JavaScript高级之prototype原型继承
JavaScript高级之prototype原型继承 哈哈,又见面喽,本文主要聊聊JavaScript中的原型继承。现在来回想一下上一篇我的手记《JavaScript高级之prototype原型》中对原型的理解,我说,原型就是对象类型原型的引用,当我们通过构造函数去创建一个实例对象的时候,如果程序要访问实例对象中不存在的属性的时候,这个实例对象就会自动去该构造函数所对应的原型里面去找。好啦,现在我们来重点看下什么是原型的继承。
tips:再来重复一下,JavaScript中是没有“类”的概念,只有“对象”的概念。这里的叫法仅仅是为了方便,毕竟Java已经在我脑子里根深蒂固啦。好啦,再回答这个问题之前,我们再来去思考一个问题,原型是什么?刚才刚刚解释了原型,怎么现在又拿来说了,哈哈,这里我要说的侧重点不同,刚才说原型就是对象类型原型的引用,其实说白了,原型也是一个对象,那么既然也是一个对象,那么问题又是:这个原型对象又是哪个构造函数的实例对象呢?说的是不是有点晕嘞,好吧,我举个例子:
<script type="text/javascript">
function Person(username){
this.username = username;
}
var p1 = new Person('zhangsan');
</script>先来看下这个代码:var p1 = new Person("zhangsan");我们说通过Person构造函数的方式去new了一个Person对象,或者说是通过Person构造函数的方式去实例化了一个对象,而p1变量是实例化对象的引用。这里为了表达方便,就说p1是一个对象,那么既然p1是一个对象,那么p1是Person构造函数的一个对象,因为p1对象的产生是通过Person构造函数去生成的,好,如果明白了这一点,那么现在再来去思考刚才的问题:原型对象也是一个对象,那么这个原型对象又是通过哪个构造函数去创建出来的呢?
Person.prototype指的就是原型对象,那么这个Person.prototype的原型对象是通过哪个构造函数生成的呢?答案是:原型也是一个对象,它是Object类下的一个实例。哇塞,原来是这样子的,更通俗一点说就是:Person.prototype = new Object()。
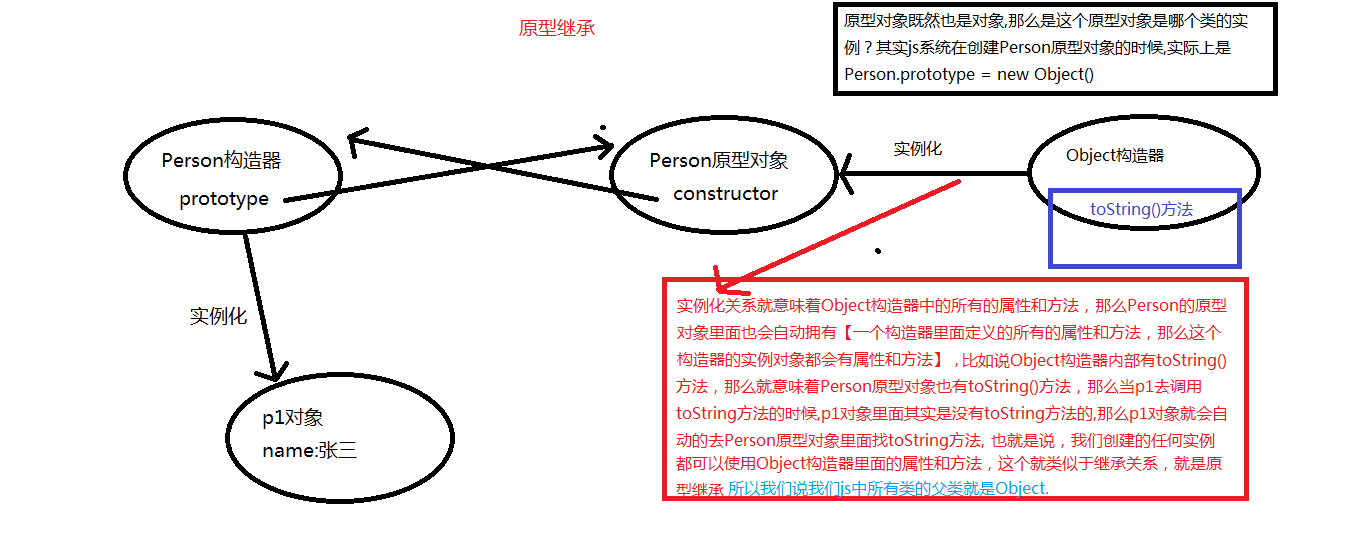
解释:当JS引擎去加载Person构造函数的时候,会自动地为Person构造函数去创建Person的原型对象,当系统去创建Person原型对象的时候,JS引擎默认会执行这么一条语句,即:Person.prototype = new Object(),也就是说这个原型对象是Object类的一个实例,那么既然原型对象是Object类的一个实例对象,那么理所应当的是这个原型对象就会拥有Object类中所有的属性和方法,那么当我们通过Person构造函数去实例化对象的时候,那么这些实例对象就可以通过原型对象去使用这些属性和方法,所以说Object类是所有类的父类。话不多说,直接代码举例并上图,如下:
<script type="text/javascript">
function Person(username){
this.username = username;
}
var p1 = new Person("zhangsan");
p1.toString();
</script>如图所示:tips:图中的解释就是我现在解释的内容。我单独拿出来再解释一下。
首先看程序,问题是:为什么我们可以p1.toString()呢?咦,是哦,从来没有考虑过这个问题,那么是为什么可以呢?p1对象里面明明压根就没有toString()方法呀,之所以可以调用,原因都在上图中了。解释:刚才提到了,原型对象也是一个对象,是Object类的实例对象,那么JS引擎在去创建Person原型对象的时候,肯定也是要通过一个类来去创建的,那么这个类就是Object,在创建原型对象的时候,JS引擎会执行类似于这种代码,Person.prototype = new Object(),实例化就意味着Object类中的属性和方法都会被Person的原型对象所拥有,比如说Object类中就有toString()方法,那么也意味着Person的原型对象里面也有toString()方法,那么当p1对象去调用toString()方法的时候,由于p1对象压根就没有toString()方法,那么按照之前所说,当一个实例对象去访问一个不存在的属性或方法时,就会自动去找构造函数所对应的原型对象,现在一看,哇哦,原来Person原型对象里面有toString()方法,那么p1对象当然是可以调用toString()方法了。那么把更扩展一下总结就是:只要是通过构造函数的方式去创建的任何实例对象,那么都是可以使用到Object类中的属性和方法,这个就类似于继承关系,也就是原型继承。这个也就是为什么说JS中所有类的父类就是Object.
好啦,今天的内容就到这里啦,有什么问题和疑问,欢迎一起探讨哦,下次见!
下一篇:JavaScript高级之prototype原型链
共同学习,写下你的评论
暂无评论
作者其他优质文章