你有没有发现,点击安卓手机桌面上的App图标时,有时候应用马上进入主界面,有时候要经历好几秒甚至更久的白屏(也可能是黑屏)时间才能进入主界面呢?这其实是安卓应用常见的冷热启动问题。本文就和大家一起聊聊冷热启动方式和启动页的体验优化方案。
启动方式
安卓应用的启动方式分为三种:冷启动、暖启动、热启动,不同的启动方式决定了应用UI对用户可见所需要花费的时间长短。顾名思义,冷启动消耗的时间最长。基于冷启动方式的优化工作也是最考验产品用户体验的地方。谈及优化之前,我们先看看这三种启动方式的应用场景,以及启动过程中系统都做了些什么工作。
冷启动 (Cold start)
在安卓系统中,系统为每个运行的应用至少分配一个进程 (多进程应用申请多个进程) 。从进程角度上讲,冷启动就是在启动应用前,系统中没有该应用的人和进程信息 (包括 Activity、Service 等) 。所以,冷启动产生的场景就很容易理解了,比如设备开机后应用的第一次启动,系统杀掉应用进程 (如:系统内存吃紧引发的 kill 和 用户主动产生的 kill) 后 的再次启动等。那么自然这种方式下,应用的启动时间最长,因为相比另外两种启动方式,系统和我们的应用要做的工作最多。
应用发生冷启动时,系统有三件任务要做:
开始加载并启动应用;
应用启动后,显示一个空白的启动窗口;
创建应用进程信息;
系统创建应用进程后,应用就要做下面这些事情:
初始化应用中的对象 (比如 Application 中的工作);
启动主线程 (UI 线程) ;
创建第一个 Activity;
加载内容视图 (Inflating) ;
计算视图在屏幕上的位置排版 (Laying out);
绘制视图 (draw)。
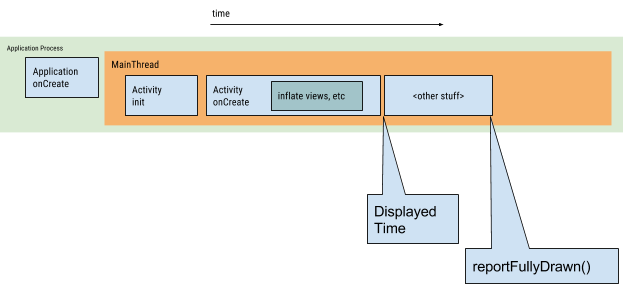
只有当应用完成第一次绘制,系统当前展示的空白背景才会消失,才会被 Activity 的内容视图替换掉。也就是这个时候,用户才能和我们的应用开始交互。下图展示了冷启动过程系统和应用的一个工作时间流:
这其中有两个 creation 工作,分别为 Application 和 Activity creation。从图中看出,他们均在 View 绘制展示之前。所以,在应用自定义的 Application 类和 第一个 Activity 类中,onCreate() 方法做的事情越多,冷启动消耗的时间越长。
暖启动 (Warm start)
当应用中的 Activities 被销毁,但在内存中常驻时,应用的启动方式就会变为暖启动。相比冷启动,暖启动过程减少了对象初始化、布局加载等工作,启动时间更短。但启动时,系统依然会展示一个空白背景,直到第一个 Activity 的内容呈现为止。
热启动 (Lukewarm start)
相比暖启动,热启动时应用做的工作更少,启动时间更短。热启动产生的场景很多,常见如:用户使用返回键退出应用,然后马上又重新启动应用。
启动时间
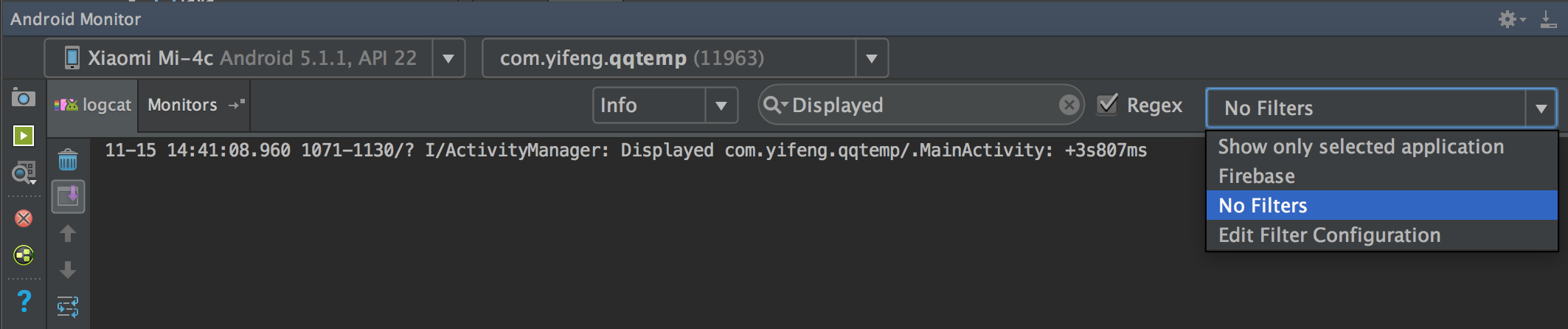
从 Android 4.4 (API 19) 开始,Logcat 自动帮我们打印出应用的启动时间。这个时间值从应用启动 (创建进程) 开始计算,到完成视图的第一次绘制 (即 Activity 内容对用户可见) 为止。如:
1 | 11-15 14:06:25.710 1071-1130/? I/ActivityManager: Displayed com.yifeng.qqtemp/.MainActivity: +3s610ms |
对应在 logcat 窗口上的显示如图 (记得修改过滤条件) :
对于用户来讲,看不到具体的启动时间,而是应用启动时白屏展示的体验问题。举个例子来对比一下冷热启动的实际启动情况。新建一个工程,为了更好地模拟演示冷热启动效果,这里我在自定义 Application 类的 onCreate 方法中添加了如下代码来延长应用的冷启动时间:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
} |
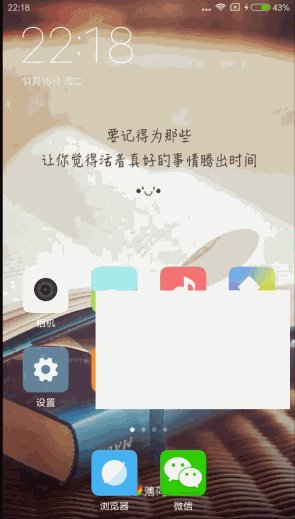
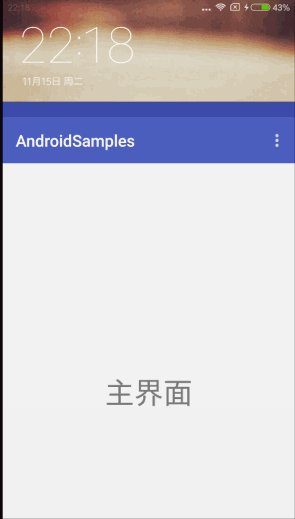
然后第一次编译运行,应用采取冷启动的方式打开 (使用菜单键关闭最近打开的应用,也能达到促使应用使用冷启动方式,延长启动时间的效果) ;接着使用返回键退出应用,再点击桌面应用图标,应用将采用热启动的方式打开。整个操作流程对应的效果如图:
可以看到,冷启动方式下,应用要经历一个短暂的白屏时间 (这个时间的长短视具体情况而定),用户体验极其不好。相比而言,热启动方式下,用户可以较快进入 Activity 主界面与应用发生交互行为。
优化方案
应用的冷启动总是无法避免的,也就是说冷启动时用户总要经历一个启动等待时间。开发人员唯一能做的就是在 Application 和 第一个 Activity 中,减少 onCreate() 方法的工作量,从而缩短冷启动的时间。像应用中嵌入的一些第三方 SDK,都建议在 Application 中做一些初始化工作,开发人员不妨采取懒加载的形式移除这部分代码,而在真正需要用到第三方 SDK 时再进行初始化。
还有一种简单粗暴的方式就是通过主题设置,不显示启动时的白屏背景。新建一个主题样式,并添加如下属性:
1 2 3 4 | <style name="LaunchStyle" parent="AppTheme"> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> </style> |
或
1 | <item name="android:windowDisablePreview">true</item> |
然后将这个主题样式设置给第一个启动的 Activity ,如:
1 2 3 4 5 6 7 8 9 | <activity android:name=".MainActivity" android:theme="@style/LaunchStyle"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> |
备注:这里没有将该主题设置在 Application 标签里,主要是该主题只适用于第一个 Activity,如果放置在 Application 标签中会修改所有 Activity 的主题样式。
再修改该 Activity 类的代码,在加载布局视图前,将主题修改回来:
1 2 3 4 5 6 7 | @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(R.style.AppTheme);
setContentView(R.layout.activity_main);
} |
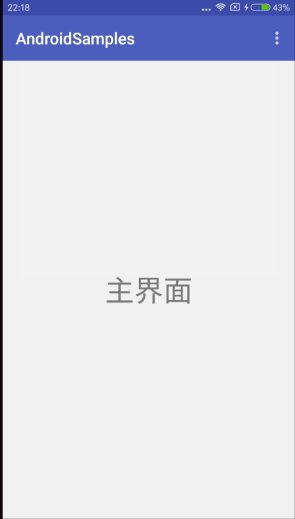
这么设置之后,效果如图:
可以看到,冷启动方式下,用户点击桌面图标,没有任何反应,过一段时间应用才打开。其实这里只是将白屏背景透明化或者隐藏起来而已。
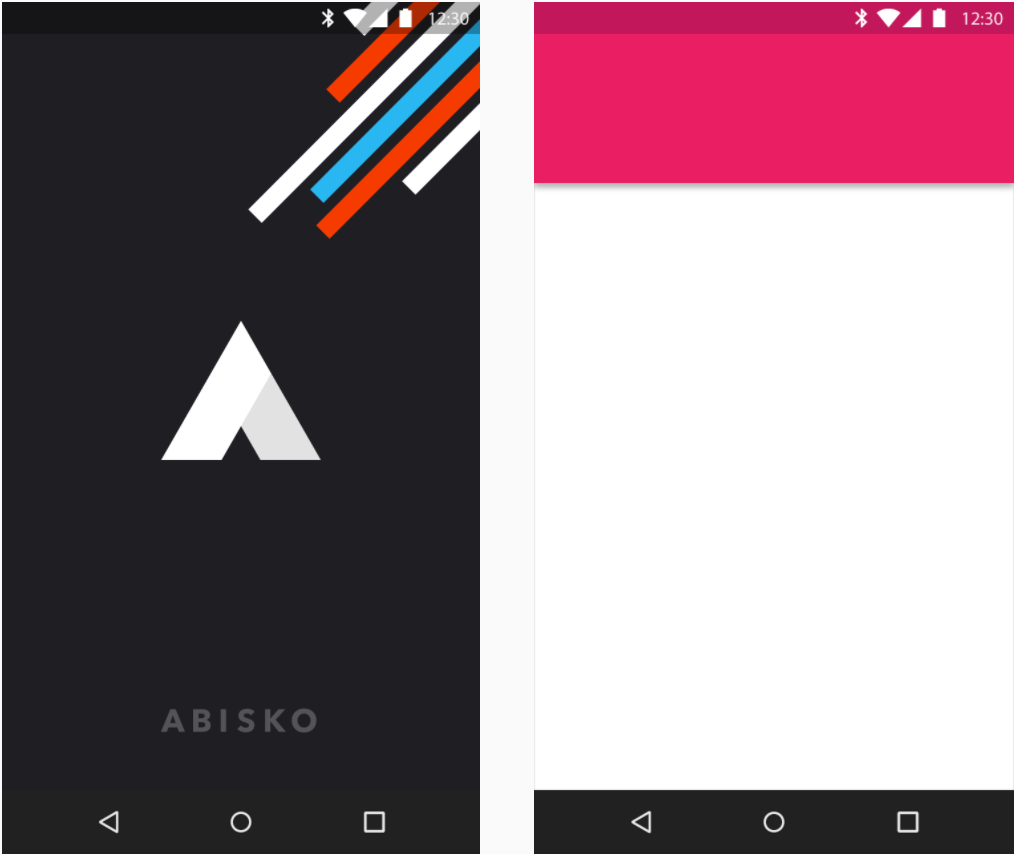
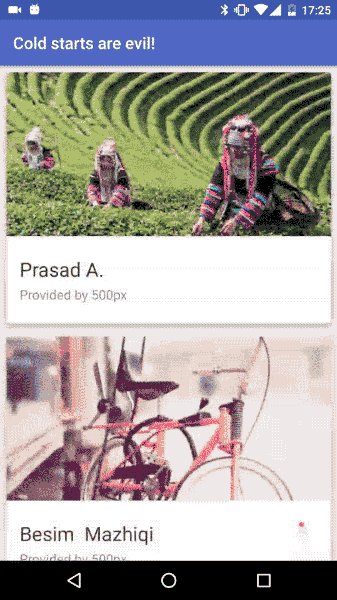
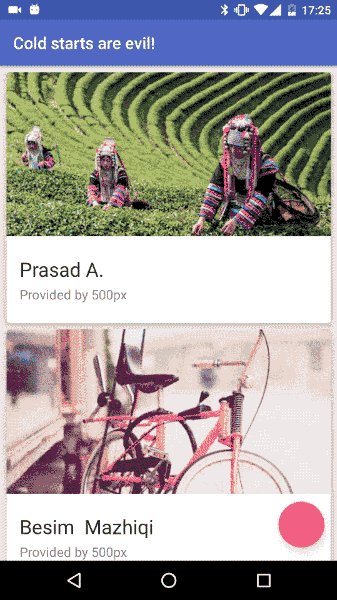
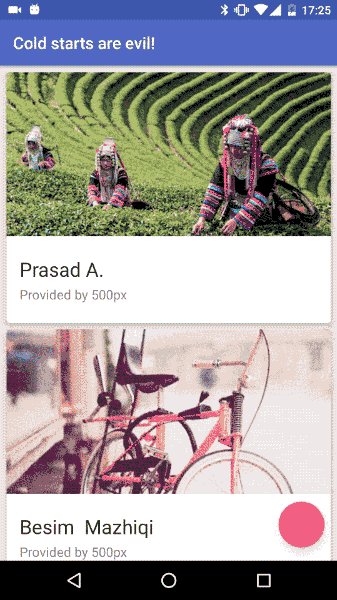
很显然,这种处理方式用户体验也极差。不过可喜的是,我们可以通过主题中的 windowBackground 属性,自定义应用启动时的窗口背景。至于这个背景如何设计,Google 已经在官网上给了建议和规范,可以参考:Launch screens。其实就是两种样式,如图:
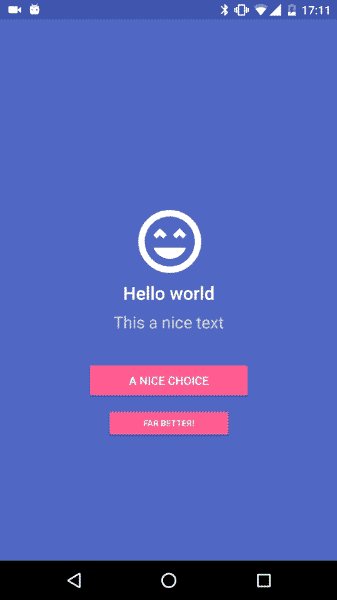
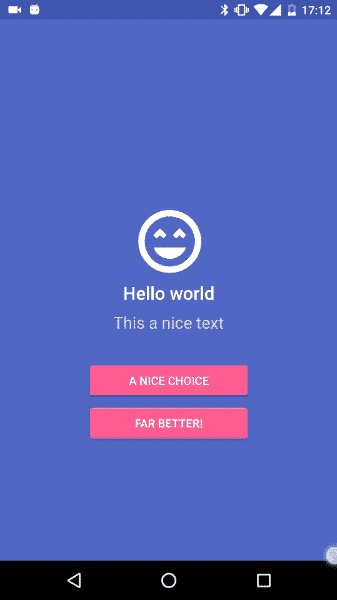
左图采用应用的 Logo 和 Slogan (甚至为了简单,Slogan 都可以不要),可以增强品牌推广效应;右图利用了 placeholder ,与主界面的 UI 框架保持一致,给用户产生一种应用启动非常快的视觉感受。这两种方案各自目的和应用场景有所不同,但设计理念确实不错。下面我们一一模仿实现,先看第一种。
新建一个名为 shape_launch.xml 的 drawable 文件,内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque"> <item android:drawable="@color/colorPrimary"/> <item > <bitmap android:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="@mipmap/ic_launcher" android:gravity="center" /> </item> </layer-list> |
然后修改 styles.xml 文件中的主题样式:
1 2 3 | <style name="LaunchStyle" parent="AppTheme"> <item name="android:windowBackground">@drawable/shape_launch</item> </style> |
最后将这个主题设置给启动的 Activity,设置过程和上面隐藏启动窗口时的设置一样。效果如图:
第二种,使用与主界面 UI 框架一致的 placeholder 内容,这种情况下需要计算诸如 Statusbar、Toolbar 控件的高度,shape_launch.xml 内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque"> <item android:drawable="@color/colorPrimaryDark"/> <item android:drawable="@color/colorPrimary" android:top="25dp"/> <item android:top="81dp" android:drawable="@android:color/white"> </item> </layer-list> |
这里模拟了一个高度为25dp的状态栏和一个高度为56dp的标题栏,给用户一种错觉:点击桌面图标,应用立即启动并进入主界面。效果如图:
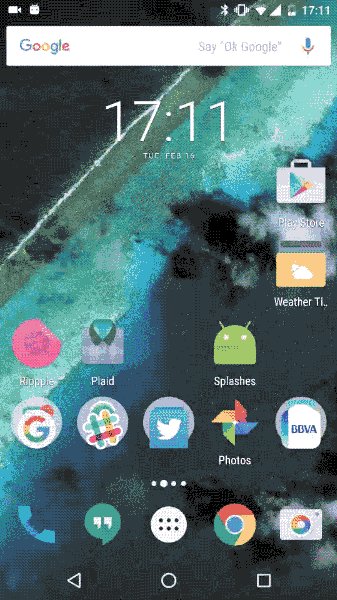
以上两种方式是按照 Google 的建议实现的 UI 效果,当然你还可以有更好的设计方式,只要能够解决冷启动带来的白屏过渡问题,都能带来不错的用户体验。比如你还可以适度结合 Activity 内容视图使用动画过渡效果,比如:
或者这样
以上两种效果来自 GitHub 上的开源项目 saulmm/onboarding-examples-android,具体实现方式这里不再赘述
共同学习,写下你的评论
评论加载中...
作者其他优质文章