font awesome ie7兼容
首先在页面中要引入两个css文件font-awesome.min.css和font-awesome-ie7.min.css,font-awesome使用4.0.3或者更高版本的应该都可以,这个例子使用的是4.2.0
附两个文件下载地址:https://pan.baidu.com/s/1jIn4BmI
下载后得到css文件夹和fonts文件夹,详情如下:
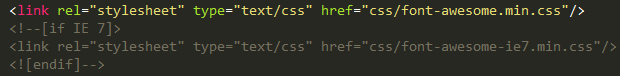
下载完毕,把文件放入到项目中接下来就是link标签引入样式表:
注意IE7的注释的书写方式<!--[if IE 7]><![endif]-->
例子:
<i class="fa fa-user"></i>
显示效果(ie7中和其他浏览器相同):
ie7工作原理:
.fa-user{*zoom:expression( this.runtimeStyle['zoom'] = '1',this.innerHTML = '');} 用css的expression实现,css expression,是动态的css属性,ie专有,自IE5.0引入,IE8就不再支持,用这个属性可以模拟:before、:after伪元素等兼容问题,具体参考:
http://jungle330549598.blog.163.com/blog/static/16650655020121110115448568/
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦