JavaScript入门(6)(打开新窗口 window.open)
今天要学习的东西也是网页中最常见、最基础的知识。就是点击一个按钮然后链接到指定的网页。
就像上图某浏览器,点击那个“搜一下”的按钮,浏览器就会新建一个浏览器搜索的窗口。
这个功能用的就是open()方法。
语法:
window.open([URL],[窗口名称],[参数字符串])
例如:window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes');
根据这个例子,一次来学习一下方法里面的参数是什么意思
首先第一个参数是URL,可以猜到这个参数是在窗口中要显示网页的网址或者是路径(这个参数可以省略,省略时窗口就不显示任何文档)。
第二个参数是窗口名称:当然是被打开窗口的名称,
要求:
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
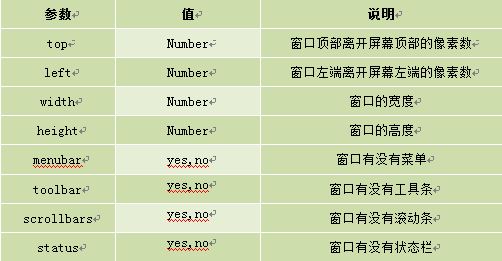
第三个参数是参数字符串,是设置你要打开窗口的一些参数
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>最后还是要写一个例子;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600','height=400','top=100','left=0');
}
</script>
</head>
<body>
<input name="button" type="button" onClick="Wopen()" value="跳到imooc" / >
</body>
</html>共同学习,写下你的评论
评论加载中...
作者其他优质文章