前言
最近有个需求,说系统上图片太小啦,有些图片看不清,so马上来做。
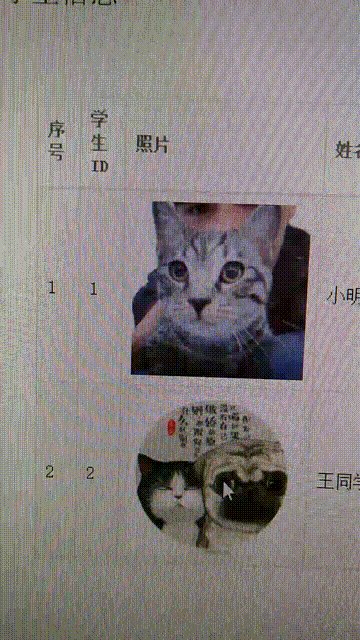
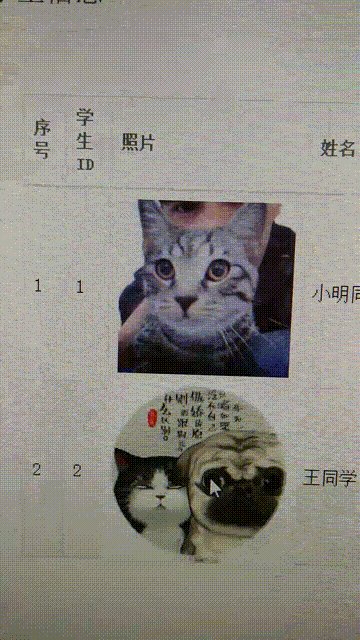
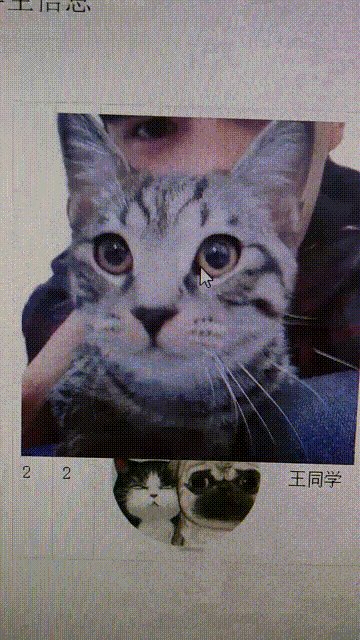
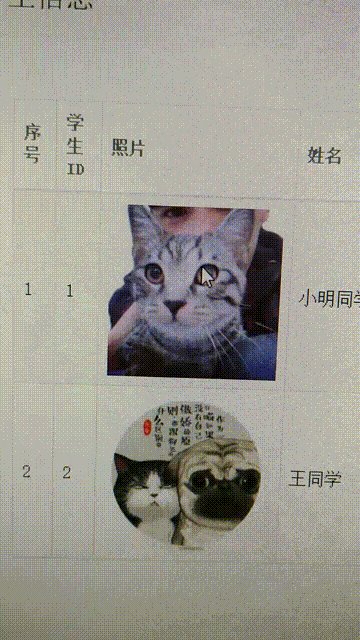
实现效果
CSS
img {
transform: scale(1); /*图片原始大小1倍*/
transition: all ease 0.5s; } /*图片放大所用时间*/
img.scale {
transform: scale(2); /*图片需要放大2倍*/
position: relative; /*相对定位,是相对于前面的容器定位的*/
z-index: 100; } /*属性设置元素的堆叠顺序,保证图片放大后处于最上层*/JS
var app=new Vue({
data: {
imgIstrue:[] /*定义数组*/
},
methods: {
getData: function(){ /*这个方法是我自己定义的,作用:为了拿到后台数据*/
var row = 10; /*这个是后台拿到的数据条数,可以根据length获取*/
for(var i =0;i<row ;i++) {
app.imgIstrue[i] = false; /*初始化为false*/
}
},
imgScale:function (index) { /*这个方法是为了标识改变被点击图片的状态*/
var isTrue = app.imgIstrue[index]; /*获取被点击元素当前的值 false或true*/
app.imgIstrue.forEach(function (val,row) {
app.imgIstrue.splice(row,1,false) /*刷新数组,将数组所有值设置为false,即图片原始状态*/
})
app.imgIstrue.splice(index,1,!isTrue) /*将被点击数组元素的值反转 用于记录状态的改变*/
}
}
});html
<img :class="{scale:imgIstrue[index]}" src="http://www.baidu.com/img/bd_logo.png" style="width: 150px" @click="imgScale(index)">具体项目可见---->点我
点击查看更多内容
2人点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦