首先提及一下常用的css预编译语言:sass,less和stylus
- 共同点:
- 自己名为编译文件后缀名
style.less, style.sass,style.styl
- 自己名为编译文件后缀名
-
不同点:
- sass和less都属于css的超集,兼容任何css的写法;而stylus不兼容
-
sass变量以$开始
$fontStack: Helvetica,sans-serif; -
less 和sass区别仅在于将$变成@
- stylus比较随意
fontStack:sans-serif;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
:root{
--title:#f00;
--text:#0f0;
--link:#00f;
};
h1{
color:var(--title);
background:var(--title);
}
a{
background:var(--link);
color:var(--title);
}
p{
/*支持作用域*/
--text:#000;
color:var(--text);
background:var(--title);
}
</style>
<body>
<a href="">xxx</a>
<h1 style='color:var(--title);'>hello</h1>
<h1>I am just the same</h1>
<p>world</p>
</body>
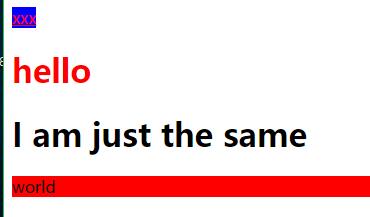
</html>效果:
相较于传统的Sass、Less、Stylus等预处理变量,CSS变量有它的优势:
1.CSS变量直接修改,立即生效,而传统与处理器变量编译后无法直接更改
2.CSS变量能够像CSS本身一样,能够继承,能够组合使用,可以作用需要的地方即作用域
3.配合上JS,可以方便的读写和控制
4.语法上类似CSS和JS,方便快速上手开发,不需要像其它传统预处理变量那样,需要学习各种语法,开发和交接成本低
5.CSS变量本身包换了语义的信息,在CSS文件中能够被识别和理解。
6.当多个媒介查询的时候,重复定义的代码量会成倍增加。因为CSS变量可以传递,当我们使用响应式的时候,我们只需要修改一个CSS属性值即可。下图中我们只需要修改--columns这一个变量即可。
css变量支持的情况
下面是目前浏览器支持的情况,虽然IE依旧不能够支持,但是如果是在移动端,还是可以来尝试一下的,当然如果有兴趣的可以关注一下:cssnext,myth这个两个插件,可以让我们提前使用CSS变量的一些方法:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦