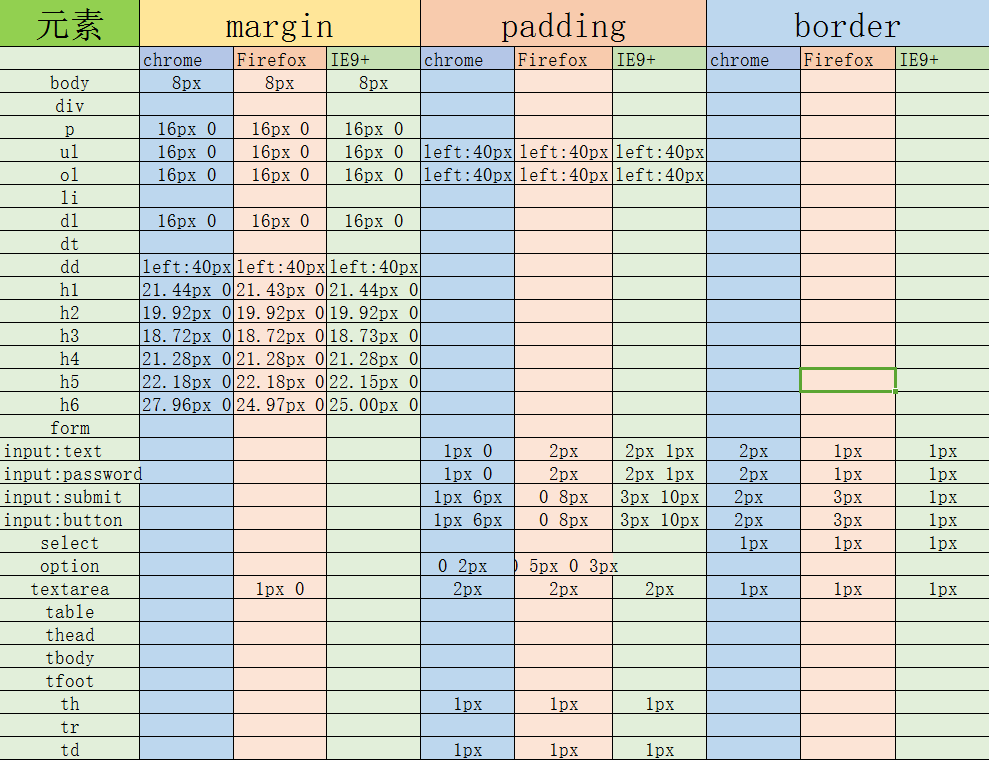
之前看了一些关于样式重置的文章。觉得有的样式重置代码确实不是很合理,比如div也要设置{margin:0;padding:0;},试问div哪里有默认的margin和padding,为什么要让浏览器为这种子虚乌有的代码消耗性能。那么到底哪些元素有什么样的默认样式,于是今天做了一些测试,得到这样一张表格:
于是乎就得到这样一个结果:只需要为ul和ol设置{padding:0};而不是像有些重置,块状元素都要设置{padding:0}。HTML5的新的标签基本都很干净,不需要重置margin,padding等。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦