简单博客创建
1.博客页面设计
1.1页面设计:
(1)博客主页面
(2)博客文章内容页面
(3)博客撰写页面
1.2 博客主页面
(1)文章标题列表,超链接
(2)发表博客按钮(超链接)
编写思路:
(1)取出数据库汇总所有文章对象
(2)将文章对象们打包成列表,传递到前端
(3)前端页面把文章以标题超链接的形式逐个列出
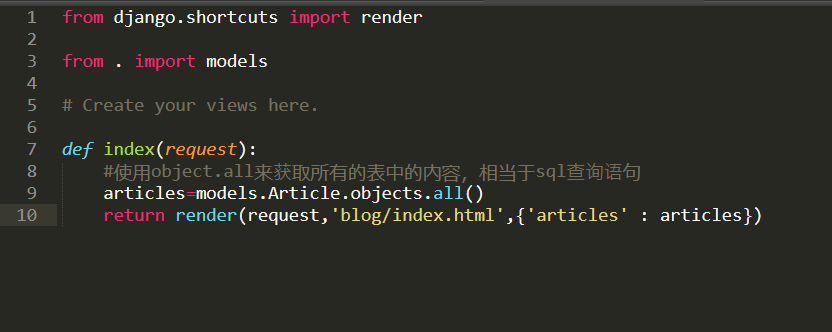
后端语句书写:
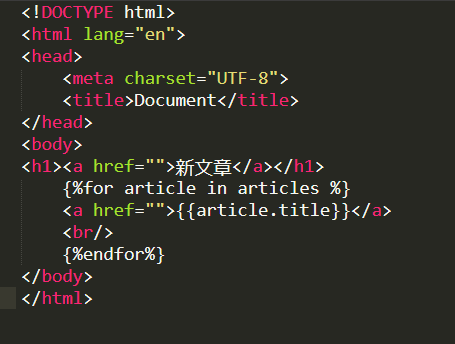
前端语句书写:
实例展示:
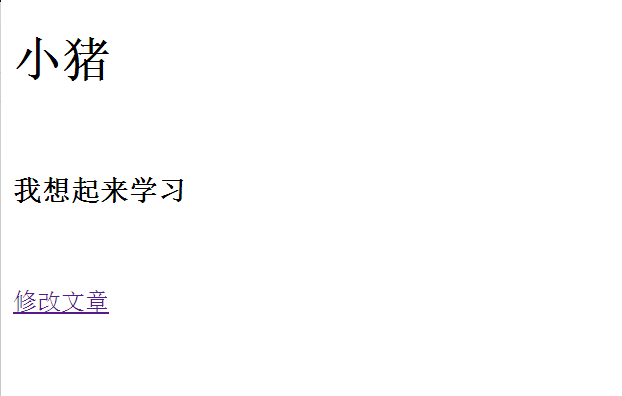
1.3 博客文章页面
(1)标题
(2)文章内容
(3)修改文章按钮(超链接)
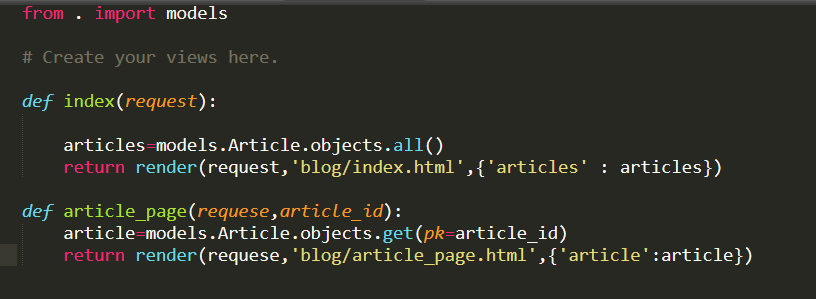
配置函数
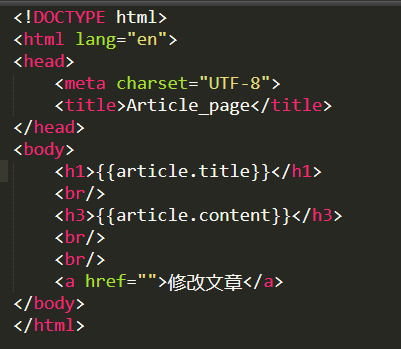
html样式书写 /blog/article_page.html
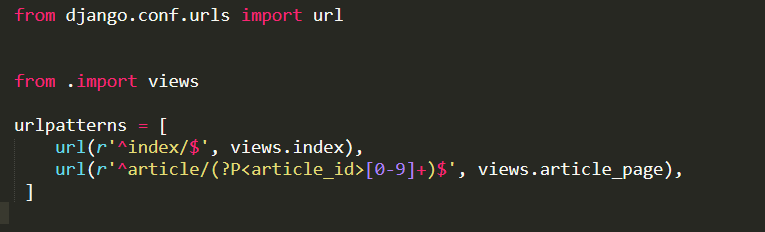
url的配置
运行结果
1.3 超链接
配置URL
根urls,写在include()的第二个参数位置,namespace='blog'
应用下则下载url()第三个参数的位置,name='article'
主要取决于是否使用了include引用了另一个URL
1.4博客撰写页面
(1)页面内容
标题编辑栏
文章内容编辑区域
提交按钮
(2)编辑响应函数
使用request.POST['参数名']获取表单数据
models.Article.objects.create(title,content)创建对象
1.5 修改页面
修改文章页面有文章对象
文章ID
PS:注意{% csrf_token %}在POST的提交时必须要在前端添加这样一句话
通过ID来控制页面实现修改
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦