完成需求很重要,优化好更重要
总喜欢在前端啰嗦一些...
如题,在日常紧急开发中,完成需求固然排在前面(毕竟产品会追着你打),但是需求完成之后还是很有必要去优化我们的项目的!
花一两个月去做了一个项目,需求评审、原型评审、开发排期、测试用例评审、设计图评审(感觉不断的在开会)、开发、联调、提测、上线...大功告成,告辞!
当然这期间的流程每个公司都会不同,可能还会有需求变更什么的...
我们今天只谈上线之后...
上线之后,各种bug如期而至,正如你所料,需求所涉及的功能都做了,为什么还遭到用户投诉,这里不好那里又有问题?
对于用户而言,你的首页加载速度,很考验他(她)的耐心,so,首页加载优化得做
最简单易见的就是图片了,关于图片的优化:
图片优化(一)——大图片的优化
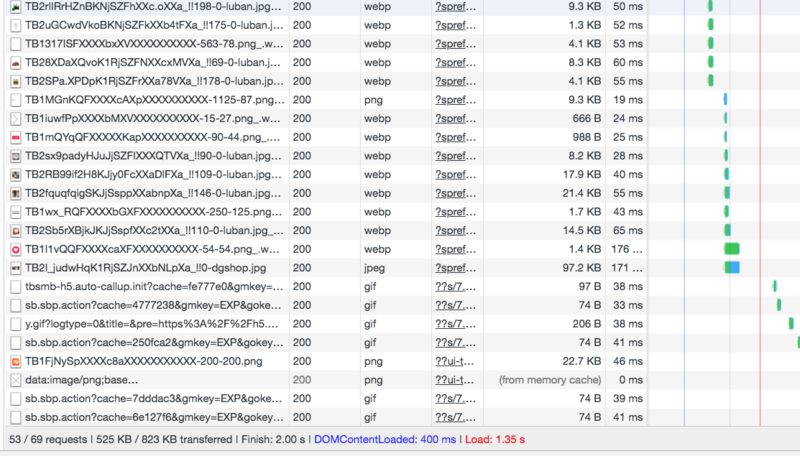
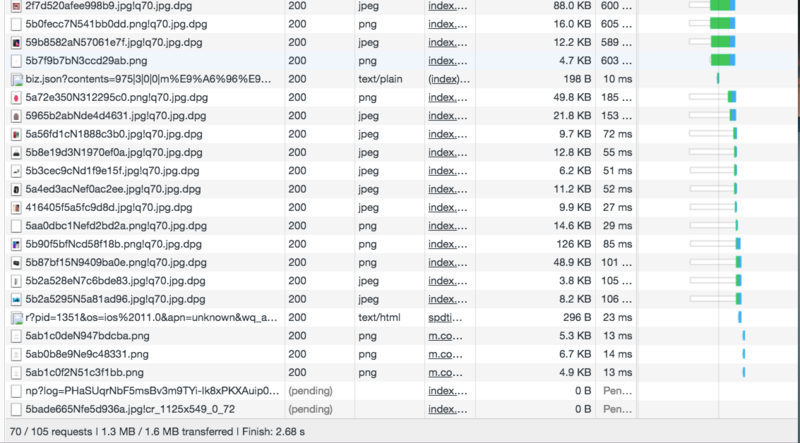
压缩上传,已附链接,还蛮好用的,去各大网站看一下,首页总共的资源
x宝
x东
可以看到,电商类的首页才只有不到2M的图片,还有你会发现,图片懒加载和预加载也起了至关重要的作用,预加载就是在网页全部加载之前提前加载图片。当用户需要查看时可直接从本地缓存中渲染以提供给用户更好的体验减少等待的时间,懒加载就是滑到可视区再加载(或满足条件再加载)
图片优化(二)——小图片的优化(icon)
精灵图 (请css喝雪碧)
,老生常谈了,就是将很多的小图标集合到一个图片中去,目的是减少资源请求(网页的缓存机制是会略去本地已经有的资源),这个让设计师把一些简单的小图标集成到一张图给到前端就好了,前端设置
background-image: url('../../img/jlt.png');
background-size: 4.34rem;//根据大图算出来的
background-position: 0.2rem 0.3rem;//位置拿photoshop量或者手动试也可以()还有一些小icon,要会变色(不是根据眼睛变化那个..),根据网站主题色去变(或者就是迭代需求只是变色,图标不变),那再让设计师把带颜色的加到精灵图中,相信你俩都不爽,这时候可以考虑用
svg
svg明显能满足变色需求,改fill属性就好了,不管你是主题色还是需求变更,而且svg是矢量级的图标,占位也很小,你要是变换3个颜色,精灵图里面就得给你三个不同颜色图标,所以从空间上也有优势
@font-face
还有一个比较棒的网站,阿里矢量图标库,里面存放了很多小的icon,格式支持也很多,jpg、png、svg等等
让设计师建个项目,把对应的小图标上传到这里,然后会生成一个unicode,就是font-face的线上地址,复制到项目里就好
用法和本地下载好字体库是一样的,
@font-face {
font-family: 'icon';
src: url('https://。。。.eot');
}
.icon{
font-family:"iconfont" !important;
font-style:normal;
}具体页面使用加上icon这个类名,改颜色,就是直接改color,也是灰常的好用
静态资源的抽取
项目中依赖的一些json、css、js等都抽取到cdn
浏览器是根据域(Domain)来缓存内容资源的,只要域不一样,即使是同一个资源,也需要重复下载,且使用同样的方式缓存起来,这需要需要占用带宽和本地缓存空间,cdn详解
路由懒加载(vue+webpack)
前提是vue+webpack
都知道,如果不做,在首页会加载所有的页面资源,于是出了个解决方案:到哪个页面再去加载对应的资源
写法一:const abc = r => require.ensure([], () => r(require('../pages/acb/abc.vue')), 'abc');
写法二:
{
path: 'abc',
component: () => import('@/pages/abc/abc.vue'),
meta: {
title: 'abc'
}
},把网速调慢,会返现,第一种写法会有很长的白屏时间(页面title变了,页面未变),而且第二种写法也更简洁
公有组件抽取
开发中,可能有点小摩擦,‘你的组件比较偏向于你,我要自己从新写一个’
组件的设计一定要满足大众口味,这样才能节省一些空间出来
比如load、弹框等等,主题结构复用,style在个人页面调整
还有一些大而广的东西:
减少请求(只能说尽量,业务需要该少的少不了)
减少DOM操作(现在都是虚拟DOM,还在讲DOM操作...)
避免使用CSS表达式(很少有人写吧,尽量用rem替换calc吧)
函数防抖和函数节流(小红书函数部分明确有些,load也可以替代功能)
首屏服务端渲染(还不错,接口直接返回page)
...
总结:
只有真正的在完成需求后,才会遇到种种问题,才能想到去优化哪些东西,所以实践真的是检验真理的唯一标准
有时间新建个demo实际操作一波还是很不错的选择,毕竟听别人叨叨似懂非懂的,换成自己的东西还能吹上一番
共同学习,写下你的评论
评论加载中...
作者其他优质文章