一、互联网的原理
1.1 什么是上网
用客户端向服务器端请求数据
客户端:
设备:PC、手机、平板、智能手表、电视、无人设备
设备的软件:浏览器、播放器
服务器端设备:
服务器端Http服务器软件:
Apache、Tomcat、Nginx
1.2 HTML
1.2.1 认识什么是纯文本文档
windows中自带一个软件,记事本,它保存的文档格式就是TXT,是英文text的缩写,这就是纯本文文档。
新建一个txt文档
输入:脚踏实地行,海阔天空飞,大小22b
输入:脚踏实地行,海阔天空飞,大小10kb
总结:doc和text存储同样的内容,doc比text大了500倍。
1、 text只有文本,没有样式
2、 用纯文本即可描述想要传输内容
1.2.2 html是负责描述文档语义的纯文本文档语言
补充小技巧:以后文件出现乱码时,右键选择记事本打开,保存时,选择编码格式为utf-8,再进行保存即可。
下面我们开始完成一个web项目目录的创建:
纯文本文档,是不能描述文档语义的,文档中不知道什么是标题,什么详情段落,所以html应运而生。
.html是一个超文本文档 ,而html就是一个超文本标记语言: Hyper Text Markup Language。
标记语言里就是是一套 标记标签。
html标记语言用来描述网页的内容。
现在业界的标准,网页技术严格的三层分离:
html 用来描述网页语义的
CSS 是负责页面样式的,用来美化页面
javascript 是用来实现网页里的行为的
1.2.3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>第一行
就是网页的声明头, 是文档定义类型,告诉浏览器这是一个标准的页面,如果只有:!DOCTYPE html,告诉浏览器以最近标准去解析这个html 文档(html5.0);
下面这个就是html4.0
第二行
是html文档里最大的标签,所有的网页内容,都要包括在这个标签对里。
第三行
head标签,主要用来配置html文档的一些属性
第四行
字符集的配置,如果不加可能会乱码
第五行
网页的标题,可以显示在浏览器的标签栏中
第七行
body标签就是网页的内容,可以被用户看到
1.2.4 基本语法
1) html对换行不敏感,对tab不敏感(为了增强代码可读性)
2) 标签要严格封闭
开放标签标签不封闭,是灾难性的;
记:开放标签和闭合标签;
p、h1 ; input img
二、常用标签
2.1 h家族
一级标题~六级标题
h1 ~ h6
记:h标签之间没有嵌套
2.2 p标签
段落
记:容器级标签、文本级标签
顾名思义:容器级标签,链可以放置任何东西,文本级标签里面,只能放文字、图片、表单元素
而p标签就是一个文本级标签
2.3 img标签-图片
1) img src即可引入图片资源,常见能被插入的图片类型有:jpg(jpeg)、gif、png。
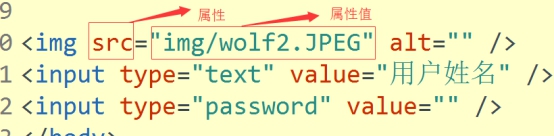
2) img的语法:
img是image的缩写
src属性是source “资源”的简写,不要写成scr
alt属性
alternate “替代”,就是不管什么原因,当这个图片无法被显示的时候,出现的替代文字
title属性(好多元素都有)
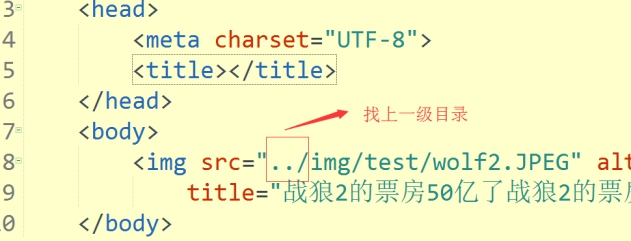
补充知识点(重点):相对路径
下面我再创建一个文件夹内,放入一个html文件:
需要对路径进行如下修改:
2.4 超级链接 a 便签
<a href=http://www.baidu.com>点我跳转到百度</a>anchor “锚”,就像这个页面往另一个页面扔出了一个“锚”。
href属性:
指向需要跳转到的目标地址。
常用锚点功能1:
常用锚点功能2:
target属性:
属性值_blank:表示新建一个空白窗口
属性值_self:表示在当前窗口跳转
2.5 列表
2.5.1 无序列表 ul
unordered list à <ul>
list item à <li>
注意:ul下面的子元素一定是li,即下面的写法是错误的:
ul和li的引用场景:导航、新闻列表。
2.5.2 有序列表 ol
ordered list 有序列表
<ol> <li>
2.5.3 定义列表
也是一个组标签
<dl> dl表示 definition list 定义列表
<dt></dt> dt definition title 定义标题
<dd></dd> dd definition description 定义描述
</dl>
注意:dl内部可以有多个dd标签
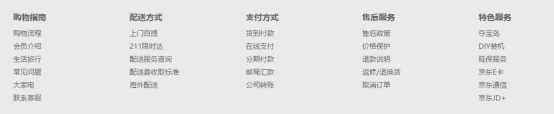
<dl>
<dt>购物指南</dt>
<dd>购物流程</dd>
…
<dd>联系客服</dd>
</dl>三、标签分类
容器标签和文本标签;
块级元素和行内元素:
块级元素默认占据一行,可以设置宽,高属性,当需要让块元素在一行显示的时候,可以设置浮动属性
行内元素默认在一行显示,设置宽,高属性无效
P标签是个例外,它虽然是块级元素,但是它又是一个文本标签,内部只能放文本,图片
两个万能标签:div (块元素)和span(行内元素)
四、HTML杂项
4.1 注释
ctrl + /
用处:提高代码的可读性:
4.2 转义字符
空格 : ; (全角中文更好用)
小于: less than; <;
大于: greater than; >
版权符号: ©
五、CSS
5.1 整体感知
CSS就是层叠样式表 ,层叠性先不管
只要是跟文字有关的属性,都可以被继承
基础语法:
l 后读取原则
l 对大小写、换行、空格不明显
l 属性之间用 “分号” 隔开
共同学习,写下你的评论
评论加载中...
作者其他优质文章