private void startAnimation(View view) {
//置回初始状态
cardview_1.setCardBackgroundColor(Color.parseColor("#000000"));
cardview_1.setBackgroundColor(Color.BLACK);
//因为CircularReveal动画是api21之后才有的,所以加个判断语句,免得崩溃
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int cicular_R = view.getHeight() / 2 > view.getWidth() / 2 ? view.getHeight() : view.getWidth();
// 一个整型数组,用来存储按钮的在屏幕的X、Y坐标
int[] start_location = new int[2];
// 这是获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
iv_img.getLocationInWindow(start_location);
int width = iv_img.getWidth();
int height = iv_img.getHeight();
// view 操作的视图
// centerX 动画开始的中心点X
// centerY 动画开始的中心点Y
// startRadius 动画开始半径
// startRadius 动画结束半径
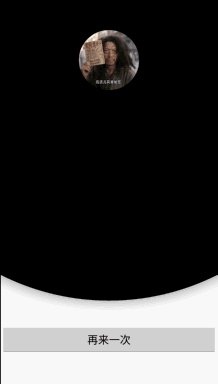
Animator animator = ViewAnimationUtils.createCircularReveal(cardview_1,
start_location[0] + width / 2, start_location[1] + height / 2, cicular_R, width);
animator.setInterpolator(new LinearInterpolator());
animator.setDuration(300);
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
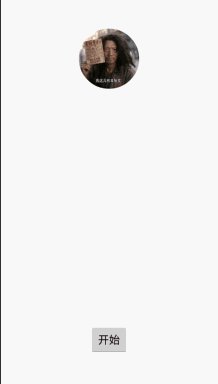
cardview_1.setBackgroundColor(Color.WHITE);
//移除屏幕
removeWindow();
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animator.start();
} else {
Toast.makeText(this, "SDK版本太低,请升级", Toast.LENGTH_SHORT).show();
}
}
|