作为前端,也必须知道的hybrid知识
标签:
JavaScript
hybrid 是什么?
hybrid是客户端和前端的混合开发。
hybrid 有什么用?
hybrid存在的核心意义在于快速迭代,无需审核。
hybrid 实现流程
流程图:
1.前端做好静态页面(html,js,css),将文件交给客户端。
2.客户端拿到前端静态页面,以文件的形式存储在app中。
3.客户端在一个webview中使用file协议加载静态页面
客户端如何更新服务端的资源
1.分版本,有版本号,如201803020201
2.将静态文件压缩成zip包,上传到服务端
3.客户端每次启动,都去服务端检查版本号,
4.如果服务端的版本号大于客户端的版本号,就去下载最新的zip包,
5.下载完之后解压包,然后将现有的文件覆盖
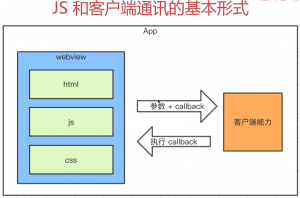
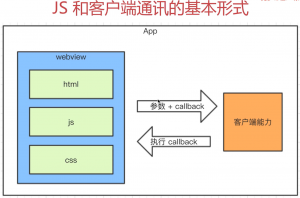
JS和客户端通讯的基本形式
1.js访问客户端能力,传递参数和回调函数
2.客户端通过回调函数返回内容
3.前端和客户端通讯的约定–schema协议
4.schema是内置上线的
schema模拟
(function (window, undefined) {
// 调用 schema 的封装
function _invoke(action, data, callback) {
// 拼装 schema 协议
var schema = 'myapp://utils/' + action
// 拼接参数
schema += '?a=a'
var key
for (key in data) {
if (data.hasOwnProperty(key)) {
schema += '&' + key + data[key]
}
}
// 处理 callback
var callbackName = ''
if (typeof callback === 'string') {
callbackName = callback
} else {
callbackName = action + Date.now()
window[callbackName] = callback
}
schema += 'callback=callbackName'
// 触发
var iframe = document.createElement('iframe')
iframe.style.display = 'none'
iframe.src = schema // 重要!
var body = document.body
body.appendChild(iframe)
setTimeout(function () {
body.removeChild(iframe)
iframe = null
})
}
// 暴露到全局变量
window.invoke = {
share: function (data, callback) {
_invoke('share', data, callback)
},
scan: function (data, callback) {
_invoke('scan', data, callback)
},
login: function (data, callback) {
_invoke('login', data, callback)
}
}
})(window)
document.getElementById('btn1').addEventListener('click', function () {
// invokeScan()
window.invoke.scan({}, function () {})
})
document.getElementById('btn2').addEventListener('click', function () {
window.invoke.share({
title: 'xxx',
content: 'yyy'
}, function (result) {
if (result.errno === 0) {
alert('分享成功')
} else {
alert(result.message)
}
})
})点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦