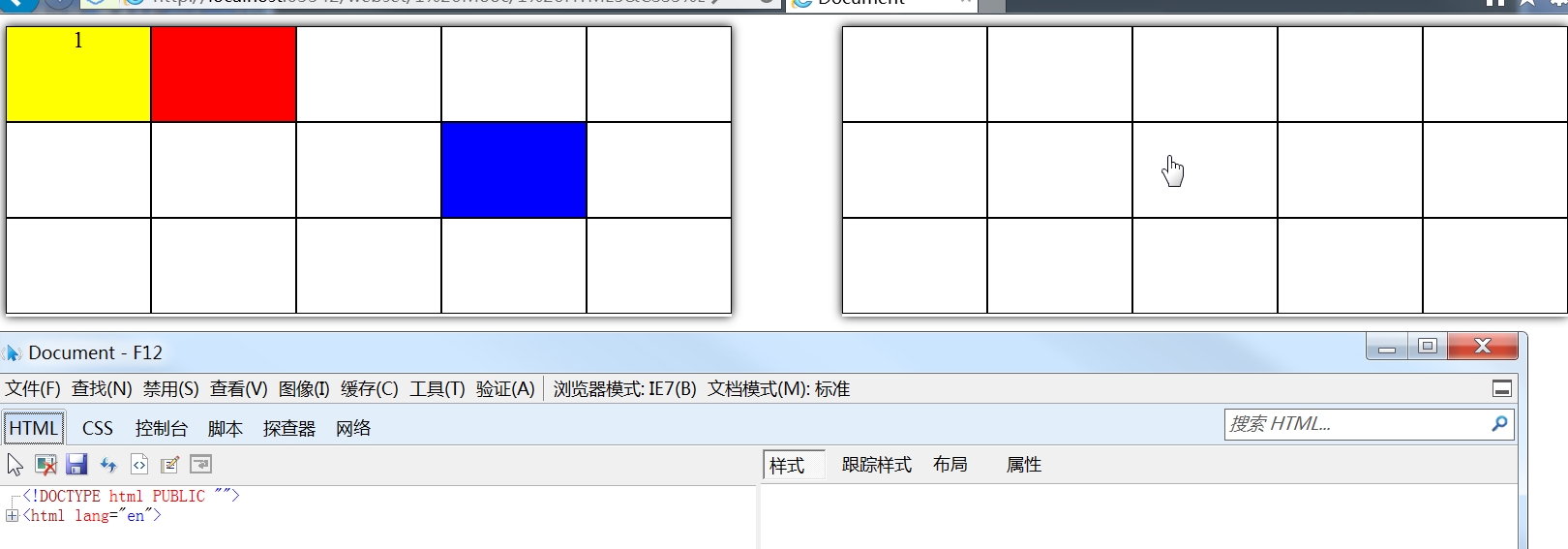
来源于真实OA系统,兼容性极好的原生拖拽。
灵感来自于HTML拖拽的event对象.dataTransfer属性。
此属性是全局对象event的属性,所以也可以通过创建全局变量来代替又臭又长的dataTransfer.setData()方法。。而且兼容性非常好。。。通过jquery的attr(‘class’)和html()方法获取源DOM对象的的类名和内容,实现两元素内容和样式的切换。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.table{
text-align: center;
display: flex;
float: left;
flex-wrap: wrap;
width: 500px;
height: 200px;
box-shadow: 0px 0px 10px 0px #000;
}
.table1{
text-align: center;
display: flex;
float: right;
flex-wrap: wrap;
width: 500px;
height: 200px;
box-shadow: 0px 0px 10px 0px #000;
}
.tr {
width: 100%;
}
.td {
border: 1px solid #000;
float: left;
box-sizing: border-box;
height: 66px;
width: 100px;
cursor: pointer;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.blue {
background: blue;
}
.item {
display: block;
width: 100%;
height: 100%;
transition: all 0.6s;
}
</style>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<!--<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery.min.js"></script>-->
</head>
<body>
<div id="dragWrap">
<div class="table">
<div class="tr">
<div class="td">
<span class="item yellow">1</span>
</div>
<div class="td">
<span class="item red"></span>
</div>
<div class="td">
<span class="item blue"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
<div class="tr">
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
<div class="tr">
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
</div>
<div class="table1">
<div class="tr">
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
<div class="tr">
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
<div class="tr">
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
<div class="td">
<span class="item"></span>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
/*通过复制类名和innerHTML实现拖拽 */
$(function () {
document.body.//所有拖动对象
var
drags = document.querySelectorAll('.item');
var that = {};
//拖动对象
$.each(drags, function (i, _drags) {
// $(_drags).attr('draggable', true);
//利用索引值标记每个DOM对象,以便判断是否拖动对象到新的对象当中。192行
_drags.index = i;
_drags.addEventListener('mousedown', function (e) {
e.stopPropagation();
e.preventDefault();
var tar = e.target;
if (tar.tagName.toLowerCase() == 'span') {
that = tar;
}
});
_drags.addEventListener('mousemove', function (e) {
e.stopPropagation();
e.preventDefault();
});
_drags.addEventListener('mouseup', function (e) {
e.preventDefault();
e.stopPropagation();
var tar = e.target;
if (tar.tagName.toLowerCase() == 'span') {
var thisdata = tar.innerHTML;
var thisclass = $(tar).attr('class');
$(tar).attr('class', $(that).attr('class'));
$(tar).html($(that).html());
if (tar.index !== that.index) {
that.className = thisclass;
that.innerHTML = thisdata;
}
}
});
})
})
</script>
</html>点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦