CSS新知识
CSS怎么学?有两个知识部分:
1、 选择器,怎么选择元素
2、 属性,样式什么,可以设置一些属性,完成网页的布局
1、 基础选择器
1.1 标签选择器
使用时会把所有的标签设置上该属性,不太安全,所以一般在初始化样式使用
不论藏多深多会被识别:
1.2 类选择器
1.3 ID选择器
选择符是#
l 只能有字母、数字、下划线
l 必须以字母开头
l 相同的ID只能出现一次
l 不能和标签同名,不能叫:body,img,a
1.4 后代选择器
空格,就表示后代, .div1 p 就表示.div1的后代的所有p
1.5 交集选择器
交集选择器没有空格,在html中class里使用的时候用空格分开(这句话很2)
1.6 并集选择器
用逗号隔开
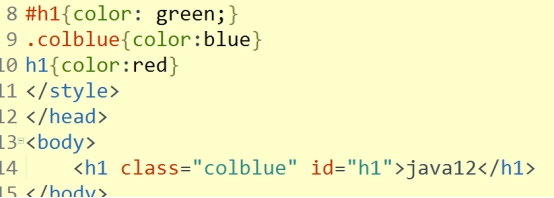
总结,思考下面代码出现了几种类型的选择器:
CSS3选择器
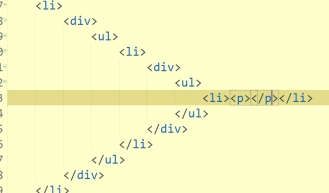
l 儿子选择器
ul>li>p
l 属性选择器: [属性名=‘属性值’]
l 序选择器
:last-child 选择父元素下的最后一个
:first-child 选择父元素下的第一个
:nth-child(n) n>=0 选择父元素第n个元素
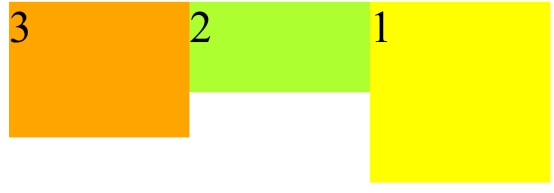
练习任务:li排行榜,只要模拟小方块即可,将第1,2,3个小方块颜色分别设置成红,橙,黄,其余的颜色设置成淡黄色(greenyellow)
2、 CSS继承性和层叠性
继承性:有一些属性给自己设置的时候,自己的后代都继承了,这就是继承性
哪些属性能被继承?(跟文字有关的)
color、font-开头的、line-开头、text-开头
补充知识:
ž 浏览器能正常识别的汉字字体有3中:微软雅黑、宋体、黑体
ž 文字大小:默认16px
ž 文字缩进: text-indent:2em;
ž 字体定义的缩写:font:字体大小/字体行高 “字体的家族”
层叠性:
很多公司,如果要笔试CSS,那么一般都会考层叠性
概念:就是CSS处理冲突的能力。
3、 盒模型
3.1 盒子中的区域
width、height、padding(内边距)、border、margin(外边距)
一个盒子在网页中占据宽度=
左border+左padding+width+右padding+右border
3.2 认识padding
ž padding就是内边距
ž padding的区域有背景颜色
ž padding有四个方向,分别是上、右、下、左
ž padding的缩写形式:
padding:50px 50px 50px 50px; 上、右、下、左
padding:50px 50px 50px; 上、左右、下
padding:50px 50px; 上下、左右
使用注意:盒子width属性+左右padding+左右border=盒子在页面中的显示宽度
3.3 认识border
border:1px solid #ccc
3.4 块级元素和行内元素
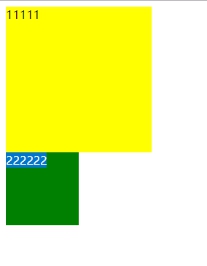
块级元素
ž 霸占一行,不能与其他任何元素并列
ž 能接受宽、高
ž 如果不设置宽度,那么宽度将默认编程父元素的宽度的100%
ž 能正常的设置margin和padding
行内元素
ž 与其他行内元素并排
ž 不能设置宽、高。默认的宽度,就是文字的宽度
ž 不要设置上下margin和padding,因为会早未知的错乱。
display:block和display:inline 可以让双方相互转换
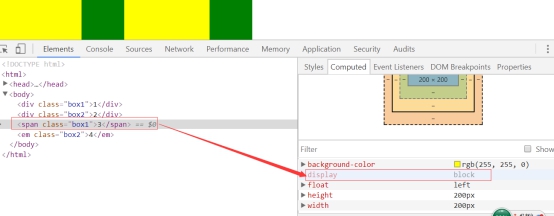
3.5 display属性
display 就是显示的意思,用来改变元素的行内、块级性质
常用的值有,inline、block、inline-block、none
inline-block就是元素既可以设置宽、高、外边距、内边距等属性,又能让相邻的inline元素或inline-block元素在一行摆放,有个好的搭档vertical-align: middle,经常伴随着inline-block属性存在的。
img 、input 默认就是inline+-block的
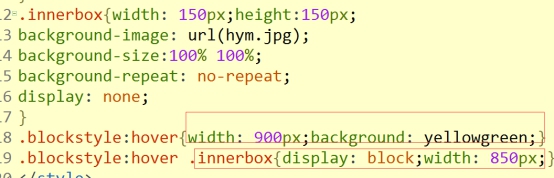
3.6 伪类 :hover
4、 浮动
浮动是CSS里面,布局用的最多的一个属性。
可以让,两个元素并排摆放,并且两个元素都能够设置宽度和高度了
知识点: 行内元素一旦设置浮动,display属性变成block
4.1 浮动元素的脱离标准文档流
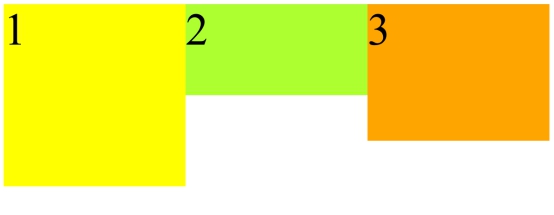
4.2 浮动元素互相贴靠
如果有足够的空间,浮动元素会相互贴靠,如果空间不够,会往下挤
设置右浮动:
4.3 浮动元素字围
给img设置浮动,而p标签并没有设置浮动,却产生了字围效果
4.5 浮动清除的三种思路
ž 给浮动的父元素设置固定的高度
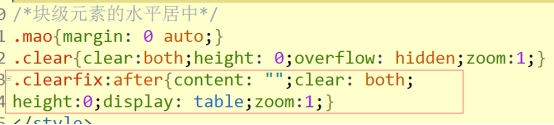
ž 设置clear元素,两种用法
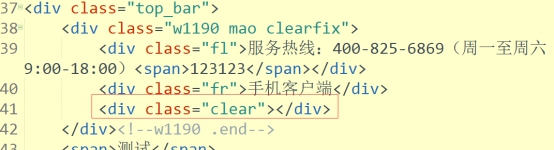
方法1:在父元素最后方,放置空div,专门清除浮动
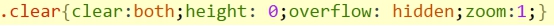
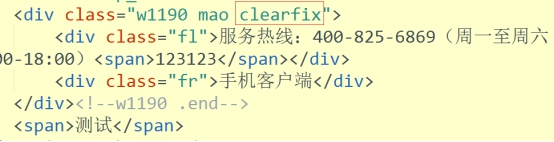
方法2:给父元素添加一个class=“clearfix”
ž 设置父元素overflow:hidden
优点,代码量少,干脆
缺点,会遮盖内部元素
共同学习,写下你的评论
评论加载中...
作者其他优质文章