1、对话框的弹出
代码结构:`<div data-role="page" id="main">
<h3 style="text-align:center;">首页</h3>
<div data-role="popup" id="mypopup">
这是一个对话框
</div>
<a href="#mypopup" data-role="button" data-rel="popup">请点击按钮</a>
<a href="#mypage" data-role="button">点击弹出新页面</a>
</div>
<div data-role="page" id="mypage">
<h3 style="text-align:center">又一页</h3>
<a href="#main" data-role="button">返回</a>
<p>这是一个新的页面</p>
</div>
`
结果:
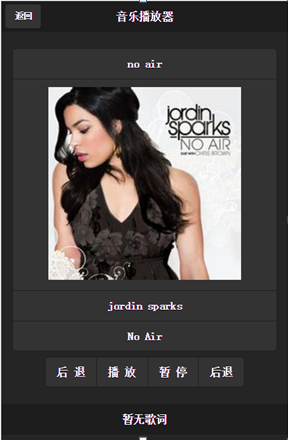
2、音乐播放器界面制作
代码结构:`<div data-role="page" data-theme="b">
<div data-role="header">
<a href="#">返回</a>
<h1>音乐播放器</h1>
</div>
<div data-role="content">
<div data-role="controlgroup">
<a href="#" data-role="button">no air</a>
<a href="#" data-role="button">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="##.jpg" style="width:80%;"/>
</a>
<a href="#" data-role="button">asdfaf</a>
<a href="#" data-role="button">asdfaf</a>
</div>
<div data-role="controlgroup" style="text-align:center;" data-type="horizontal">
<a href="#" data-role="button">asdfadf</a>
<a href="#" data-role="button">asdfadf</a>
<a href="#" data-role="button">asdfadf</a>
<a href="#" data-role="button">asdfadf</a>
</div></div>
<div data-role="footer">
<h1>暂无歌词</h1>
</div>`
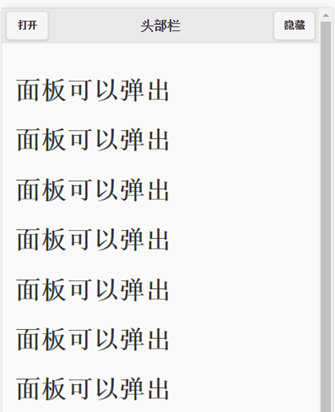
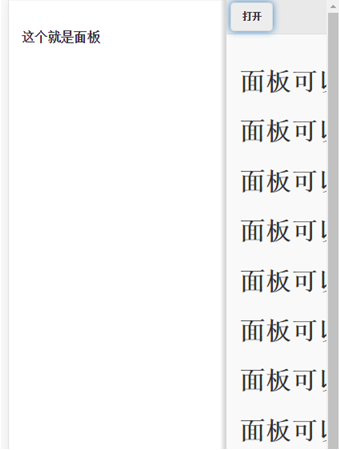
3、面板功能
代码结构:` <div data-role="page">
<div data-role="panel" id="mpanel">
<h4>面板</h4>
</div>
<div data-role="header">
<a href="#mpanel">打开</a>
<h1>sdfsdgf</h1>
<a href="#">adfsrg</a>
</div>
<div data-role="content">
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
<p>战术面板系统已上线</p>
</div></div>`
结果:
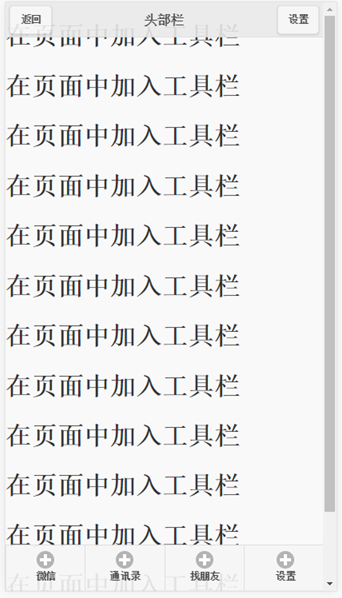
4、底部工具箱栏
代码结构:`<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">asdf</a>
<h1>头部栏</h1>
<a href="#">sadfgsadg</a>
</div>
<div data-role="content">
<p>就随便弄点什么</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="alert">asfs</a></li>
<li><a href="#" data-icon="alert">asfs</a></li>
<li><a href="#" data-icon="alert">asfs</a></li>
<li><a href="#" data-icon="alert">asfs</a></li>
</ul>
</div>
</div></div>`
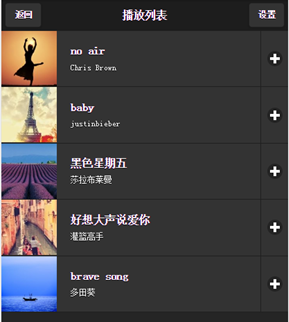
5、音乐播放器选择功能
代码结构:` <div data-role="page" data-theme="b">
<div data-role="header" data-position="fixed">
<a href="#">返回</a>
<h1>播放列表</h1>
<a href="#">设置</a>
</div>
<div data-role="popup" id="purchase">
<h3>是否加入播放列表?</h3>
<a href="#" data-role="button" data-rel="back" data-icon="check" data-inline="true" data-mini="true">是</a>
<a href="#" data-role="button" data-rel="back" data-icon="check" data-inline="true" data-mini="true">否</a>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="##.jpg"/>
<h2>asfadfg</h2>
<p>asdgasrg</p></a>
<a href="#purchase" data-icon="plus" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<li><a href="#">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="##.jpg"/>
<h2>asfadfg</h2>
<p>asdgasrg</p></a>
<a href="#purchase" data-icon="plus" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<!--想用多少就打多少-->
</ul>
</div></div>`
6、切换按钮
代码结构:` <div data-role="page">
<div data-role="content">
<div data-role="collapsible" data-mini="true">
<h4>asdfsadfg</h4>
<p>sdgsg</p>
<p>sdgsg</p>
<p>sdgsg</p>
</div>
<div data-role="collapsible" data-collapsed-icon="arrow-d">
<h4>点开此栏可以更换icon</h4>
<p>sdgsg</p>
<p>sdgsg</p>
<p>sdgsg</p>
</div>
<div data-role="collapsible" data-iconpos="right">
<h4>点开此栏可以更换icon的位置</h4>
<p>sdgsg</p>
<p>sdgsg</p>
<p>sdgsg</p>
</div>
</div></div>`
结果:
7、页面之间的切换方式
代码:<a href="###.html" data-role="button" data-transition="fade">此功能为页面间的切换</a>
除了fade切换页面的方式还有:slide、flip、pop、slidedown、slideup
共同学习,写下你的评论
评论加载中...
作者其他优质文章