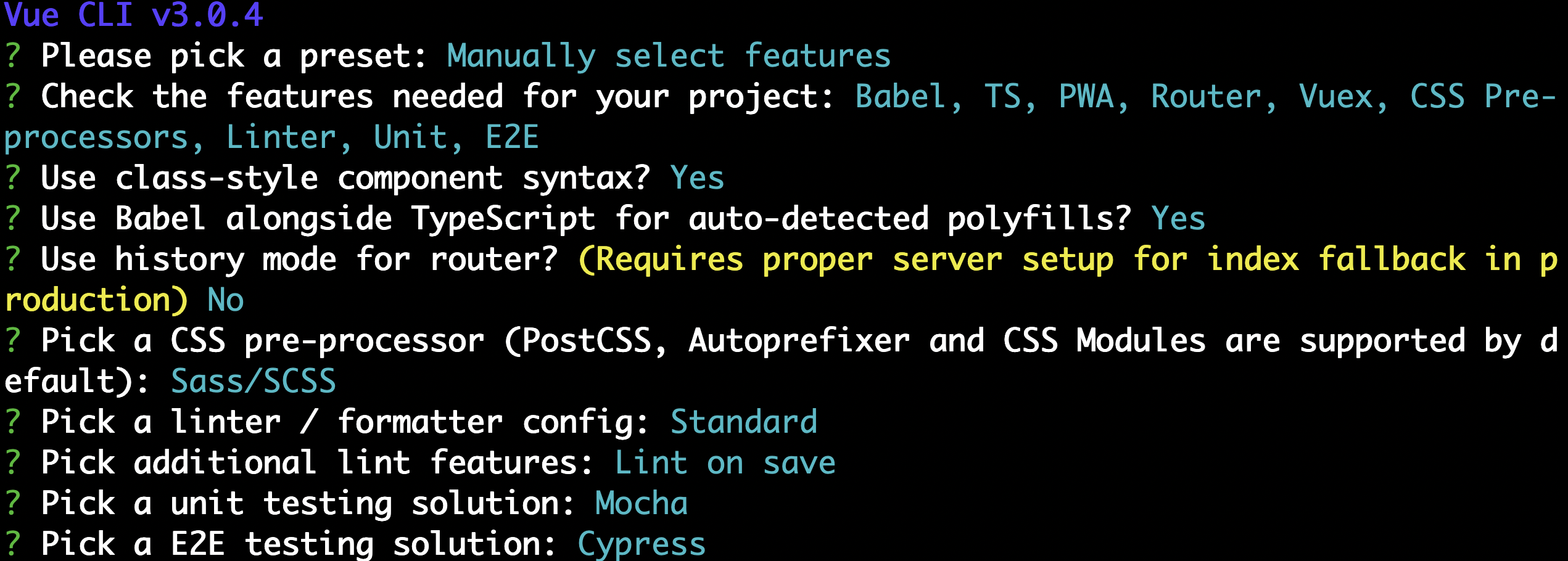
选择手动模式后,第一步是选择需要加载哪些功能,这个根据项目的实际需求来确定:
针对我们选择的功能,vue会询问与功能相关的基本配置,这些配置后续可以手动在配置文件中进行修改,如:
- vue-router是否启用history模式
- 采用哪种css预处理:sass/scss、less和stylus
- eslint模式:Standard、Airbnb
等等
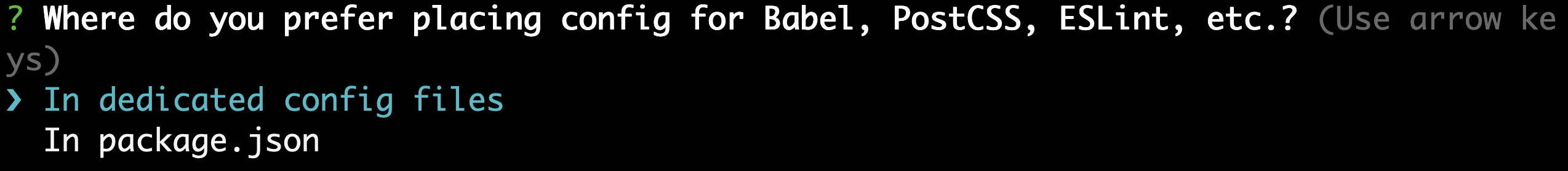
这里有一个非常重要的配置项:
这个配置项会让我们选择:是否将所选功能的配置一并放入package.json,或是独立生成配置文件。默认模式选择的是In package.json,选择这种模式,所有配置文件都会写入到package.json中,如果选择In dedicated config files,则还会和2.0一样,针对每个功能都生成独立的配置文件,如何选择看个人喜好以及是否需要频繁改动配置,如果改动配置频繁,或者配置项较多时,分开管理会更加便利。
预设模式
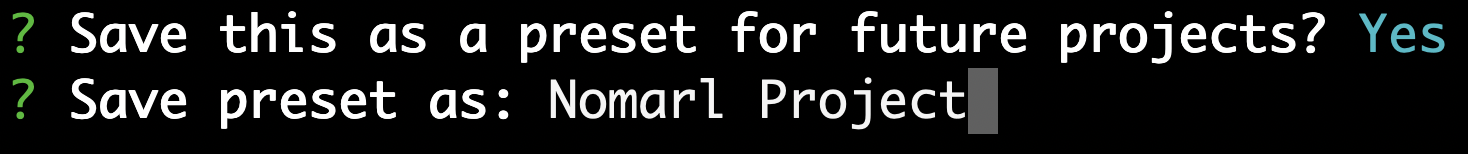
完成配置后,会提示我们是否保存配置为预设模式(preset):
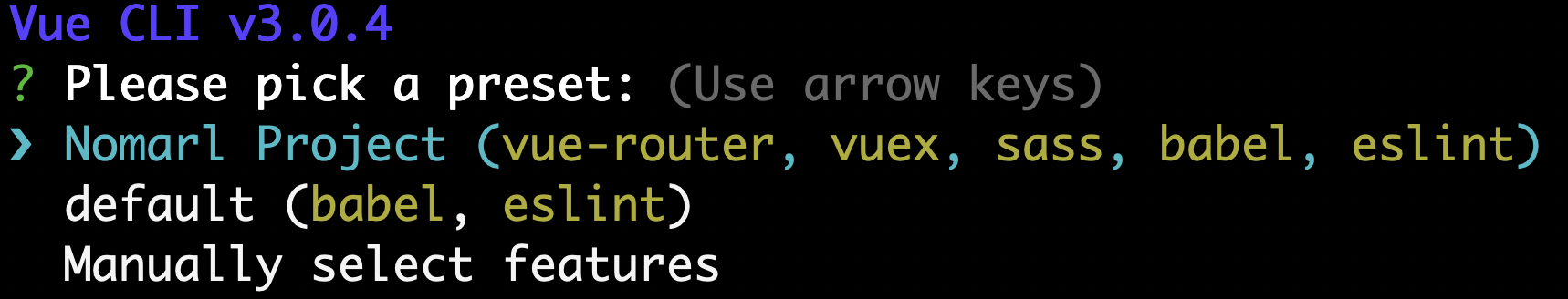
如果选择Yes,则需要我们给预设模式起个名字,之后就可以在下次创建项目时,直接选择我们设定好的模式了,这个功能非常赞!
如果我们希望修改或删除自己创建的预设,可以打开用户根目录下的.vuerc文件进行修改
vim ~/.vuerc
如果想删除自定义的预设模式,直接删除.vuerc文件即可
rm -f ~/.vuerc
合并或覆盖模式
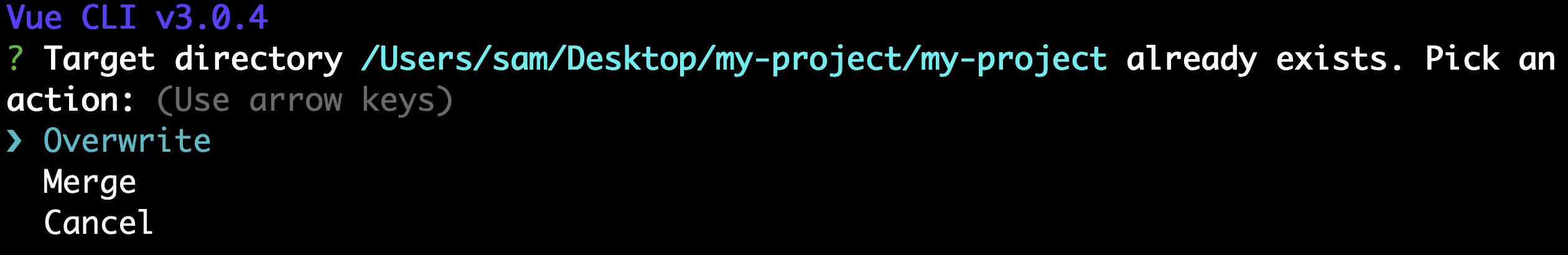
当我们创建项目时,如果vue检查到该项目已经存在,则会提醒我们是否需要进行合并或更新:
关闭git初始化
Vue CLI 3.0初始化项目时默认会初始化git,因为现在不需要管理和协作的项目越来越少了,但是如果不希望由Vue来初始化git,而希望由手动来进行,可以通过如下方式进行项目初始化:
vue create my-project -n
或
vue create my-project --no-git
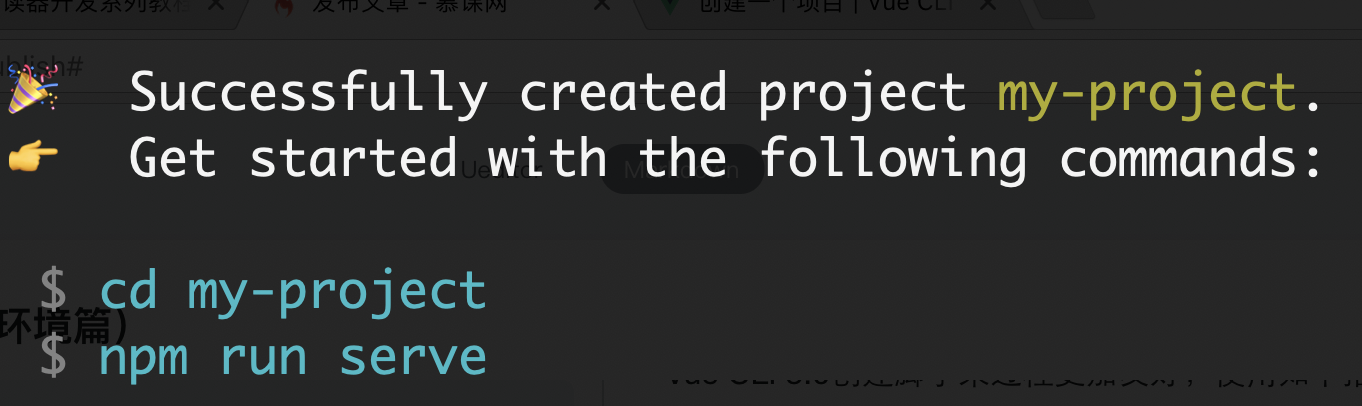
运行项目
运行项目与2.0并没有什么区别,只是默认的运行指令变成了npm run serve
$ cd my-project/
$ npm run serve
本次向大家详细介绍了Node.js的安装方法和Vue CLI 3.0的基本用法,在下一教程中,将进一步向大家介绍Vue CLI 3.0的新特性:UI模式、环境变量以及构建方法等,并会带大家开发一个简易的阅读器,敬请期待。
共同学习,写下你的评论
评论加载中...
作者其他优质文章