定位
1、 分类
定位有三种:相对定位、绝对定位、固定定位
position:relative;
position:absolute;
position:fixed;
2、 认识相对定位
相对定位,就是微调元素的位置。让元素相对自己原来的位置进行调整。
老家留个坑,形影要分离
总结:
相对定位第一个用途,是为了微调元素,有坑(后来者居上),慎用。
第二个用途,是做绝对定位的参考(父相子绝)
3、 绝对定位
绝对定位会脱离标准的文档流,所以,所有的标准文档流的性质,在设置绝对定位以后就不遵守了,即不区分块元素或行内元素,也不需要设置display:block了,直接可以设置宽高
Ø 果没有父元素设置相对定位,就找回找body元素,left和top的参考点是左上角,而bottom是浏览器的首屏的右下角。
Ø 如果有祖先元素设置了相对定位,则以最近的设置相对定位的祖先元素为参考元素,以它的左上角为参考点
Ø 子绝父相的参考点,无视父元素内部的padding部分,不包含边框。
4、 固定定位
pisition:fixed,也能让元素脱离标准文档流
应用场景:固定到浏览器窗口固定位置的元素,跟随导航、回到顶部
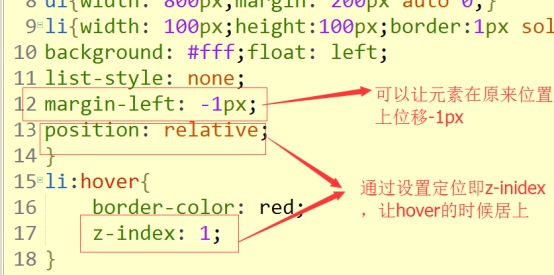
5、 z-index
1) 只要是定位了的元素,就可以设置z-index值。而浮动元素,是无效的。
2) z-index的值表示谁压着谁,数值大的压住数值小的。
3) z-index值没有没单位,就是一个正整数。默认是z-index值是0
4) 如果大家都没有设置z-index或者z-index的值都是一样的,那么谁在后面,谁能压住别人(定位了元素永远能够压住没有定位过的元素)。
5) 从父现象:父亲送了,儿子再牛也没有用。
小任务:完成放淘宝产品列表的边框hover效果
背景定位
图片精灵技术
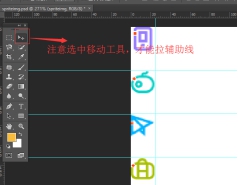
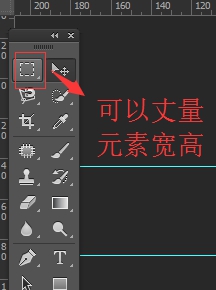
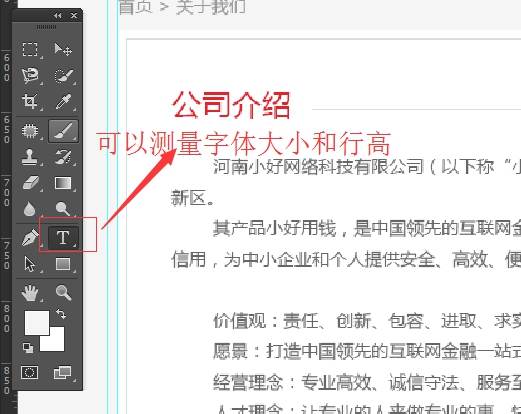
ps:Photoshop技术
1、 ctrl+N 实现创建新的图层
2、 ctrl+r 可以调出比例尺
3、 ALT+鼠标滚轮 可以放大或缩小操作界面
4、 摁住空格键不松手,可以让鼠标变成手型,可以拖动界面
5、 CTRL+H 可以显示和隐藏辅助线
共同学习,写下你的评论
暂无评论
作者其他优质文章