MPAndroidChart 的X坐标点文案换行问题应该比较常见,但是墙内搜了一下,好像都不甚直接,有一个自定义改源码的,私以为小题大做,以下给出解决方案
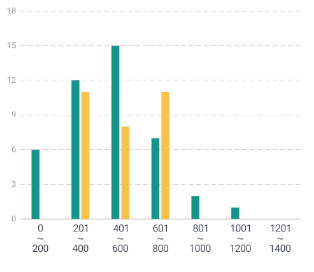
效果图

重点核心
核心代码
mBarChart.setXAxisRenderer(CustomXAxisRenderer(mBarChart.viewPortHandler, mBarChart.xAxis, mBarChart.getTransformer(YAxis.AxisDependency.LEFT)))
其中mBarChart为BarChart 对象,
假设自定义x坐标的textSize为xAxis.textSize = 12f
需要设置底部额外控件提供换行的文字显示的空间 mBarChart.extraBottomOffset = 3 * 12f,其中12就是刚刚设置的xAxis.textSize 其中3表示我的X坐标文字有3行
/**图表X坐标文字换行解决方案 setExtraBottomOffset + 自定义 CustomXAxisRenderer
* https://stackoverflow.com/questions/32509174/in-mpandroidchart-library-how-to-wrap-x-axis-labels-to-two-lines-when-long
*/
class CustomXAxisRenderer(viewPortHandler: ViewPortHandler, xAxis: XAxis, trans: Transformer) : XAxisRenderer(viewPortHandler, xAxis, trans) {
override fun drawLabel(c: Canvas, formattedLabel: String, x: Float, y: Float, anchor: MPPointF, angleDegrees: Float) {
val lines = formattedLabel.split("\n")
for (i in lines.indices) {
val vOffset = i * mAxisLabelPaint.textSize
Utils.drawXAxisValue(c, lines[i], x, y + vOffset, mAxisLabelPaint, anchor, angleDegrees)
}
}
}
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦





