- 样式操作 .css()
- 设置单个样式
$(selector).css(“color”,”#f60”);
第一个参数是CSS属性名称,第二个参数是CSS属性值 -
设置多个样式(也可以设置单个)
$(selector).css({key:value,key:value, ,key:value…});
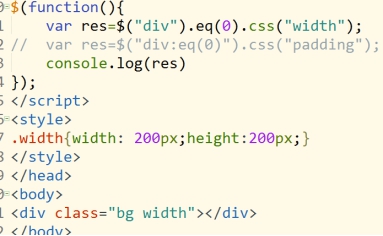
- 获取样式操作
$(selector).CSS()
类比记忆:
l style.left和offsetLeft 返回值分别是 字符串和number
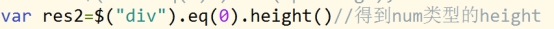
l .css(“width”)和.height()返回值分别是 字符串和number - 类操作 ()
注意:此处类名不带 点:“ . ”, 所有类型操作的方法类名都不带点 - 添加类样式
$(“div”).addClass(“w1190”) - 移除类样式
$(“div”).removeClass(“w1190”) - 判断有没有类样式
$(“div”).hasClass(“w1190”)
返回 true或false
小练习:点击div切换这个div的背景色 - 切换类
$(“div”).toggleClass(“w1190”)
有则移除,无则添加
总结:1.操作样式非常少,就用CSS()
2.操作样式非常多或者考虑维护方便,就用类操作 - 动画
- 显示和隐藏:show()和hide()
1) 参数为number
$(“div”).show(3000);
2) 参数为string
$(“div”).show(“fast”);
normal相当于400ms、slow相当于600ms、fast相当于200ms
3) 参数一为number或字符串,参数为回调函数
$(“div”).show(“fast”,function(){alert(1)}); - 滑入和滑出:slideDown()和slideUp()
参数用法同show和hide
拥有切换效果的方法slideToggle() - 淡入和淡出:fadeIn()和fadeOut()
1) 普通用法
fadeIn 让元素以淡淡的效果进入视线,并显示出来
fadeOut 让元素以渐渐消失的方式,隐藏起来
$(“div”).fadeIn(2000)
$(“div).fadeOut(“slow”)
拥有切换效果的方法fadeToggle()
2) 特殊用法(了解)
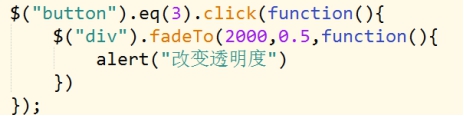
fadeTo(),改变元素的透明度到某个值
动画总结
常用的方式:show(1000,function(){}),hide()
共同点:参数的用法相同
显示类:show,fadeIn,slideDown
动画样式:
show()和hide(),改变的是宽高和不透明度
fadeIn()和fadeOut() 改变的是透明度
slideDown() 和slideUp() 改变的是高度 - 自定义动画
注意:背景色、字体颜色无法动画,不用能使用font缩写形式 - 停止动画(了解)
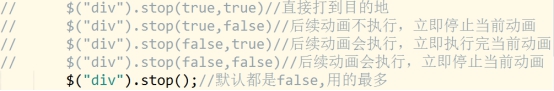
stop()
在有多个动画函数时,给动画函数前面使用.stop()
下面的这种情况,只需要在缓动动画函数前加个stop() 即可
入口函数:
$(“.ad”).slide - jQuery的元素节点操作(重点)
-
动态创建元素
l $() 函数除了将js对象转换成JQ对象之外,还有一个作用,动态创建元素
var jqNode=$(“<span>关闭</span>”)
l jqNode.html()
var newNode=$(“div”).html(“<h1>我是标题</h1>”)
作用:设置或返回去元素的html内容,包括html标签
最常用:
- 添加元素
在元素最后一个元素后面追加元素
a) append()(重点)
$(“div”).append($node)
$(“div”).append(“<h1>我是标题</h1>”)
b) appendTo()
c) prepend()
d) after()
e) before() - 清空元素
$("table").find("tr").eq(0).html("");
$("table").find("tr").eq(0).empty();
$("table").find("tr").eq(0).remove(); - 复制元素
案例:动态添加火锅菜单 - jQuery的属性节点操作(重点)
- 设置属性
$(“div”).attr(“title”,“我是div的title”) - 获取属性
$(“div”).attr(“title”)
会返回指定属性的值 - 注意:checked、selected、disabled要是用prop()
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦