移动商城第五篇(用户模块)【用户登陆、回显用户、拦截器、收货地址】
tags: 移动商城项目
移动商城第十二篇【用户登陆、回显用户】
我们来实现用户登陆的功能:
当点击的时候,出来的是一个弹出框,我们想要切换成一个页面。
找到对应的事件、切换成我们的页面就行了。
$("#loginAlertIs").click(function () {
window.location.href = "${path}/user/toLogin.do";
});
编写对应的controller进行处理
@Controller
@RequestMapping("/user")
public class EbUserController {
@RequestMapping("/toLogin.do")
public String toLogin() {
return "passport/login";
}
}
这个就是我们的登陆页面:
我们先把验证码弄出来,验证码实际上就是一段使用AWT来写的代码。
System.out.println("#######################生成数字和字母的验证码#######################");
BufferedImage img = new BufferedImage(68, 22, 1);
Graphics g = img.getGraphics();
Random r = new Random();
Color c = new Color(200, 150, 255);
g.setColor(c);
g.fillRect(0, 0, 68, 22);
StringBuffer sb = new StringBuffer();
char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();
int len = ch.length;
for(int i = 0; i < 4; ++i) {
int index = r.nextInt(len);
g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255)));
g.setFont(new Font("Arial", 3, 22));
g.drawString("" + ch[index], i * 15 + 3, 18);
sb.append(ch[index]);
}
request.getSession().setAttribute("piccode", sb.toString());
ImageIO.write(img, "JPG", response.getOutputStream());提供Controller方法
/**
* 获取验证码图片
*
* @return
*/
@RequestMapping("/getImageCode.do")
public void getImageCode(HttpServletRequest request, HttpServletResponse response) throws IOException {
System.out.println("#######################生成数字和字母的验证码#######################");
BufferedImage img = new BufferedImage(68, 22, 1);
Graphics g = img.getGraphics();
Random r = new Random();
Color c = new Color(200, 150, 255);
g.setColor(c);
g.fillRect(0, 0, 68, 22);
StringBuffer sb = new StringBuffer();
char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();
int len = ch.length;
for(int i = 0; i < 4; ++i) {
int index = r.nextInt(len);
g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255)));
g.setFont(new Font("Arial", 3, 22));
g.drawString("" + ch[index], i * 15 + 3, 18);
sb.append(ch[index]);
}
request.getSession().setAttribute("piccode", sb.toString());
ImageIO.write(img, "JPG", response.getOutputStream());
}页面上直接访问这个地址,就可以获取得到验证码了。
- 当点击换一张的时候,把图片的src路径切换一下就行了。
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="${path}/user/getImageCode.do?time" onclick="updateImageCode()"
class="code" alt="换一张"/>
<a href="javascript:void(0);"
onclick="updateImageCode()" title="换一张">换一张</a>
function updateImageCode() {
var path = "${path}/user/getImageCode.do?time="+new Date().getTime();
//把路径切换掉就行了
$("#ImageCode").attr("src", path);
}
Jquery的验证要放在$(function())中才能生效。
//前台校验
$(".bg_text input").blur(function () {
//得到每一个值
var val = $(this).val();
//获取得到每个name
var name = $(this).attr("name");
//如果为空,那么就
if(val==null || val==""){
if(name=="username"){
$("#errorName").html("请输入用户名");
$("#errorName").show();
}
if(name=="password"){
$("#errorName").html("请输入密码");
$("#errorName").show();
}
if(name=="captcha"){
$("#errorName").html("请输入验证码");
$("#errorName").show();
}
}else {
$("#errorName").hide();
}
});
/**
* 处理登陆
* @return
*/
@RequestMapping("/login.do")
public String login() {
return "redirect:/item/toIndex.do";
}
逆向工程出对应的表和映射文件
添加SQL语句
<select id="findUserByUsernamePass" resultMap="BaseResultMap" parameterType="map">
SELECT * FROM TS_PTL_USER WHERE username=#{username} and password=#{password}
</select>
编写Controller、Service
/**
* 继承SqlSessionDaoSupport能够得到sessionFactory的引用,非常方便!
*/
@Repository
public class TsPtlUserDaoImpl extends SqlSessionDaoSupport implements TsPtlUserDao {
String nameSpace = "com.rl.ecps.sqlMap.TsPtlUserMapper.";
public TsPtlUser findUserByUsernamePass(Map<String, String> stringMap) {
return this.getSqlSession().selectOne(nameSpace+"findUserByUsernamePass",stringMap);
}
}
@Service
public class TsptlUserServiceImpl implements TsPtlUserService {
@Autowired
private TsPtlUserDao ptlUserDao;
public TsPtlUser findUserByUsernamePass(String username,String password) {
Map<String, String> map = new HashMap<String, String>();
map.put("username", username);
map.put("password", password);
return ptlUserDao.findUserByUsernamePass(map);
}
}
Controller处理登陆:
/**
* 处理登陆
*
* @return
*/
@RequestMapping("/login.do")
public String login(String username, String password, String captcha, HttpSession session, Model model) {
//首先校验验证码是否正确
String piccode = (String) session.getAttribute("piccode");
if (!StringUtils.equalsIgnoreCase(piccode, captcha)) {
model.addAttribute("tip", "验证码错误!");
return "passport/login";
}
//数据库存储的是MD5值,因此我们拿到密码也要md5一下
String md5Code = MD5.GetMD5Code(password);
//验证用户名和密码
TsPtlUser user = userService.findUserByUsernamePass(username, md5Code);
if (user == null) {
model.addAttribute("tip", "用户名或密码错误了!");
return "passport/login";
}
session.setAttribute("user", user);
return "redirect:/item/toIndex.do";
}
MD5工具类
package com.rl.ecps.utils;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MD5 {
private final static String[] strDigits = { "0", "1", "2", "3", "4", "5",
"6", "7", "8", "9", "a", "b", "c", "d", "e", "f" };
public MD5() {
}
private static String byteToArrayString(byte bByte) {
int iRet = bByte;
if (iRet < 0) {
iRet += 256;
}
int iD1 = iRet / 16;
int iD2 = iRet % 16;
return strDigits[iD1] + strDigits[iD2];
}
private static String byteToNum(byte bByte) {
int iRet = bByte;
System.out.println("iRet1=" + iRet);
if (iRet < 0) {
iRet += 256;
}
return String.valueOf(iRet);
}
private static String byteToString(byte[] bByte) {
StringBuffer sBuffer = new StringBuffer();
for (int i = 0; i < bByte.length; i++) {
sBuffer.append(byteToArrayString(bByte[i]));
}
return sBuffer.toString();
}
public static String GetMD5Code(String strObj) {
String resultString = null;
try {
resultString = new String(strObj);
MessageDigest md = MessageDigest.getInstance("MD5");
resultString = byteToString(md.digest(strObj.getBytes()));
} catch (NoSuchAlgorithmException ex) {
ex.printStackTrace();
}
return resultString;
}
public static void main(String[] args) {
MD5 getMD5 = new MD5();
System.out.println(getMD5.GetMD5Code("renliang"));
}
}
在Controller的消息返回到页面上 展示:
});
$(function () {
//得到后台校验的提示,在提示框中显示
var consoleTip = $("#loginTip").val();
console.log(consoleTip);
if(consoleTip =='captchaError'){
$("#errorName2").html("验证码错误了!");
$("#errorName2").show(500);
}
if(consoleTip =='userPassError') {
$("#errorName2").html("用户名或密码错误了!");
$("#errorName2").show(500);
}
});
到目前为止,我们就可以登陆页面了。
接下来,要做的就是将登陆的信息在页面上展示出来。以前我们都是在JSP页面使用JSTL标签来进行判断该session有没有对应的值,如果有就显示出来。
如果登陆了,就显示用户的信息:
- 这样做有一个弊端,如果我们很多页面上都需要显示用户的信息的话,那么就会有非常多的冗余代码了。
我们可以使用AJAX来替代JSTL这种方法,要是有很多页面都需要使用的话,只要引入对应的JS文件就行了。
$(function(){
$.ajax({
url:path+"/user/getUser.do",
type:"post",
dataType:"text",
success:function(responseText){
var userObj = $.parseJSON(responseText);
if(userObj.user != null){
$("#loginAlertIs").html(userObj.user.username)
}
},
error:function(){
alert("系统错误");
}
})
})
在使用的时候,需要path这么一个变量,我们是可以将其在引入之前定义出来的!
<script type="text/javascript">var path = "${path}";</script>如果输出的JSON带中文的话,那我们需要编码后再输出给浏览器
public static void printJSON(String result, HttpServletResponse response) {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
try {
response.getWriter().write(result);
} catch (IOException var3) {
var3.printStackTrace();
}
}Controlller代码:
@RequestMapping("/getUser.do")
public void getUser(HttpSession session,HttpServletResponse response) {
//得到session的值,通过JSON输出给浏览器
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
JSONObject jo = new JSONObject();
jo.accumulate("user", user);
String result = jo.toString();
//编码后输出
ResourcesUtils.printJSON(result, response);
}当用户点击“我的商城”的时候,该用户是需要登陆后才能进入该页面的。
并且,“我的商城”中的数据也是需要用户登陆后才能进入的。因此我们需要配置拦截器。
修改“我的商城”超链接,和提供对应的controller方法
<p class="l"><a href="#" title="商城首页">商城首页</a><samp>|</samp><a href="${path}/user/login/index.do" title="我的商城">我的商城</a></p>提供对应的controller方法
/**
* 跳转到我的商城页面
* @return
*/
@RequestMapping("/login/toPersonal.do")
public String toPersonal() {
return "person/index";
}上面的那些超链接都是需要用户登陆了才能访问的。
编写拦截器
package com.rl.ecps.interceptor;
import com.rl.ecps.model.TsPtlUser;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Created by ozc on 2017/10/10.
*/
public class LoginInteceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//得到session
HttpSession session = request.getSession();
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
/**
* 如果没有登陆,就跳转到登陆页面,登陆了就放行。
*/
if (user == null) {
response.sendRedirect(request.getContextPath() + "/user/toLogin.do");
return false;
} else {
return true;
}
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
注册拦截器
<!--注册拦截器,只要是/login下路径的,我都要拦截!-->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/user/login/**"/>
<bean class="com.rl.ecps.interceptor.LoginInterceptor"></bean>
</mvc:interceptor>
</mvc:interceptors>
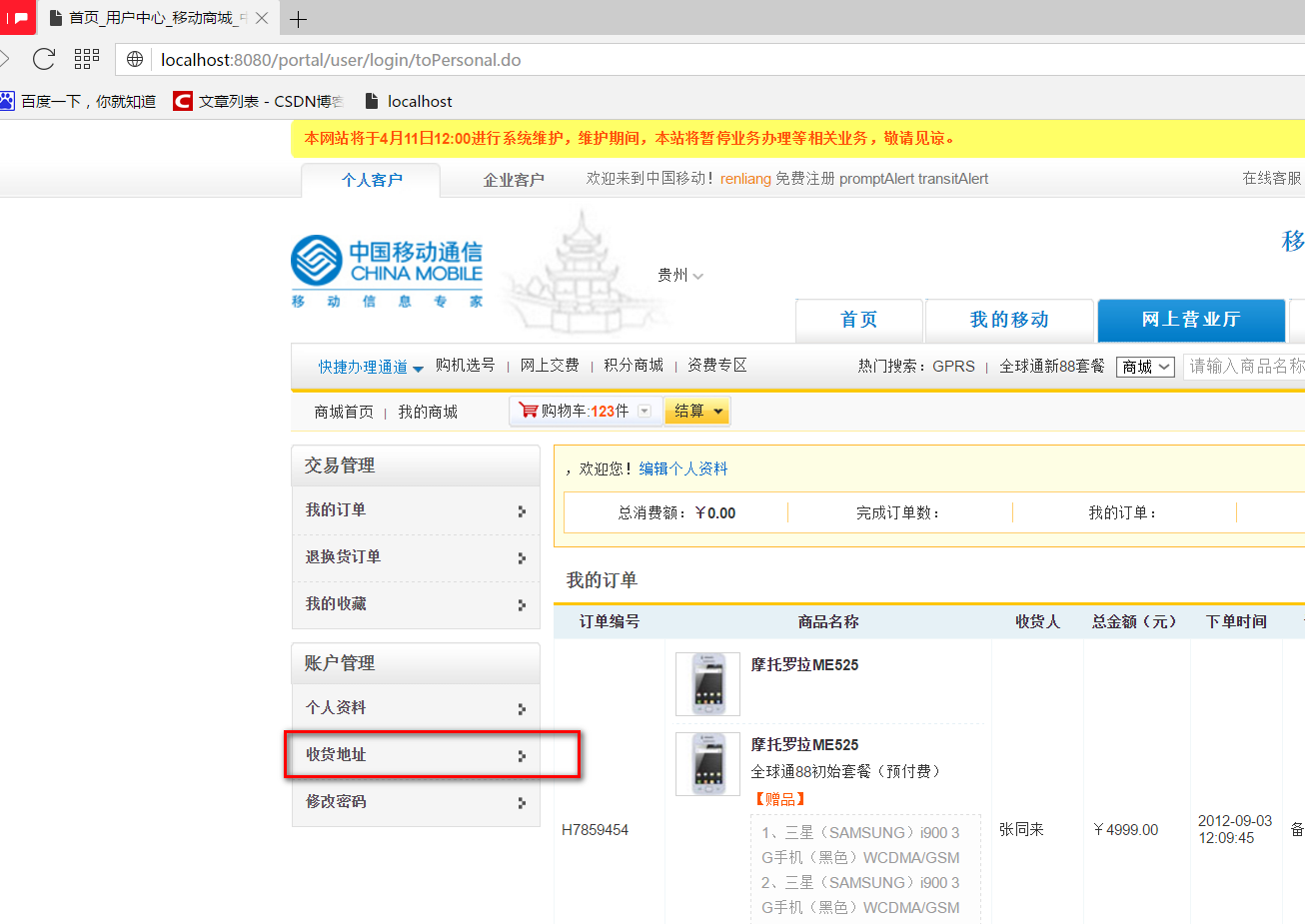
我们接下来要做的就是用户的收货地址部分。
修改其超链接:
<li><a href="${path}/user/login/toDeliverAddress.do" title="收货地址" class="here">收货地址</a></li>
提供对应的controller方法
/**
* 跳转到收货地址页面
* @return
*/
@RequestMapping("/login/toDeliverAddress.do")
public String toDeliverAddress() {
return "person/deliverAddress";
}
进去页面以后是这样子的:
看到我们收货地址的数据库表:
- 一个用户对应多个地址
数据库表的字段也很简单,没什么好说的:
DROP TABLE EB_SHIP_ADDR CASCADE CONSTRAINTS;
CREATE TABLE EB_SHIP_ADDR (
SHIP_ADDR_ID NUMBER(11) NOT NULL,
PTL_USER_ID NUMBER(11),
SHIP_NAME VARCHAR2(80) NOT NULL,
PROVINCE VARCHAR2(40) NOT NULL,
CITY VARCHAR2(40) NOT NULL,
DISTRICT VARCHAR2(40) NOT NULL,
ZIP_CODE VARCHAR2(40),
ADDR VARCHAR2(400) NOT NULL,
PHONE VARCHAR2(60) NOT NULL,
DEFAULT_ADDR NUMBER(1) DEFAULT 0 NOT NULL,
CONSTRAINT PK_EB_SHIP_ADDR PRIMARY KEY (SHIP_ADDR_ID)
);
COMMENT ON TABLE EB_SHIP_ADDR IS
'收货地址';
COMMENT ON COLUMN EB_SHIP_ADDR.SHIP_ADDR_ID IS
'收货人地址主键';
COMMENT ON COLUMN EB_SHIP_ADDR.PTL_USER_ID IS
'前台用户ID';
COMMENT ON COLUMN EB_SHIP_ADDR.SHIP_NAME IS
'收货人姓名';
COMMENT ON COLUMN EB_SHIP_ADDR.PROVINCE IS
'省份';
COMMENT ON COLUMN EB_SHIP_ADDR.CITY IS
'城市';
COMMENT ON COLUMN EB_SHIP_ADDR.DISTRICT IS
'地区';
COMMENT ON COLUMN EB_SHIP_ADDR.ZIP_CODE IS
'邮编';
COMMENT ON COLUMN EB_SHIP_ADDR.ADDR IS
'街道地址';
COMMENT ON COLUMN EB_SHIP_ADDR.PHONE IS
'联系电话';
COMMENT ON COLUMN EB_SHIP_ADDR.DEFAULT_ADDR IS
'默认收货地址:若为默认收货地址则为1。';逆向工程数据库表:
dao
/**
* 继承SqlSessionDaoSupport能够得到sessionFactory的引用,非常方便!
*/
@Repository
public class EbShipAddrDaoImpl extends SqlSessionDaoSupport implements EbShipAddrDao {
String nameSpace = "com.rl.ecps.sqlMap.EbShipAddrMapper.";
public List<EbShipAddr> findUserAddress(Long userId) {
return this.getSqlSession().selectList(nameSpace + "findUserAddress", userId);
}
}
service
@Service
public class EbShipAddrServiceImpl implements EbShipAddrService {
@Autowired
private EbShipAddrDao addrDao;
public List<EbShipAddr> findUserAddress(Long userId) {
return addrDao.findUserAddress(userId);
}
}
controller
/**
* 跳转到收货地址页面
*
* @return
*/
@RequestMapping("/login/toDeliverAddress.do")
public String toDeliverAddress(HttpSession session,Model model) {
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
Long ptlUserId = user.getPtlUserId();
List<EbShipAddr> userAddress = addrService.findUserAddress(ptlUserId);
model.addAttribute("userAddress", userAddress);
return "person/deliverAddress";
}
已经把地址查询出来了。
新增和修改我们可以使用有无地址的id来进行判断,如果是修改的话,那么是有地址id的,如果是新增的话,是没有地址id的
新增地址将主键设置为自动增长。
<insert id="insert" parameterType="com.rl.ecps.model.EbShipAddr" >
insert into EB_SHIP_ADDR (SHIP_ADDR_ID, PTL_USER_ID, SHIP_NAME,
PROVINCE, CITY, DISTRICT,
ZIP_CODE, ADDR, PHONE,
DEFAULT_ADDR, FIXED_PHONE)
values (seqshipaddrid.nextval, #{ptlUserId,jdbcType=DECIMAL}, #{shipName,jdbcType=VARCHAR},
#{province,jdbcType=VARCHAR}, #{city,jdbcType=VARCHAR}, #{district,jdbcType=VARCHAR},
#{zipCode,jdbcType=VARCHAR}, #{addr,jdbcType=VARCHAR}, #{phone,jdbcType=VARCHAR},
#{defaultAddr,jdbcType=DECIMAL}, #{fixedPhone,jdbcType=VARCHAR})
</insert>dao:
public void insert(EbShipAddr addr) {
this.getSqlSession().insert(nameSpace + "insert", addr);
}
service:
public void insert(EbShipAddr addr) {
addrDao.insert(addr);
}controller:
/**
* 添加或修改地址
*
* @return
*/
@RequestMapping("/saveOrUpdateAddress.do")
public String saveOrUpdateAddress(EbShipAddr addr, HttpSession session) {
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
addr.setPtlUserId(user.getPtlUserId());
if (addr.getShipAddrId() == null) {
addrService.insert(addr);
}
return "redirect:login/toDeliverAddress.do";
}
修改地址实际上就是点击编辑的时候,将该地址数据写到下面的输入框中:
根据地址id获取得到id的详细信息:
<a href="javascript:void(0);" title="修改" onclick="getAddr(${address.shipAddrId})"
class="blue">[修改]</a>
dao
public EbShipAddr selectByPrimaryKey(Long addrId) {
return this.getSqlSession().selectOne(nameSpace + "selectByPrimaryKey", addrId);
}service:
public EbShipAddr selectByPrimaryKey(Long addrId) {
return addrDao.selectByPrimaryKey(addrId);
}
ajax:
function getAddr(shipAddrId) {
$.ajax({
url: "${path}/user/getAddr.do",
data: {shipAddrId: shipAddrId},
type: "post",
success:function (responseText) {
var parseJSON = $.parseJSON(responseText);
$("#shipAddrId").val(parseJSON.addr.shipAddrId);
$("#shipName").val(parseJSON.addr.shipName);
$("#province").val(parseJSON.addr.province);
$("#mycity").val(parseJSON.addr.city);
$("#district").val(parseJSON.addr.district);
$("#addr").val(parseJSON.addr.addr);
$("#zipCode").val(parseJSON.addr.zipCode);
$("#phone").val(parseJSON.addr.phone);
},
error:function () {
alert("系统错误了");
}
});
controller:
/**
* 根据id获取收货地址详细信息,返回给浏览器
*
* @return
*/
@RequestMapping("/getAddr.do")
public void getAddr(Long shipAddrId,HttpServletResponse response) {
EbShipAddr ebShipAddr = addrService.selectByPrimaryKey(shipAddrId);
//返回JSON数据出去
JSONObject jsonObject = new JSONObject();
jsonObject.accumulate("addr", ebShipAddr);
String result = jsonObject.toString();
//JSON数据带有中文,编码后输出
ResourcesUtils.printJSON(result, response);
}效果:
通过隐藏域将id带过去给controller
//ajax在显示数据的时候,已经把id给赋值了。
<input type="hidden" id="shipAddrId" name="shipAddrId">
dao:
public void updateByPrimaryKeySelective(EbShipAddr addr) {
this.getSqlSession().update(nameSpace + "updateByPrimaryKeySelective", addr);
}
service:
public void updateByPrimaryKeySelective(EbShipAddr addr) {
addrDao.updateByPrimaryKeySelective(addr);
}
controller:
/**
* 添加或修改地址
*
* @return
*/
@RequestMapping("/saveOrUpdateAddress.do")
public String saveOrUpdateAddress(EbShipAddr addr, HttpSession session) {
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
addr.setPtlUserId(user.getPtlUserId());
if (addr.getShipAddrId() == null) {
addrService.insert(addr);
} else {
//如果是有id的,那么就是更新操作!
addrService.updateByPrimaryKeySelective(addr);
}
return "redirect:login/toDeliverAddress.do";
}
当地址是默认地址时,才有样式。我们现在是全部都有样式。可以直接判断来进行给出哪个是有样式的
<tr <c:if test="${addr.defaultAddr == 1 }">class='here'</c:if>>当然了,默认的地址只允许有一个,因此我们还需要对其做后台校验
- 如果在页面在设置了某地址为默认地址,那么数据库中的默认地址全都设置为不是默认地址!
<td class="def blue"><a href="${path}/user/updateDefault.do?shipAddrId=${address.shipAddrId}">设为默认</a></td>将当前用户下的地址都设置为不是默认地址:
<update id="deleteDefault" parameterType="long">
update EB_SHIP_ADDR SET DEFAULT_ADDR = 0 WHERE DEFAULT_ADDR=1 AND PTL_USER_ID = #{userId}
</update>
<update id="updateDefault" parameterType="long">
update EB_SHIP_ADDR SET DEFAULT_ADDR = 1 WHERE SHIP_ADDR_ID = #{addrId}
</update>
dao:
public void updateDefault(Long addrId) {
this.getSqlSession().update(nameSpace + "updateDefault", addrId);
}
public void deleteDefault(Long userId) {
this.getSqlSession().update(nameSpace + "deleteDefault", userId);
}service:
public void updateDefault(Long addrId) {
addrDao.updateDefault(addrId);
}
public void deleteDefault(Long userId) {
addrDao.deleteDefault(userId);
}
controller:
/**
* 将地址设置为默认地址
*
* @return
*/
@RequestMapping("/updateDefault.do")
public String updateDefault(Long shipAddrId,HttpSession session) {
if (shipAddrId != null) {
//将当前用户数据库中为默认地址的数据设置为0
TsPtlUser user = (TsPtlUser) session.getAttribute("user");
addrService.deleteDefault(user.getPtlUserId());
//将其地址设置为默认地址
addrService.updateDefault(shipAddrId);
}
return "redirect:login/toDeliverAddress.do";
}如果是在修改/新增里边设置地址为默认,那么在新增/修改之前把所有的去除即可:
if (addr.getDefaultAddr() == 1) {
addrService.deleteDefault(user.getPtlUserId());
}规定收货地址不能多于5个,我们就可以判断集合的长度从而提示客户
<input type="hidden" id="listCount" value="${fn:length(userAddress)}">
$("#jvForm").submit(function(){
var listCount = $("#listCount").val();
var shipAddrId = $("#shipAddrId").val();
if(listCount >= '5' && (shipAddrId == null || shipAddrId == "")){
alert("收货地址不能超过5个");
return false;
}else{
return true;
}
})- 需要验证码的时候,我们使用对应的Controller方法,我们的图片引用Controller方法就得到验证码了。
- 需要更换验证码的话,那就重新访问Controller方法即可
- 校验验证码实际上就是把用户带过去的值和session里面的值做比较。
- 对于前台校验,就是拿到他们的值,判断他们的输入框内容,从而进行校验
- 一般在数据库存储的都是MD5值,用户传递过来后,需要MD5后再和数据库进行比较。
- 以前使用JSTL来回显用户的数据,实际上使用AJAX能更有通用性
- 不需要JSP语法支持
- 静态页面也能够使用
- 一处写了,其他处引用即可。
- 要想引入的JS文件能有对应的变量的话,只需要在前头使用script脚本定义一个变量即可[全局变量]
- 定义一个拦截器对特定的资源进行拦截。只要是/login的资源都要被拦截。
- 在拦截器时看看有没有登陆,只要登陆了就放行!
- 使用ajax将某地址的具体信息查询出来,返回JSON给浏览器进行回显数据。
- 通过地址id的有无来执行更新或添加操作
- 设置默认地址其实就是将原先是默认地址的去除,后边再修改为默认地址
- 在添加地址时,判断地址的数量可用集合的长度来判断,并且地址的id不能存在
共同学习,写下你的评论
评论加载中...
作者其他优质文章