数据渲染
v-html保存了html结构、纯html绑定,
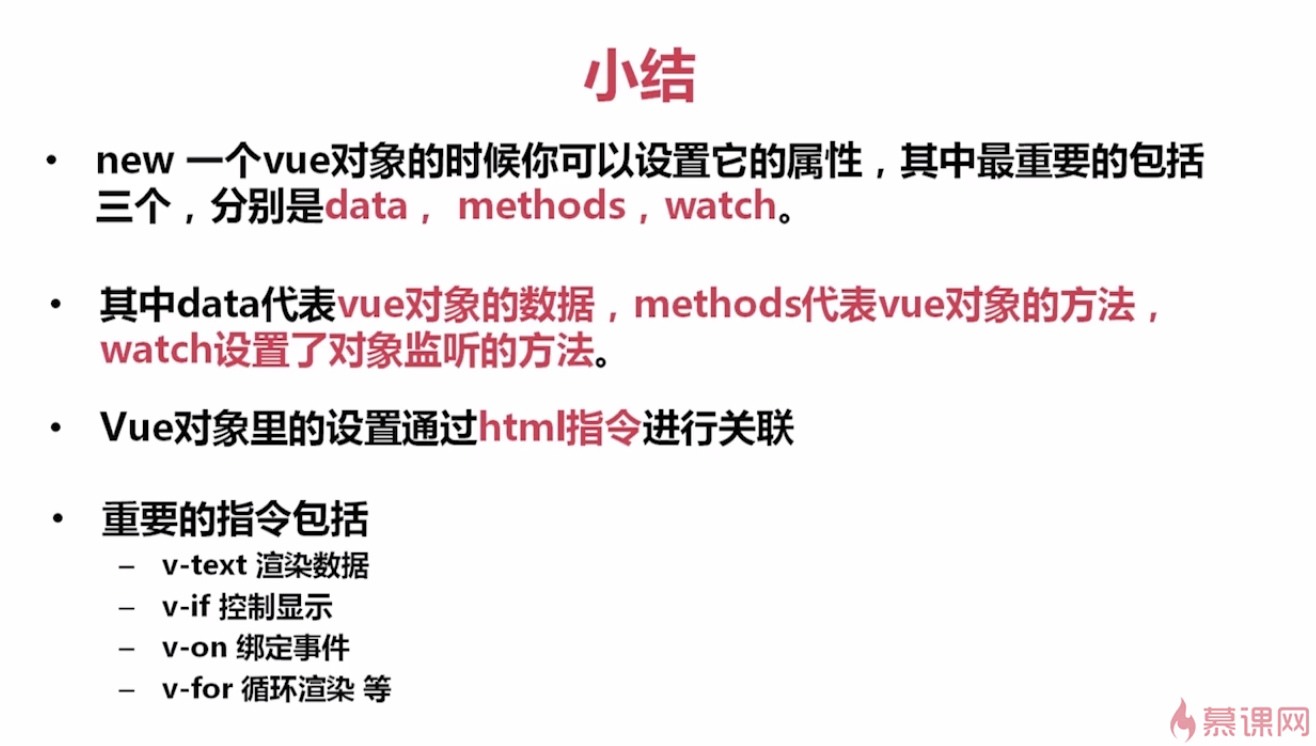
v-text是处理html、纯文本绑定,
v-if是隐藏不渲染元素(控制显示),
v-show是显示元素进行渲染,
v-for循环渲染,
v-on事件绑定指令(事件处理器,监听DOM来处理javascript),
v-bind用于src、class、style
实例
new vue({
data:{
a:1,
b:[]
},
methods:{
doSomething:function(){
this.a ++ // data里面的a进行加1的操作
}
},
watch:{
'a':function(val,oldval){ //val 新值 oldval 之前的值
console.log(val,oldval) //监听data里面的a
}
}
})
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦