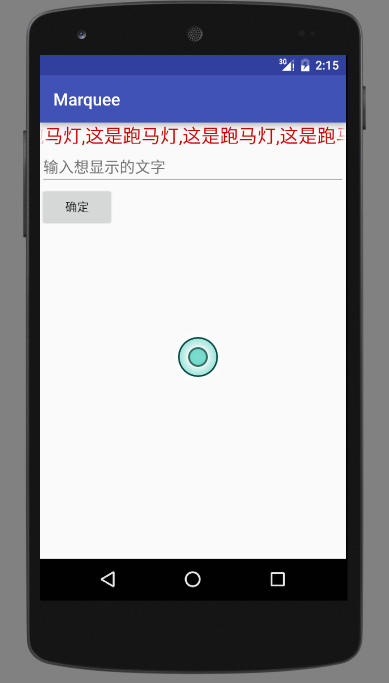
先看效果
下面是布局文件代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="comiptv.example.vincent.marquee.MainActivity"> <TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:maxLines="1" android:singleLine="true" android:text="这是跑马灯,这是跑马灯,这是跑马灯,这是跑马灯,这是跑马灯" android:textColor="@android:color/holo_red_dark" android:textSize="22sp" > </TextView> <EditText android:id="@+id/edit_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="输入想显示的文字"/> <Button android:text="确定" android:onClick="onButtonClick" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
下面是MainActivity代码
private EditText et;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et = (EditText) findViewById(R.id.edit_text);
tv = (TextView) findViewById(R.id.text_view);
}
//点击事件
public void onButtonClick(View view) {
String s = et.getText().toString();
if (null != s && s.length() > 0) {
//把文字写入textView中
tv.setText(s);
//TextView获得焦点
tv.requestFocus();
}
}好了,是不是很简单,下次来分享一下自定的跑马灯。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦