Echarts显示后台传送的json数据
1.前台发送请求:
$.post("{:url('CaseWatch/getData')}",function (data) {
console.log(data);
}2.后台从数据库查询数据(TP框架为例):
$sql = "SELECT `subject`,COUNT(`subject`) as subject_num FROM tp_cases GROUP BY `subject`"; //学科统计
$case_info = Db::query($sql); //学科统计
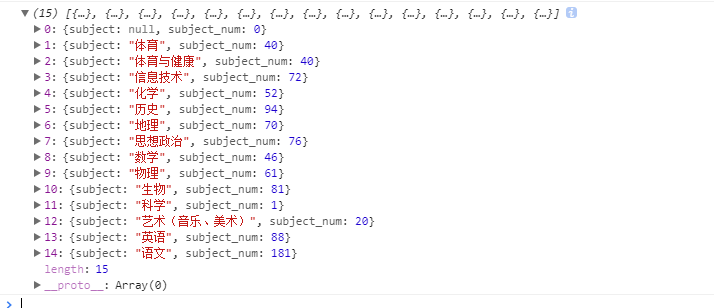
return $case_info; //默认返回json数据3.返回结果如下:
4.对返回的数据处理:
var xData = [];
var yData = [];
$.post("{:url('CaseWatch/getData')}",function (data) {
var length = data.length;
for (var i = 0; i<length;i++) {
if(data[i]['subject'] !== null) {
xData.push(data[i]['subject'])
}
if(data[i]['subject_num'] !== null) {
yData.push(data[i]['subject_num']);
}
}
})5.生成Echart代码写在函数中:
function getChart () {
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '案例观看信息'
},
toolbox:{
show:true,
title:'案例信息',
feature:{
dataView:{
show:true
},
saveAsImage:{
type:'png',
show:true
},
magicType:{
show:true,
type:['bar','line']
}
}
},
tooltip: {
show:true,
trigger:'item'
},
legend: {
data:['数量']
},
xAxis: {
data:xData,
//数据项太多,斜着显示
axisLabel:{
interval:0,
padding:[0,-5],
rotate:45,
},
},
yAxis: {},
series: [{
name: '数量',
type: 'bar',
data:yData,
}]
};
myChart.setOption(option);
}5.在封装好数据后调用此函数即可:
$.post("{:url('CaseWatch/getData')}",function (data) {
var length = data.length;
for (var i = 0; i<length;i++) {
if(data[i]['subject'] !== null) {
xData.push(data[i]['subject'])
}
if(data[i]['subject_num'] !== null) {
yData.push(data[i]['subject_num']);
}
}
getChart();
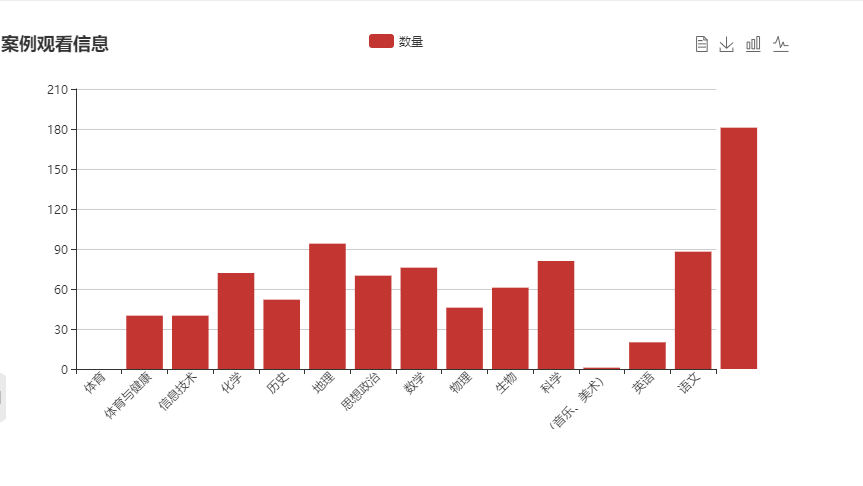
});6.结果如图所示:
7.大功告成啦!
点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦