HTML5游戏
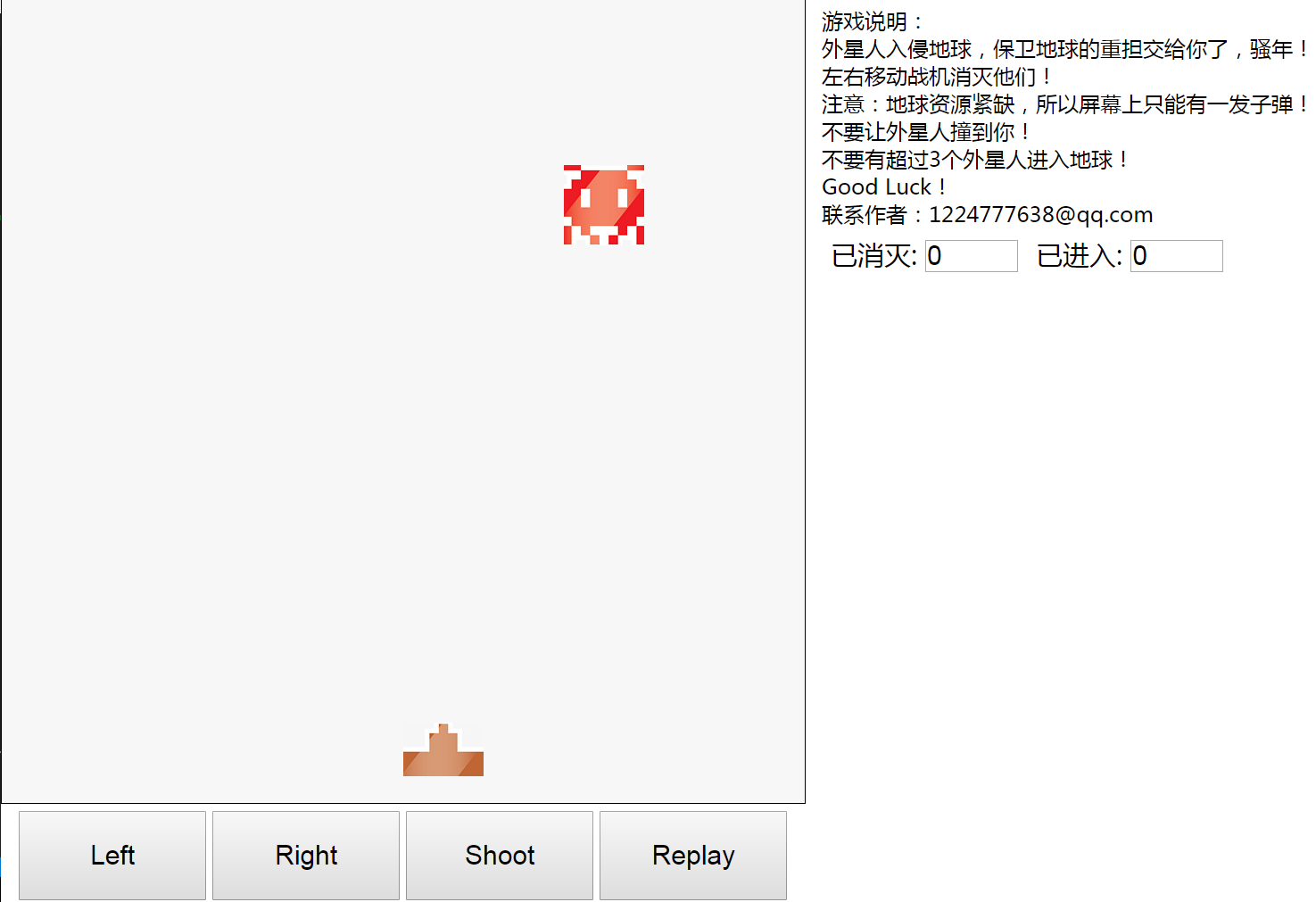
飞机大战小游戏
先上截图
<!doctype html>
<html>
<head>
<title>Plane Battle</title>
</head>
<style type="text/css">
#background {
/* background: url(https://bpic.588ku.com/back_pic/00/05/15/245625f4ffbaf09.jpg!/fh/300/quality/90/unsharp/true/compress/true) no-repeat; */
/* height: 300px;
width: 641px; */
/* background-size: contain; */
background-color: #f7f7f7;
border: 1px solid black;
height: 900px;
width: 900px;
top: 0px;
left: 0px;
position: absolute;
}
#illustration {
position: absolute;
left: 920px;
}
.element {
background: url(http://bpic.588ku.com/element_origin_min_pic/17/02/27/0a41cffd5fb3e8ce6461357c3c9423c1.jpg) no-repeat;
height: 480px;
width: 650px;
position:absolute;
}
.plane-alive {
clip: rect(410px 370px 470px 280px);
}
.plane-die {
background: url(https://bpic.588ku.com/element_pic/00/16/10/1357ff6c4d743c3.jpg!/fw/254/quality/90/unsharp/true/compress/true) no-repeat;
height: 255px;
width: 254px;
position: absolute;
}
.bullet {
clip: rect(380px 330px 400px 320px);
}
.enemy-alive {
clip: rect(260px 370px 350px 280px);
}
.enemy-die {
background: url(https://bpic.588ku.com/element_pic/16/12/06/7f9be0c937678ea3c2ef1c043ce128b7.jpg!/fw/254/quality/90/unsharp/true/compress/true) no-repeat #f7f7f7;
height: 255px;
width: 255px;
position: absolute;
clip: rect(90px 170px 180px 80px);
}
.gameover {
background: url(https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1522428500&di=fb2936a40d6553805633cd64caa8f7ae&src=http://img.yanj.cn/store/goods/2969/2969_a875864c2e5b713f6868a1d3a5ae3961.jpg_mid.jpg) no-repeat center;
background-size: contain;
height: 900px;
width: 900px;
position: absolute;
}
.operateArea {
position: absolute;
top: 900px;
left: 0px;
height: 50px;
width: 880px;
padding: 10px 20px;
}
.button{
width: 210px;
height: 100px;
font-size: 30px;
}
</style>
<body>
<div id="background">
<!-- <button onclick="bulletUp()">go</button> -->
<div id="enemy-die" class="enemy-die element" style=""></div>
<div id="enemy-alive" class="enemy-alive element" style="top: -1000px; left: -1000px;"></div>
<div id="bullet" class="bullet element" style="top: -400px; left: -350px;"></div>
<div id="plane-alive" class="plane-alive element" style="top: -410px; left: -280px;"></div>
<div id="gameover" class="gameover" style="display: none;"></div>
<!-- <div class="plane-die" style="top: 70px; left: 300px;"></div> -->
<!-- <audio hidden="true" style="opacity: 0;" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./background.mp3" loop controls autoplay="true"></audio> -->
</div>
<div class="operateArea">
<button class="button" onclick="planeLeft()">Left</button>
<button class="button" onclick="planeRight()">Right</button>
<button class="button" onclick="shoot()">Shoot</button>
<button class="button" onclick="start()">Replay</button>
<!-- <button onclick="attack()">Attack</button>
<button onclick="enemyIsDead()">Die</button>
<button onclick="judgeEnemyIsDie()">judge</button> -->
</div>
<div id="illustration">
<span>游戏说明:</span><br>
<span>外星人入侵地球,保卫地球的重担交给你了,骚年!</span><br>
<span>左右移动战机消灭他们!</span><br>
<span>注意:地球资源紧缺,所以屏幕上只能有一发子弹!</span><br>
<span>不要让外星人撞到你!</span><br>
<span>不要有超过3个外星人进入地球!</span><br>
<span>Good Luck!</span><br>
<span>联系作者:1224777638@qq.com</span><br>
<div style="float: left;font-size: 30px;padding: 10px;">
<span>已消灭: </span><input id="score" type="text" readonly value="0" style="width: 100px;height: 30px;font-size: 30px;">
</div>
<div style="float: left;font-size: 30px;padding: 10px;">
<span>已进入: </span><input id="aliens" type="text" readonly value="0" style="width: 100px;height: 30px;font-size: 30px;">
</div>
<span></span>
</div>
<script>
// 全局div块
var planeAlive = document.getElementById('plane-alive')
var enemyAlive = document.getElementById('enemy-alive')
var enemyDie = document.getElementById('enemy-die')
var bullet = document.getElementById('bullet')
var gameover = document.getElementById('gameover')
var scoreDiv = document.getElementById('score')
var aliensDiv = document.getElementById('aliens')
// 初始化左上角位置
const enemyDieTop = -90
const enemyDieLeft = -80
const enemyAliveTop = -255
const enemyAliveLeft = -280
const bulletTop = -380
const bulletLeft = -320
const planeAliveTop = -410
const planeAliveLeft = -280
const planeAliveRight = 530
// 中心点到左上点
const enemyAliveCenterTop = 45
const enemyAliveCenterLeft = 55
const planeAliveCenterTop = 30
const planeAliveCenterLeft = 45
const bulletCenterTop = -10
const bulletCenterLeft = -5
// 位置
var planePositionTop = 810
var planePositionLeft = 810
// 敌人长度
const enemyLength = 90
var enemySpeed = 1000
// 飞机长度
const planeLength = 90
// 子弹长度
const bulletLength = 20 // 弹长
var bulletSpeed = 100 // 子弹时间间隔
// 得分
var score = 0
var aliens = 0
// ----------------------------------------------------------------//
// 初始化一发子弹
var initBullet = function () {
bullet.style.top = bulletTop + bulletCenterTop + planePositionTop + planeAliveCenterTop + 'px'
bullet.style.left = bulletLeft + bulletCenterLeft + planePositionLeft + planeAliveCenterLeft + 'px'
}
// 发射子弹
var intervalBulletUp = null
var shoot = function () {
// console.log('shoot')
if (intervalBulletUp === null) {
initBullet()
intervalBulletUp = setInterval(bulletUp, bulletSpeed)
}
}
// 子弹上升以及出界逻辑控制
var bulletUp = function () {
let bulletTp = Number(bullet.style.top.slice(0, -2))
if (bulletTp - bulletTop < -bulletLength) {
clearInterval(intervalBulletUp)
intervalBulletUp = null
} else {
bulletTp = bulletTp - bulletLength
bullet.style.top = bulletTp + 'px'
}
}
// -------------------------------------------------------------------- //
// 初始化一个敌人
var initEnemy = function () {
enemyAlive.style.top = enemyAliveTop + 'px'
enemyAlive.style.left = enemyAliveLeft + enemyInitLeft() + 'px'
}
// 敌人下降
var intervalEnemyDown = null
var enemyDown = function () {
let enemyTp = Number(enemyAlive.style.top.slice(0, -2))
let enemyLft = Number(enemyAlive.style.left.slice(0, -2))
// console.log(enemyTp - enemyAliveTop)
// console.log(enemyLft)
if (enemyTp - enemyAliveTop > 750) {
clearInterval(intervalEnemyDown)
intervalEnemyDown = null
safe()
} else {
enemyTp = enemyTp + enemyLength/2
enemyAlive.style.top = enemyTp + 'px'
}
}
var attack = function () {
if (intervalEnemyDown === null) {
initEnemy()
intervalEnemyDown = setInterval(enemyDown, enemySpeed)
}
}
// 敌人左右活动
var enemyInitLeft = function () {
let rand = Math.floor(Math.random() * 10)
return rand * enemyLength
}
// ------------------------------------------------------------------------ //
// 开始游戏
var start = function () {
score = 0
scoreDiv.value = score
aliens = 0
aliensDiv.value = aliens
gameover.style.display = 'none'
enemyDieDisappear()
planeAlive.style.top = planeAliveTop + planePositionTop + 'px'
planeAlive.style.left = planeAliveLeft + planePositionLeft + 'px'
attack()
}
// 控制飞机左右移动
var planeLeft = function () {
let planeAliveLft = Number(planeAlive.style.left.slice(0, -2))
if (planeAliveLft - planeAliveLeft > 0) {
planePositionLeft = planePositionLeft - planeLength
planeAliveLft = planeAliveLft - planeLength
planeAlive.style.left = planeAliveLft + 'px'
}
}
var planeRight = function () {
let planeAliveLft = Number(planeAlive.style.left.slice(0, -2))
if (planeAliveLft - planeAliveRight < 0) {
planePositionLeft = planePositionLeft + planeLength
planeAliveLft = planeAliveLft + planeLength
planeAlive.style.left = planeAliveLft + 'px'
}
}
// 敌人消失
var enemyDisappear = function () {
enemyAlive.style.top = -1000 + 'px'
enemyAlive.style.left = -1000 + 'px'
}
// 敌人爆炸图标消失
var enemyDieDisappear = function () {
enemyDie.style.top = -1000 + 'px'
enemyDie.style.left = -1000 + 'px'
}
// 敌人落底
var safe = function () {
enemyDisappear()
attack()
aliens ++
aliensDiv.value = aliens
if (aliens === 3) {
gameOver()
}
}
// 敌人与飞机相撞
var gameOver = function () {
enemyDisappear()
clearInterval(intervalEnemyDown)
intervalEnemyDown = null
gameover.style.display = 'inline'
}
// 敌人与子弹相撞
var enemyIsDead = function () {
let enemyTp = Number(enemyAlive.style.top.slice(0, -2))
let enemyLft = Number(enemyAlive.style.left.slice(0, -2))
// console.log(enemyTp, enemyLft)
enemyDie.style.top = enemyDieTop + enemyTp - enemyAliveTop + 'px'
enemyDie.style.left = enemyDieLeft + enemyLft - enemyAliveLeft + 'px'
clearInterval(intervalEnemyDown)
intervalEnemyDown = null
enemyDisappear()
attack()
setTimeout(enemyDieDisappear, 100)
score ++
scoreDiv.value = score
}
// 判断子弹与敌人相撞
var judgeEnemyIsDie = function () {
let enemyTp = Number(enemyAlive.style.top.slice(0, -2))
let enemyLft = Number(enemyAlive.style.left.slice(0, -2))
let bulletTp = Number(bullet.style.top.slice(0, -2))
let bulletLft = Number(bullet.style.left.slice(0, -2))
let scopeTpSmall = enemyTp - enemyAliveTop + enemyAliveCenterTop - 45
let scopeTpLarge = enemyTp - enemyAliveTop + enemyAliveCenterTop + 45
let scopeLftSmall = enemyLft - enemyAliveLeft + enemyAliveCenterLeft - 45
let scopeLftLarge = enemyLft - enemyAliveLeft + enemyAliveCenterLeft + 45
if (bulletLft - bulletLeft + bulletCenterLeft < scopeLftLarge && bulletLft - bulletLeft + bulletCenterLeft > scopeLftSmall && bulletTp - bulletTop + bulletCenterTop < scopeTpLarge && bulletTp - bulletTop + bulletCenterTop > scopeTpSmall) {
enemyIsDead()
}
// console.log(enemyTp - enemyAliveTop + enemyAliveCenterTop)
// console.log(enemyLft - enemyAliveLeft + enemyAliveCenterLeft)
// console.log(bulletTp - bulletTop + bulletCenterTop)
// console.log(bulletLft - bulletLeft + bulletCenterLeft)
}
// 判断飞机与敌人相撞
var judgeRush = function () {
let enemyTp = Number(enemyAlive.style.top.slice(0, -2))
let enemyLft = Number(enemyAlive.style.left.slice(0, -2))
let planeTp = Number(planeAlive.style.top.slice(0, -2))
let planeLft = Number(planeAlive.style.left.slice(0, -2))
let scopeTpSmall = enemyTp - enemyAliveTop + enemyAliveCenterTop - 45
let scopeTpLarge = enemyTp - enemyAliveTop + enemyAliveCenterTop + 45
let scopeLftSmall = enemyLft - enemyAliveLeft + enemyAliveCenterLeft - 45
let scopeLftLarge = enemyLft - enemyAliveLeft + enemyAliveCenterLeft + 45
if (planeLft - planeAliveLeft + planeAliveCenterLeft < scopeLftLarge && planeLft - planeAliveLeft + planeAliveCenterLeft > scopeLftSmall && planeTp - planeAliveTop + planeAliveCenterTop < scopeTpLarge && planeTp - planeAliveTop + planeAliveCenterTop > scopeTpSmall) {
gameOver()
}
}
// 主程序
start ()
setInterval(judgeEnemyIsDie, 100)
setInterval(judgeRush, 100)
</script>
</body>
</html>点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦