想要测试本地代码的工具跟网站有挺多的,但是我今天讲的是其中的一种,利用IIS来测试。IIS可以在电脑上安装,具体安装如下:
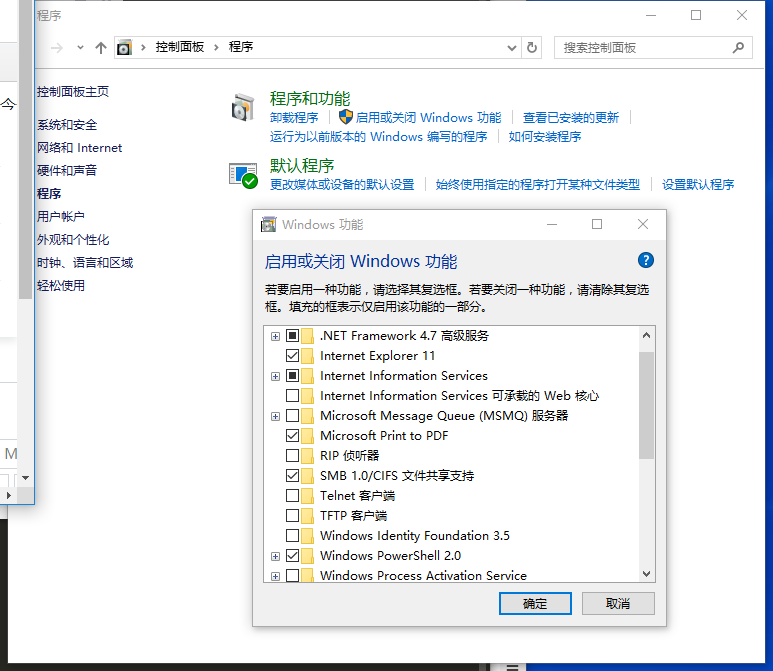
我用的是win10系统,首先打开控制面板-程序-程序和功能-启用或关闭Window功能
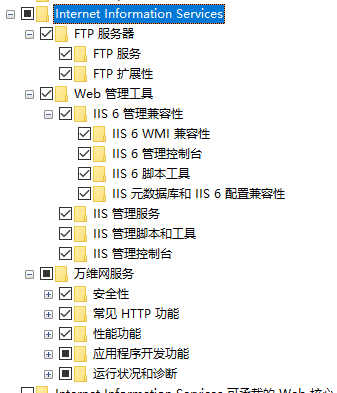
然后找到 Internet Information Server ,如下图勾选,如果该选框下面的选项全部被勾选,就会呈现打对勾的状态,否则就是黑色的方狀
勾选完成之后,点击确定就可以安装,等安装完成后。在搜索框中输入IIS,查找IIS,再对其进行配置
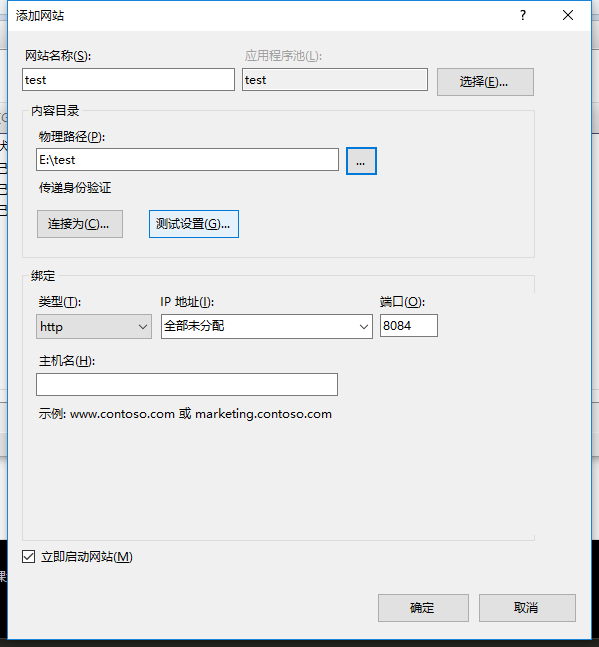
进入IIS,右键点击网站-添加网站
1.填写网站名称(随意起)
2.选择想要测试的项目目录
3.填写端口号(随意写,只要改端口没有已经被占用,我这里是8084)
点击确定后,将会看到该网站已经生成
至此我们已经完成了配置,那么我们该如何该如何进行测试呢?有两种方式,一种是将该网页链接生成二维码,用手机扫一扫进行查看,另一种是这届讲该链接发送到手机进行查看。二维码方式等下详说。现在的问题是,该链接如何获得?
首先说明,想要再手机端测试,必须有一个前提,那就是你的手机跟电脑必须在同个局域网下,手机跟电脑必须要连上通同一个wifi。现在来说说,链接的问题,链接是: ' http://ip:端口号/文件的路径 ' 。ip可以通过命令行的ipconfig命令查出,我的是192.168.1.108,端口号我刚刚设置为8084,假设我有一个index.html路径是test/a/index.html,那么我的链接名可以写成,http://192.168.1.108:8084/a/index.html。
两种查看网页的方式,第一种就不说了,可以直接通过链接访问。第二种通过二维码的方式,可以搜索二维码生成,我一般是在草料二维码网站生成二维码
将链接贴上去生成二维码
这就是在手机上测试自己的本地代码的方式,移动端的页面的话,记得IOS跟安卓都需要测试,如果想直接在电脑上测试,可以利用http-server,但是这个我没有用过。
共同学习,写下你的评论
评论加载中...
作者其他优质文章