在用户界面开发的过程中,如果你正在寻找一些有用的工具来提高你的工作效率,那么一定不能错过这个集合!在本文中,我们为大家展示了10个非常有用的UX和UI工具,来帮助你提高工作效率。在大的原型设计中,这些工具的优势将更为突出。
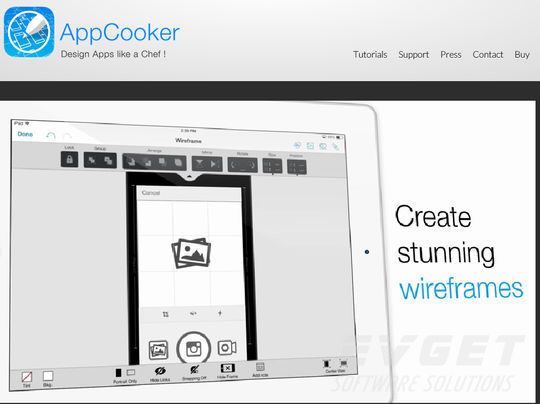
AppCooker不仅是一个创建原型的优秀工具,它还提供许多功能帮助你将应用程序发布到App store中。它集成了Dropbox,Box.net和photo roll,你可以直接将图标和其它UI资源导入到原型设计工具中。
InVision是一款帮助原型设计和设计团队协作的工具,它可以兼容其他应用,如UN sketches、wireframes或高保真设计。其创建展示过程也十分简单,用户可以通过链接的形式在浏览器内加载项目。
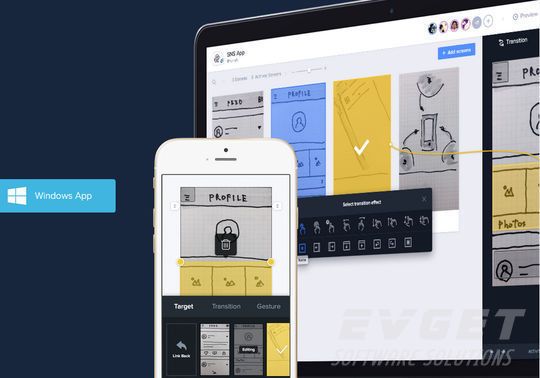
Prott是一个专为设计团队构建的新的移动应用程序原型开发工具。Prott支持Web和iOS双平台,用户可以通过Prott的Web版或iOS版独立完成测试原型制作。
Optimizely是一个为网站和移动应用程序所生的优化平台,它为A/B测试和多元测试提供了一个很好的平台。
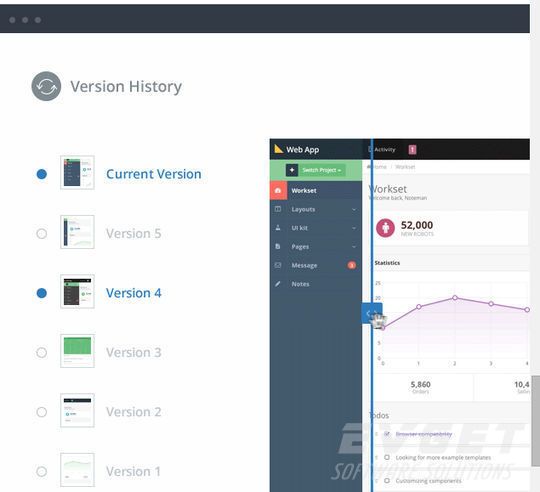
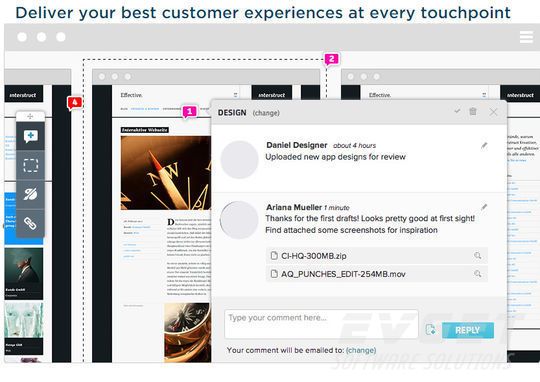
Notism是一个功能很强的UX工具,它能让你轻松与同事分享设计进度,通过视频协作,让团队成员简化设计迭代和可用性测试流程。
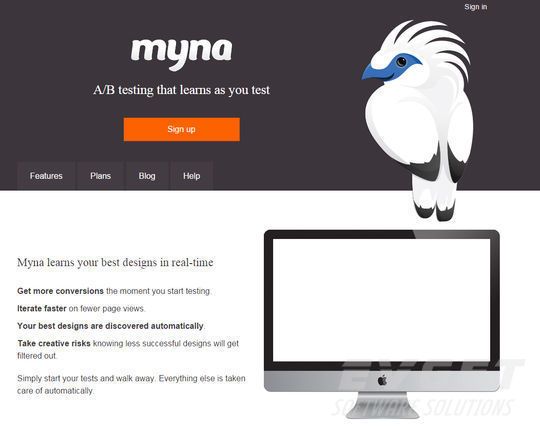
Myna是一款优秀的A/B测试或对比测试工具,被图形设计师和Web开发人员们广泛使用。这个工具对单个访问者执行测试并给提供产品各个版本的细致反馈。
Omni Group是一款针对于iOS平台应用的原型设计软件,它的功能强大,效果精美清晰,可以同时针对原型草图和保真原型进行设计和构思。
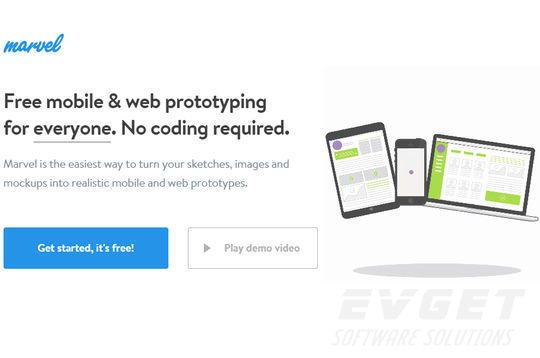
Marvel是一款免费的原型设计Web应用,可以进行网页设计和移动端的UI设计。你可以使用Marvel完全在线完成设计,并且可以和你的Dropbox同步,可以方便地共享或者分享。
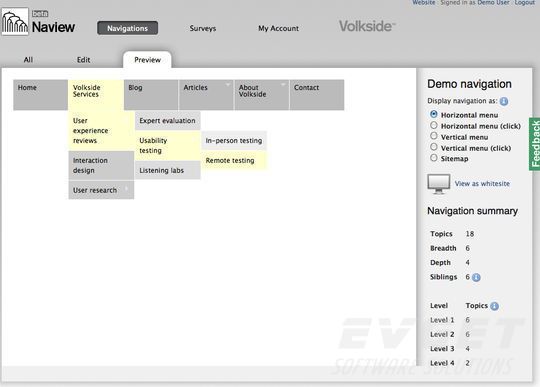
Naview是一款强大的工具,可以用来设计导航原型和测试导航原型的可用性。使用Naview,你可以预览信息架构和网站地图。此外,这个工具还可以用来设计下拉式菜单,甚至可以直接在浏览器中编辑导航结构。
Balsamiq是产品设计师绘制线框图或产品原型界面的利器。
作者:八哥
原文地址:http://www.evget.com/article/2015/11/12/22959.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章